Membuat Blog dengan Laravel 5.7 – Membuat Backend Template
Pada bagian kesembilan ini kita akan :
- Membuat authorization untuk login backend
- Membuat halaman login dengan adminLTE template
- Membuat backend template dengan adminLTE
- Redirect ke halaman login setelah logout
Membuat Authorization untuk Login Backend
Pada bagian kedua ini, kita akan menyentuh backend template dan pemrograman di bagian backend. Langkah pertama yang kita lakukan adalah membuat backend template menggunakan AdminLTE.
Untuk membuat otorisasi, buka terminal dan ketik perintah :
|
1 |
php artisan make:auth |
Perintah ini akan otomatis membuat route baru di routes/web.php
|
1 2 3 |
Auth::routes(); Route::get('/home', 'HomeController@index')->name('home'); |
Buka http://localhost:8000/login dan coba untuk login menggunakan username dan login berdasarkan yang kita buat di UsersTableSeeder :

Kalau informasi username dan password benar, kita akan di arahkan ke halaman Home page :

Membuat Halaman Login dengan AdminLTE Template
Sekarang kita akan membuat halaman login template dengan AdminLTE. Contoh template login AdminLTE bisa dilihat disini : https://adminlte.io/themes/dev/AdminLTE/pages/examples/login.html
Buat folder assets di backend template untuk menyimpan image, css, dan javascript AdminLTE. Buat folder ‘backend’ di dalam folder public. Di dalam folder backend ini, kita akan menaruh assets di dua folder, yaitu folder dist dan plugin. Download isinya disini :
https://github.com/andriindocoder/laravel56-adminlte/tree/master/public/backend
Selanjutnya, buka resources/views/layouts/app.blade.php, hapus seluruhnya dan ganti dengan baris kode berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>AdminLTE 3 | Log in</title> <!-- Tell the browser to be responsive to screen width --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Font Awesome --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"> <!-- Ionicons --> <link rel="stylesheet" href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css"> <!-- Theme style --> <link rel="stylesheet" href="{{ asset('backend/dist/css/adminlte.min.css') }}"> <!-- iCheck --> <link rel="stylesheet" href="{{ asset('backend/plugins/iCheck/square/blue.css') }}"> <!-- Google Font: Source Sans Pro --> <link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700" rel="stylesheet"> </head> <body class="hold-transition login-page"> @yield('content') <!-- jQuery --> <script src="{{ asset('backend/plugins/jquery/jquery.min.js') }}"></script> <!-- Bootstrap 4 --> <script src="{{ asset('backend/plugins/bootstrap/js/bootstrap.bundle.min.js') }}"></script> <!-- iCheck --> <script src="{{ asset('backend/plugins/iCheck/icheck.min.js') }}"></script> <script> $(function () { $('input').iCheck({ checkboxClass: 'icheckbox_square-blue', radioClass : 'iradio_square-blue', increaseArea : '20%' // optional }) }) </script> </body> </html> |
Buka login.blade.php yang berada di direktori resources/views/auth, dan ubah baris kodenya menjadi seperti ini :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
@extends('layouts.app') @section('content') <div class="login-box"> <div class="login-logo"> <a href="/"><b>Laravel 5</b> Login</a> </div> <!-- /.login-logo --> <div class="card"> <div class="card-body login-card-body"> <p class="login-box-msg">Sign in to start your session</p> <form method="POST" action="{{ route('login') }}"> @csrf <div class="input-group mb-3"> <input id="email" type="email" class="form-control{{ $errors->has('email') ? ' is-invalid' : '' }} has-feedback" placeholder="Email" name="email" value="{{ old('email') }}" required> @if ($errors->has('email')) <span class="invalid-feedback" role="alert"> <strong>{{ $errors->first('email') }}</strong> </span> @endif <div class="input-group-append"> <span class="fa fa-envelope input-group-text"></span> </div> </div> <div class="input-group mb-3"> <input type="password" class="form-control{{ $errors->has('password') ? ' is-invalid' : '' }} has-feedback" placeholder="Password" name="password" required> @if ($errors->has('password')) <span class="invalid-feedback" role="alert"> <strong>{{ $errors->first('password') }}</strong> </span> @endif <div class="input-group-append"> <span class="fa fa-lock input-group-text"></span> </div> </div> <div class="row"> <div class="col-8"> <div class="checkbox icheck"> <label> <input type="checkbox" name="remember" {{ old('remember') ? 'checked' : '' }}> Remember Me </label> </div> </div> <!-- /.col --> <div class="col-4"> <button type="submit" class="btn btn-primary btn-block btn-flat">Sign In</button> </div> <!-- /.col --> </div> </form> <div class="social-auth-links text-center mb-3"> </div> <p class="mb-1"> <a href="{{ route('password.request') }}">I forgot my password</a> </p> <p class="mb-0"> <a href="{{ route('register') }}" class="text-center">Register a new membership</a> </p> </div> <!-- /.login-card-body --> </div> </div> <!-- /.login-box --> @endsection |
Sekarang, template login sudah berhasil kita ubah :

Membuat Template Backend Menggunakan AdminLTE 3
Buka https://adminlte.io/themes/dev/AdminLTE/index.html untuk melihat contoh AdminLTE 3.
Buat folder baru bernama ‘backend’ di dalam direktori resources/views/layouts. Di dalam folder ini, kita buat tiga file untuk menampilkan dashboard AdminLTE. Ketiga file itu adalah main.blade.php, sidebar.blade.php, dan navbar.blade.php.
main.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>@yield('title', 'Laravel 5 Blog')</title> <!-- Tell the browser to be responsive to screen width --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Font Awesome --> <link rel="stylesheet" href="{{ asset('backend/plugins/font-awesome/css/font-awesome.min.css') }}"> <!-- Ionicons --> <link rel="stylesheet" href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css"> <!-- Theme style --> <link rel="stylesheet" href="{{ asset('backend/dist/css/adminlte.min.css') }}"> <!-- iCheck --> <link rel="stylesheet" href="{{ asset('backend/plugins/iCheck/flat/blue.css') }}"> <!-- Morris chart --> <link rel="stylesheet" href="{{ asset('backend/plugins/morris/morris.css') }}"> <!-- jvectormap --> <link rel="stylesheet" href="{{ asset('backend/plugins/jvectormap/jquery-jvectormap-1.2.2.css') }}"> <!-- Date Picker --> <link rel="stylesheet" href="{{ asset('backend/plugins/datepicker/datepicker3.css') }}"> <!-- Daterange picker --> <link rel="stylesheet" href="{{ asset('backend/plugins/daterangepicker/daterangepicker-bs3.css') }}"> <!-- bootstrap wysihtml5 - text editor --> <link rel="stylesheet" href="{{ asset('backend/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.min.css') }}"> <!-- Google Font: Source Sans Pro --> <link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700" rel="stylesheet"> </head> <body class="hold-transition sidebar-mini"> <div class="wrapper"> @include('layouts.backend.navbar') @include('layouts.backend.sidebar') @yield('content') <footer class="main-footer"> <strong>Copyright © 2014-2018 <a href="http://adminlte.io">AdminLTE.io</a>.</strong> All rights reserved. <div class="float-right d-none d-sm-inline-block"> <b>Version</b> 3.0.0-alpha </div> </footer> <!-- Control Sidebar --> <aside class="control-sidebar control-sidebar-dark"> <!-- Control sidebar content goes here --> </aside> <!-- /.control-sidebar --> </div> <!-- ./wrapper --> <!-- jQuery --> <script src="{{ asset('backend/plugins/jquery/jquery.min.js') }}"></script> <!-- jQuery UI 1.11.4 --> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script> <!-- Resolve conflict in jQuery UI tooltip with Bootstrap tooltip --> <script> $.widget.bridge('uibutton', $.ui.button) </script> <!-- Bootstrap 4 --> <script src="{{ asset('backend/plugins/bootstrap/js/bootstrap.bundle.min.js') }}"></script> <!-- Morris.js charts --> <script src="https://cdnjs.cloudflare.com/ajax/libs/raphael/2.1.0/raphael-min.js"></script> <script src="{{ asset('backend/plugins/morris/morris.min.js') }}"></script> <!-- Sparkline --> <script src="{{ asset('backend/plugins/sparkline/jquery.sparkline.min.js') }}"></script> <!-- jvectormap --> <script src="{{ asset('backend/plugins/jvectormap/jquery-jvectormap-1.2.2.min.js') }}"></script> <script src="{{ asset('backend/plugins/jvectormap/jquery-jvectormap-world-mill-en.js') }}"></script> <!-- jQuery Knob Chart --> <script src="{{ asset('backend/plugins/knob/jquery.knob.js') }}"></script> <!-- daterangepicker --> <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.10.2/moment.min.js"></script> <script src="{{ asset('backend/plugins/daterangepicker/daterangepicker.js') }}"></script> <!-- datepicker --> <script src="{{ asset('backend/plugins/datepicker/bootstrap-datepicker.js') }}"></script> <!-- Bootstrap WYSIHTML5 --> <script src="{{ asset('backend/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.all.min.js') }}"></script> <!-- Slimscroll --> <script src="{{ asset('backend/plugins/slimScroll/jquery.slimscroll.min.js') }}"></script> <!-- FastClick --> <script src="{{ asset('backend/plugins/fastclick/fastclick.js') }}"></script> <!-- AdminLTE App --> <script src="{{ asset('backend/dist/js/adminlte.js') }}"></script> <!-- AdminLTE dashboard demo (This is only for demo purposes) --> <script src="{{ asset('backend/dist/js/pages/dashboard.js') }}"></script> <!-- AdminLTE for demo purposes --> <script src="{{ asset('backend/dist/js/demo.js') }}"></script> @yield('script') </body> </html> |
navbar.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 |
<!-- Navbar --> <nav class="main-header navbar navbar-expand bg-white navbar-light border-bottom"> <!-- Left navbar links --> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" data-widget="pushmenu" href="#"><i class="fa fa-bars"></i></a> </li> <li class="nav-item d-none d-sm-inline-block"> <a href="/" class="nav-link">Home</a> </li> <li class="nav-item d-none d-sm-inline-block"> <a href="#" class="nav-link">Contact</a> </li> </ul> <!-- SEARCH FORM --> <form class="form-inline ml-3"> <div class="input-group input-group-sm"> <input class="form-control form-control-navbar" type="search" placeholder="Search" aria-label="Search"> <div class="input-group-append"> <button class="btn btn-navbar" type="submit"> <i class="fa fa-search"></i> </button> </div> </div> </form> <!-- Right navbar links --> <ul class="navbar-nav ml-auto"> <!-- Messages Dropdown Menu --> <li class="nav-item dropdown"> <a class="nav-link" data-toggle="dropdown" href="#"> <i class="fa fa-comments-o"></i> <span class="badge badge-danger navbar-badge">3</span> </a> <div class="dropdown-menu dropdown-menu-lg dropdown-menu-right"> <a href="#" class="dropdown-item"> <!-- Message Start --> <div class="media"> <img src="{{ asset('/backend/dist/img/user1-128x128.jpg')}}" alt="User Avatar" class="img-size-50 mr-3 img-circle"> <div class="media-body"> <h3 class="dropdown-item-title"> Brad Diesel <span class="float-right text-sm text-danger"><i class="fa fa-star"></i></span> </h3> <p class="text-sm">Call me whenever you can...</p> <p class="text-sm text-muted"><i class="fa fa-clock-o mr-1"></i> 4 Hours Ago</p> </div> </div> <!-- Message End --> </a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item"> <!-- Message Start --> <div class="media"> <img src="{{ asset('/backend/dist/img/user8-128x128.jpg')}}" alt="User Avatar" class="img-size-50 img-circle mr-3"> <div class="media-body"> <h3 class="dropdown-item-title"> John Pierce <span class="float-right text-sm text-muted"><i class="fa fa-star"></i></span> </h3> <p class="text-sm">I got your message bro</p> <p class="text-sm text-muted"><i class="fa fa-clock-o mr-1"></i> 4 Hours Ago</p> </div> </div> <!-- Message End --> </a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item"> <!-- Message Start --> <div class="media"> <img src="{{ asset('/backend/dist/img/user3-128x128.jpg')}}" alt="User Avatar" class="img-size-50 img-circle mr-3"> <div class="media-body"> <h3 class="dropdown-item-title"> Nora Silvester <span class="float-right text-sm text-warning"><i class="fa fa-star"></i></span> </h3> <p class="text-sm">The subject goes here</p> <p class="text-sm text-muted"><i class="fa fa-clock-o mr-1"></i> 4 Hours Ago</p> </div> </div> <!-- Message End --> </a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item dropdown-footer">See All Messages</a> </div> </li> <!-- Notifications Dropdown Menu --> <li class="nav-item dropdown"> <a class="nav-link" data-toggle="dropdown" href="#"> <i class="fa fa-bell-o"></i> <span class="badge badge-warning navbar-badge">15</span> </a> <div class="dropdown-menu dropdown-menu-lg dropdown-menu-right"> <span class="dropdown-item dropdown-header">15 Notifications</span> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item"> <i class="fa fa-envelope mr-2"></i> 4 new messages <span class="float-right text-muted text-sm">3 mins</span> </a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item"> <i class="fa fa-users mr-2"></i> 8 friend requests <span class="float-right text-muted text-sm">12 hours</span> </a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item"> <i class="fa fa-file mr-2"></i> 3 new reports <span class="float-right text-muted text-sm">2 days</span> </a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item dropdown-footer">See All Notifications</a> </div> </li> <li class="nav-item"> <a title="logout" class="nav-link" href="{{ route('logout') }}" onclick="event.preventDefault(); document.getElementById('logout-form').submit();"> <i class="fa fa-sign-out"></i> </a> <form id="logout-form" action="{{ route('logout') }}" method="POST" style="display: none;"> @csrf </form> </li> <li class="nav-item"> <a class="nav-link" data-widget="control-sidebar" data-slide="true" href="#"><i class="fa fa-th-large"></i></a> </li> </ul> </nav> <!-- /.navbar --> |
sidebar.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 |
<!-- Main Sidebar Container --> <aside class="main-sidebar sidebar-dark-primary elevation-4"> <!-- Brand Logo --> <a href="{{ url('/home') }}" class="brand-link"> <img src="{{ asset('/backend/dist/img/AdminLTELogo.png')}}" alt="AdminLTE Logo" class="brand-image img-circle elevation-3" style="opacity: .8"> <span class="brand-text font-weight-light">AdminLTE 3</span> </a> <?php $currentUser = Auth::user();?> <!-- Sidebar --> <div class="sidebar"> <!-- Sidebar user panel (optional) --> <div class="user-panel mt-3 pb-3 mb-3 d-flex"> <div class="image"> <img src="{{ $currentUser->gravatar() }}" class="img-circle elevation-2" alt="{{ $currentUser->name }}"> </div> <div class="info"> <a href="#" class="d-block">{{ $currentUser->name }}</a> </div> </div> <!-- Sidebar Menu --> <nav class="mt-2"> <ul class="nav nav-pills nav-sidebar flex-column" data-widget="treeview" role="menu" data-accordion="false"> <!-- Add icons to the links using the .nav-icon class with font-awesome or any other icon font library --> <li class="nav-item has-treeview menu-open"> <a href="#" class="nav-link active"> <i class="nav-icon fa fa-dashboard"></i> <p> Dashboard <i class="right fa fa-angle-left"></i> </p> </a> <ul class="nav nav-treeview"> <li class="nav-item"> <a href="./index.html" class="nav-link active"> <i class="fa fa-circle-o nav-icon"></i> <p>Dashboard v1</p> </a> </li> <li class="nav-item"> <a href="./index2.html" class="nav-link"> <i class="fa fa-circle-o nav-icon"></i> <p>Dashboard v2</p> </a> </li> <li class="nav-item"> <a href="./index3.html" class="nav-link"> <i class="fa fa-circle-o nav-icon"></i> <p>Dashboard v3</p> </a> </li> </ul> </li> <li class="nav-item"> <a href="pages/widgets.html" class="nav-link"> <i class="nav-icon fa fa-th"></i> <p> Widgets <span class="right badge badge-danger">New</span> </p> </a> </li> <li class="nav-item has-treeview"> <a href="#" class="nav-link"> <i class="nav-icon fa fa-pie-chart"></i> <p> Charts <i class="right fa fa-angle-left"></i> </p> </a> <ul class="nav nav-treeview"> <li class="nav-item"> <a href="pages/charts/chartjs.html" class="nav-link"> <i class="fa fa-circle-o nav-icon"></i> <p>ChartJS</p> </a> </li> <li class="nav-item"> <a href="pages/charts/flot.html" class="nav-link"> <i class="fa fa-circle-o nav-icon"></i> <p>Flot</p> </a> </li> <li class="nav-item"> <a href="pages/charts/inline.html" class="nav-link"> <i class="fa fa-circle-o nav-icon"></i> <p>Inline</p> </a> </li> </ul> </li> <li class="nav-item has-treeview"> <a href="#" class="nav-link"> <i class="nav-icon fa fa-tree"></i> <p> UI Elements <i class="fa fa-angle-left right"></i> </p> </a> <ul class="nav nav-treeview"> <li class="nav-item"> <a href="pages/UI/general.html" class="nav-link"> <i class="fa fa-circle-o nav-icon"></i> <p>General</p> </a> </li> <li class="nav-item"> <a href="pages/UI/icons.html" class="nav-link"> <i class="fa fa-circle-o nav-icon"></i> <p>Icons</p> </a> </li> <li class="nav-item"> <a href="pages/UI/buttons.html" class="nav-link"> <i class="fa fa-circle-o nav-icon"></i> <p>Buttons</p> </a> </li> <li class="nav-item"> <a href="pages/UI/sliders.html" class="nav-link"> <i class="fa fa-circle-o nav-icon"></i> <p>Sliders</p> </a> </li> </ul> </li> <li class="nav-item has-treeview"> <a href="#" class="nav-link"> <i class="nav-icon fa fa-edit"></i> <p> Blog <i class="fa fa-angle-left right"></i> </p> </a> <ul class="nav nav-treeview"> <li class="nav-item"> <a href="#" class="nav-link"> <i class="fa fa-circle-o nav-icon"></i> <p>All Posts</p> </a> </li> <li class="nav-item"> <a href="#" class="nav-link"> <i class="fa fa-circle-o nav-icon"></i> <p>Add New</p> </a> </li> </ul> </li> <li class="nav-item has-treeview"> <a href="#" class="nav-link"> <i class="nav-icon fa fa-table"></i> <p> Tables <i class="fa fa-angle-left right"></i> </p> </a> <ul class="nav nav-treeview"> <li class="nav-item"> <a href="pages/tables/simple.html" class="nav-link"> <i class="fa fa-circle-o nav-icon"></i> <p>Simple Tables</p> </a> </li> <li class="nav-item"> <a href="pages/tables/data.html" class="nav-link"> <i class="fa fa-circle-o nav-icon"></i> <p>Data Tables</p> </a> </li> </ul> </li> <li class="nav-header">EXAMPLES</li> <li class="nav-item"> <a href="pages/calendar.html" class="nav-link"> <i class="nav-icon fa fa-calendar"></i> <p> Calendar <span class="badge badge-info right">2</span> </p> </a> </li> <li class="nav-item has-treeview"> <a href="#" class="nav-link"> <i class="nav-icon fa fa-envelope-o"></i> <p> Mailbox <i class="fa fa-angle-left right"></i> </p> </a> <ul class="nav nav-treeview"> <li class="nav-item"> <a href="pages/mailbox/mailbox.html" class="nav-link"> <i class="fa fa-circle-o nav-icon"></i> <p>Inbox</p> </a> </li> <li class="nav-item"> <a href="pages/mailbox/compose.html" class="nav-link"> <i class="fa fa-circle-o nav-icon"></i> <p>Compose</p> </a> </li> <li class="nav-item"> <a href="pages/mailbox/read-mail.html" class="nav-link"> <i class="fa fa-circle-o nav-icon"></i> <p>Read</p> </a> </li> </ul> </li> <li class="nav-item has-treeview"> <a href="#" class="nav-link"> <i class="nav-icon fa fa-book"></i> <p> Pages <i class="fa fa-angle-left right"></i> </p> </a> <ul class="nav nav-treeview"> <li class="nav-item"> <a href="pages/examples/invoice.html" class="nav-link"> <i class="fa fa-circle-o nav-icon"></i> <p>Invoice</p> </a> </li> <li class="nav-item"> <a href="pages/examples/profile.html" class="nav-link"> <i class="fa fa-circle-o nav-icon"></i> <p>Profile</p> </a> </li> <li class="nav-item"> <a href="pages/examples/login.html" class="nav-link"> <i class="fa fa-circle-o nav-icon"></i> <p>Login</p> </a> </li> <li class="nav-item"> <a href="pages/examples/register.html" class="nav-link"> <i class="fa fa-circle-o nav-icon"></i> <p>Register</p> </a> </li> <li class="nav-item"> <a href="pages/examples/lockscreen.html" class="nav-link"> <i class="fa fa-circle-o nav-icon"></i> <p>Lockscreen</p> </a> </li> </ul> </li> <li class="nav-item has-treeview"> <a href="#" class="nav-link"> <i class="nav-icon fa fa-plus-square-o"></i> <p> Extras <i class="fa fa-angle-left right"></i> </p> </a> <ul class="nav nav-treeview"> <li class="nav-item"> <a href="pages/examples/404.html" class="nav-link"> <i class="fa fa-circle-o nav-icon"></i> <p>Error 404</p> </a> </li> <li class="nav-item"> <a href="pages/examples/500.html" class="nav-link"> <i class="fa fa-circle-o nav-icon"></i> <p>Error 500</p> </a> </li> <li class="nav-item"> <a href="pages/examples/blank.html" class="nav-link"> <i class="fa fa-circle-o nav-icon"></i> <p>Blank Page</p> </a> </li> <li class="nav-item"> <a href="starter.html" class="nav-link"> <i class="fa fa-circle-o nav-icon"></i> <p>Starter Page</p> </a> </li> </ul> </li> <li class="nav-header">MISCELLANEOUS</li> <li class="nav-item"> <a href="https://adminlte.io/docs" class="nav-link"> <i class="nav-icon fa fa-file"></i> <p>Documentation</p> </a> </li> <li class="nav-header">LABELS</li> <li class="nav-item"> <a href="#" class="nav-link"> <i class="nav-icon fa fa-circle-o text-danger"></i> <p class="text">Important</p> </a> </li> <li class="nav-item"> <a href="#" class="nav-link"> <i class="nav-icon fa fa-circle-o text-warning"></i> <p>Warning</p> </a> </li> <li class="nav-item"> <a href="#" class="nav-link"> <i class="nav-icon fa fa-circle-o text-info"></i> <p>Informational</p> </a> </li> </ul> </nav> <!-- /.sidebar-menu --> </div> <!-- /.sidebar --> </aside> |
Selanjutnya, modifikasi home.blade.php menjadi seperti ini :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 |
@extends('layouts.backend.main') @section('title', 'Laravel 5 Blog | Dashboard') @section('content') <!-- Content Wrapper. Contains page content --> <div class="content-wrapper"> <!-- Content Header (Page header) --> <div class="content-header"> <div class="container-fluid"> <div class="row mb-2"> <div class="col-sm-6"> <h1 class="m-0 text-dark">Dashboard</h1> </div><!-- /.col --> <div class="col-sm-6"> <ol class="breadcrumb float-sm-right"> <li class="breadcrumb-item"><a href="#">Home</a></li> <li class="breadcrumb-item active">Dashboard v2</li> </ol> </div><!-- /.col --> </div><!-- /.row --> </div><!-- /.container-fluid --> </div> <!-- /.content-header --> <!-- Main content --> <section class="content"> <div class="container-fluid"> <!-- Small boxes (Stat box) --> <div class="row"> <div class="col-lg-3 col-6"> <!-- small box --> <div class="small-box bg-info"> <div class="inner"> <h3>150</h3> <p>New Orders</p> </div> <div class="icon"> <i class="ion ion-bag"></i> </div> <a href="#" class="small-box-footer">More info <i class="fa fa-arrow-circle-right"></i></a> </div> </div> <!-- ./col --> <div class="col-lg-3 col-6"> <!-- small box --> <div class="small-box bg-success"> <div class="inner"> <h3>53<sup style="font-size: 20px">%</sup></h3> <p>Bounce Rate</p> </div> <div class="icon"> <i class="ion ion-stats-bars"></i> </div> <a href="#" class="small-box-footer">More info <i class="fa fa-arrow-circle-right"></i></a> </div> </div> <!-- ./col --> <div class="col-lg-3 col-6"> <!-- small box --> <div class="small-box bg-warning"> <div class="inner"> <h3>44</h3> <p>User Registrations</p> </div> <div class="icon"> <i class="ion ion-person-add"></i> </div> <a href="#" class="small-box-footer">More info <i class="fa fa-arrow-circle-right"></i></a> </div> </div> <!-- ./col --> <div class="col-lg-3 col-6"> <!-- small box --> <div class="small-box bg-danger"> <div class="inner"> <h3>65</h3> <p>Unique Visitors</p> </div> <div class="icon"> <i class="ion ion-pie-graph"></i> </div> <a href="#" class="small-box-footer">More info <i class="fa fa-arrow-circle-right"></i></a> </div> </div> <!-- ./col --> </div> <!-- /.row --> <!-- Main row --> <div class="row"> <!-- Left col --> <section class="col-lg-7 connectedSortable"> <!-- Custom tabs (Charts with tabs)--> <div class="card"> <div class="card-header d-flex p-0"> <h3 class="card-title p-3"> <i class="fa fa-pie-chart mr-1"></i> Sales </h3> <ul class="nav nav-pills ml-auto p-2"> <li class="nav-item"> <a class="nav-link active" href="#revenue-chart" data-toggle="tab">Area</a> </li> <li class="nav-item"> <a class="nav-link" href="#sales-chart" data-toggle="tab">Donut</a> </li> </ul> </div><!-- /.card-header --> <div class="card-body"> <div class="tab-content p-0"> <!-- Morris chart - Sales --> <div class="chart tab-pane active" id="revenue-chart" style="position: relative; height: 300px;"></div> <div class="chart tab-pane" id="sales-chart" style="position: relative; height: 300px;"></div> </div> </div><!-- /.card-body --> </div> <!-- /.card --> <!-- DIRECT CHAT --> <div class="card direct-chat direct-chat-primary"> <div class="card-header"> <h3 class="card-title">Direct Chat</h3> <div class="card-tools"> <span data-toggle="tooltip" title="3 New Messages" class="badge badge-primary">3</span> <button type="button" class="btn btn-tool" data-widget="collapse"> <i class="fa fa-minus"></i> </button> <button type="button" class="btn btn-tool" data-toggle="tooltip" title="Contacts" data-widget="chat-pane-toggle"> <i class="fa fa-comments"></i> </button> <button type="button" class="btn btn-tool" data-widget="remove"><i class="fa fa-times"></i> </button> </div> </div> <!-- /.card-header --> <div class="card-body"> <!-- Conversations are loaded here --> <div class="direct-chat-messages"> <!-- Message. Default to the left --> <div class="direct-chat-msg"> <div class="direct-chat-info clearfix"> <span class="direct-chat-name float-left">Alexander Pierce</span> <span class="direct-chat-timestamp float-right">23 Jan 2:00 pm</span> </div> <!-- /.direct-chat-info --> <img class="direct-chat-img" src="{{ asset('backend/dist/img/user1-128x128.jpg') }}" alt="message user image"> <!-- /.direct-chat-img --> <div class="direct-chat-text"> Is this template really for free? That's unbelievable! </div> <!-- /.direct-chat-text --> </div> <!-- /.direct-chat-msg --> <!-- Message to the right --> <div class="direct-chat-msg right"> <div class="direct-chat-info clearfix"> <span class="direct-chat-name float-right">Sarah Bullock</span> <span class="direct-chat-timestamp float-left">23 Jan 2:05 pm</span> </div> <!-- /.direct-chat-info --> <img class="direct-chat-img" src="{{ asset('backend/dist/img/user3-128x128.jpg') }}" alt="message user image"> <!-- /.direct-chat-img --> <div class="direct-chat-text"> You better believe it! </div> <!-- /.direct-chat-text --> </div> <!-- /.direct-chat-msg --> <!-- Message. Default to the left --> <div class="direct-chat-msg"> <div class="direct-chat-info clearfix"> <span class="direct-chat-name float-left">Alexander Pierce</span> <span class="direct-chat-timestamp float-right">23 Jan 5:37 pm</span> </div> <!-- /.direct-chat-info --> <img class="direct-chat-img" src="{{ asset('backend/dist/img/user1-128x128.jpg') }}" alt="message user image"> <!-- /.direct-chat-img --> <div class="direct-chat-text"> Working with AdminLTE on a great new app! Wanna join? </div> <!-- /.direct-chat-text --> </div> <!-- /.direct-chat-msg --> <!-- Message to the right --> <div class="direct-chat-msg right"> <div class="direct-chat-info clearfix"> <span class="direct-chat-name float-right">Sarah Bullock</span> <span class="direct-chat-timestamp float-left">23 Jan 6:10 pm</span> </div> <!-- /.direct-chat-info --> <img class="direct-chat-img" src="{{ asset('backend/dist/img/user3-128x128.jpg') }}" alt="message user image"> <!-- /.direct-chat-img --> <div class="direct-chat-text"> I would love to. </div> <!-- /.direct-chat-text --> </div> <!-- /.direct-chat-msg --> </div> <!--/.direct-chat-messages--> <!-- Contacts are loaded here --> <div class="direct-chat-contacts"> <ul class="contacts-list"> <li> <a href="#"> <img class="contacts-list-img" src="{{ asset('backend/dist/img/user1-128x128.jpg')}}"> <div class="contacts-list-info"> <span class="contacts-list-name"> Count Dracula <small class="contacts-list-date float-right">2/28/2015</small> </span> <span class="contacts-list-msg">How have you been? I was...</span> </div> <!-- /.contacts-list-info --> </a> </li> <!-- End Contact Item --> <li> <a href="#"> <img class="contacts-list-img" src="{{ asset('backend/dist/img/user7-128x128.jpg')}}"> <div class="contacts-list-info"> <span class="contacts-list-name"> Sarah Doe <small class="contacts-list-date float-right">2/23/2015</small> </span> <span class="contacts-list-msg">I will be waiting for...</span> </div> <!-- /.contacts-list-info --> </a> </li> <!-- End Contact Item --> <li> <a href="#"> <img class="contacts-list-img" src="{{ asset('backend/dist/img/user3-128x128.jpg')}}"> <div class="contacts-list-info"> <span class="contacts-list-name"> Nadia Jolie <small class="contacts-list-date float-right">2/20/2015</small> </span> <span class="contacts-list-msg">I'll call you back at...</span> </div> <!-- /.contacts-list-info --> </a> </li> <!-- End Contact Item --> <li> <a href="#"> <img class="contacts-list-img" src="{{ asset('backend/dist/img/user5-128x128.jpg')}}"> <div class="contacts-list-info"> <span class="contacts-list-name"> Nora S. Vans <small class="contacts-list-date float-right">2/10/2015</small> </span> <span class="contacts-list-msg">Where is your new...</span> </div> <!-- /.contacts-list-info --> </a> </li> <!-- End Contact Item --> <li> <a href="#"> <img class="contacts-list-img" src="{{ asset('backend/dist/img/user6-128x128.jpg')}}"> <div class="contacts-list-info"> <span class="contacts-list-name"> John K. <small class="contacts-list-date float-right">1/27/2015</small> </span> <span class="contacts-list-msg">Can I take a look at...</span> </div> <!-- /.contacts-list-info --> </a> </li> <!-- End Contact Item --> <li> <a href="#"> <img class="contacts-list-img" src="{{ asset('backend/dist/img/user8-128x128.jpg')}}"> <div class="contacts-list-info"> <span class="contacts-list-name"> Kenneth M. <small class="contacts-list-date float-right">1/4/2015</small> </span> <span class="contacts-list-msg">Never mind I found...</span> </div> <!-- /.contacts-list-info --> </a> </li> <!-- End Contact Item --> </ul> <!-- /.contacts-list --> </div> <!-- /.direct-chat-pane --> </div> <!-- /.card-body --> <div class="card-footer"> <form action="#" method="post"> <div class="input-group"> <input type="text" name="message" placeholder="Type Message ..." class="form-control"> <span class="input-group-append"> <button type="button" class="btn btn-primary">Send</button> </span> </div> </form> </div> <!-- /.card-footer--> </div> <!--/.direct-chat --> <!-- TO DO List --> <div class="card"> <div class="card-header"> <h3 class="card-title"> <i class="ion ion-clipboard mr-1"></i> To Do List </h3> <div class="card-tools"> <ul class="pagination pagination-sm"> <li class="page-item"><a href="#" class="page-link">«</a></li> <li class="page-item"><a href="#" class="page-link">1</a></li> <li class="page-item"><a href="#" class="page-link">2</a></li> <li class="page-item"><a href="#" class="page-link">3</a></li> <li class="page-item"><a href="#" class="page-link">»</a></li> </ul> </div> </div> <!-- /.card-header --> <div class="card-body"> <ul class="todo-list"> <li> <!-- drag handle --> <span class="handle"> <i class="fa fa-ellipsis-v"></i> <i class="fa fa-ellipsis-v"></i> </span> <!-- checkbox --> <input type="checkbox" value="" name=""> <!-- todo text --> <span class="text">Design a nice theme</span> <!-- Emphasis label --> <small class="badge badge-danger"><i class="fa fa-clock-o"></i> 2 mins</small> <!-- General tools such as edit or delete--> <div class="tools"> <i class="fa fa-edit"></i> <i class="fa fa-trash-o"></i> </div> </li> <li> <span class="handle"> <i class="fa fa-ellipsis-v"></i> <i class="fa fa-ellipsis-v"></i> </span> <input type="checkbox" value="" name=""> <span class="text">Make the theme responsive</span> <small class="badge badge-info"><i class="fa fa-clock-o"></i> 4 hours</small> <div class="tools"> <i class="fa fa-edit"></i> <i class="fa fa-trash-o"></i> </div> </li> <li> <span class="handle"> <i class="fa fa-ellipsis-v"></i> <i class="fa fa-ellipsis-v"></i> </span> <input type="checkbox" value="" name=""> <span class="text">Let theme shine like a star</span> <small class="badge badge-warning"><i class="fa fa-clock-o"></i> 1 day</small> <div class="tools"> <i class="fa fa-edit"></i> <i class="fa fa-trash-o"></i> </div> </li> <li> <span class="handle"> <i class="fa fa-ellipsis-v"></i> <i class="fa fa-ellipsis-v"></i> </span> <input type="checkbox" value="" name=""> <span class="text">Let theme shine like a star</span> <small class="badge badge-success"><i class="fa fa-clock-o"></i> 3 days</small> <div class="tools"> <i class="fa fa-edit"></i> <i class="fa fa-trash-o"></i> </div> </li> <li> <span class="handle"> <i class="fa fa-ellipsis-v"></i> <i class="fa fa-ellipsis-v"></i> </span> <input type="checkbox" value="" name=""> <span class="text">Check your messages and notifications</span> <small class="badge badge-primary"><i class="fa fa-clock-o"></i> 1 week</small> <div class="tools"> <i class="fa fa-edit"></i> <i class="fa fa-trash-o"></i> </div> </li> <li> <span class="handle"> <i class="fa fa-ellipsis-v"></i> <i class="fa fa-ellipsis-v"></i> </span> <input type="checkbox" value="" name=""> <span class="text">Let theme shine like a star</span> <small class="badge badge-secondary"><i class="fa fa-clock-o"></i> 1 month</small> <div class="tools"> <i class="fa fa-edit"></i> <i class="fa fa-trash-o"></i> </div> </li> </ul> </div> <!-- /.card-body --> <div class="card-footer clearfix"> <button type="button" class="btn btn-info float-right"><i class="fa fa-plus"></i> Add item</button> </div> </div> <!-- /.card --> </section> <!-- /.Left col --> <!-- right col (We are only adding the ID to make the widgets sortable)--> <section class="col-lg-5 connectedSortable"> <!-- Map card --> <div class="card bg-primary-gradient"> <div class="card-header no-border"> <h3 class="card-title"> <i class="fa fa-map-marker mr-1"></i> Visitors </h3> <!-- card tools --> <div class="card-tools"> <button type="button" class="btn btn-primary btn-sm daterange" data-toggle="tooltip" title="Date range"> <i class="fa fa-calendar"></i> </button> <button type="button" class="btn btn-primary btn-sm" data-widget="collapse" data-toggle="tooltip" title="Collapse"> <i class="fa fa-minus"></i> </button> </div> <!-- /.card-tools --> </div> <div class="card-body"> <div id="world-map" style="height: 250px; width: 100%;"></div> </div> <!-- /.card-body--> <div class="card-footer bg-transparent"> <div class="row"> <div class="col-4 text-center"> <div id="sparkline-1"></div> <div class="text-white">Visitors</div> </div> <!-- ./col --> <div class="col-4 text-center"> <div id="sparkline-2"></div> <div class="text-white">Online</div> </div> <!-- ./col --> <div class="col-4 text-center"> <div id="sparkline-3"></div> <div class="text-white">Sales</div> </div> <!-- ./col --> </div> <!-- /.row --> </div> </div> <!-- /.card --> <!-- solid sales graph --> <div class="card bg-info-gradient"> <div class="card-header no-border"> <h3 class="card-title"> <i class="fa fa-th mr-1"></i> Sales Graph </h3> <div class="card-tools"> <button type="button" class="btn bg-info btn-sm" data-widget="collapse"> <i class="fa fa-minus"></i> </button> <button type="button" class="btn bg-info btn-sm" data-widget="remove"> <i class="fa fa-times"></i> </button> </div> </div> <div class="card-body"> <div class="chart" id="line-chart" style="height: 250px;"></div> </div> <!-- /.card-body --> <div class="card-footer bg-transparent"> <div class="row"> <div class="col-4 text-center"> <input type="text" class="knob" data-readonly="true" value="20" data-width="60" data-height="60" data-fgColor="#39CCCC"> <div class="text-white">Mail-Orders</div> </div> <!-- ./col --> <div class="col-4 text-center"> <input type="text" class="knob" data-readonly="true" value="50" data-width="60" data-height="60" data-fgColor="#39CCCC"> <div class="text-white">Online</div> </div> <!-- ./col --> <div class="col-4 text-center"> <input type="text" class="knob" data-readonly="true" value="30" data-width="60" data-height="60" data-fgColor="#39CCCC"> <div class="text-white">In-Store</div> </div> <!-- ./col --> </div> <!-- /.row --> </div> <!-- /.card-footer --> </div> <!-- /.card --> <!-- Calendar --> <div class="card bg-success-gradient"> <div class="card-header no-border"> <h3 class="card-title"> <i class="fa fa-calendar"></i> Calendar </h3> <!-- tools card --> <div class="card-tools"> <!-- button with a dropdown --> <div class="btn-group"> <button type="button" class="btn btn-success btn-sm dropdown-toggle" data-toggle="dropdown"> <i class="fa fa-bars"></i></button> <div class="dropdown-menu float-right" role="menu"> <a href="#" class="dropdown-item">Add new event</a> <a href="#" class="dropdown-item">Clear events</a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item">View calendar</a> </div> </div> <button type="button" class="btn btn-success btn-sm" data-widget="collapse"> <i class="fa fa-minus"></i> </button> <button type="button" class="btn btn-success btn-sm" data-widget="remove"> <i class="fa fa-times"></i> </button> </div> <!-- /. tools --> </div> <!-- /.card-header --> <div class="card-body p-0"> <!--The calendar --> <div id="calendar" style="width: 100%"></div> </div> <!-- /.card-body --> </div> <!-- /.card --> </section> <!-- right col --> </div> <!-- /.row (main row) --> </div><!-- /.container-fluid --> </section> <!-- /.content --> </div> <!-- /.content-wrapper --> @endsection |
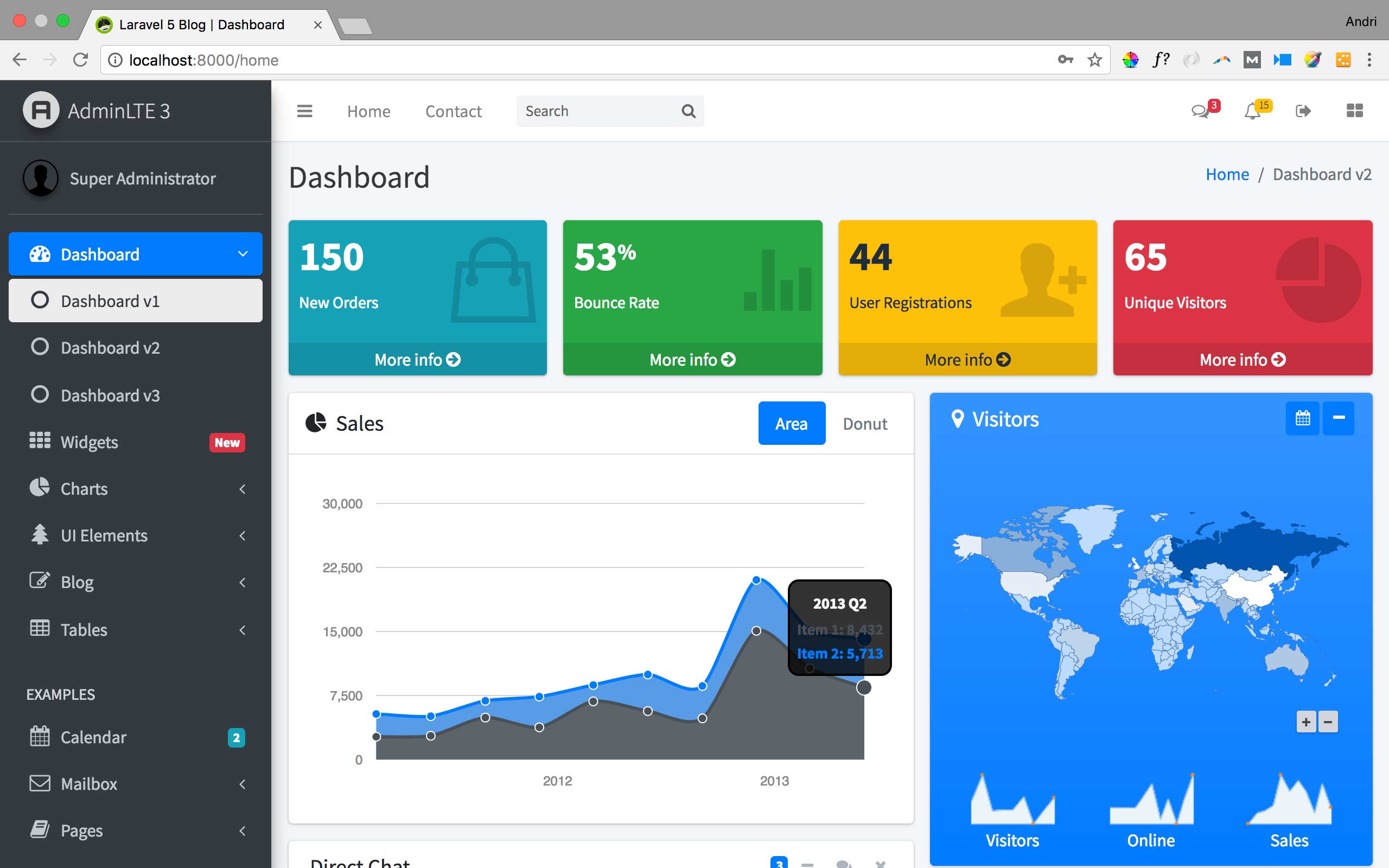
Ketika berhasil login, kita akan diarahkan ke home yang sudah berubah menjadi AdminLTE3 template Dashboard :

Sekarang, kita akan membuat folder untuk menyimpan controller yang berhubungan dengan backend. Buat folder ‘Backend’ di dalam App\Http\Controllers. Buat BackendController.php di dalam folder ini.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?php namespace App\Http\Controllers\Backend; use Illuminate\Http\Request; use App\Http\Controllers\Controller; class BackendController extends Controller { /** * Create a new controller instance. * * @return void */ public function __construct() { $this->middleware('auth'); } } |
Pindahkan HomeController.php ke App\Http\Controllers\Backend, dan ubah baris kodenya menjadi seperti ini :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?php namespace App\Http\Controllers\Backend; use Illuminate\Http\Request; class HomeController extends BackendController { /** * Show the application dashboard. * * @return \Illuminate\Http\Response */ public function index() { return view('home'); } } |
Karena kita memindahkan HomeController, kita perlu memodifikasi routes/web.php :
|
1 |
Route::get('/home', 'Backend\HomeController@index')->name('home'); |
Redirect ke Halaman Login setelah Logout
Saat ini, ketika kita logout, kita akan diarahkan ke halaman frontend. Kita ingin mengganti hal ini sehingga ketika kita logout akan diarahkan ke halaman login. Untuk melakukan hal ini, buka App\Http\Controllers\Auth\LoginController.php dan tambahkan logout() method :
|
1 2 3 4 5 6 7 8 |
public function logout(Request $request) { $this->guard()->logout(); $request->session()->invalidate(); return $this->loggedOut($request) ?: redirect('/login'); } |
Jangan lupa untuk menambahkan namespace :
|
1 |
use Illuminate\Http\Request; |
Github Commit.
Saya muncul error PHP Fatal error: Allowed memory size of 134217728 bytes exhausted (tried to allocate 32768 bytes) in C:\xampp\htdocs\blog\storage\framework\views\48af2163d0494d021c8bfe6de2867079a3b29750.php on line 1
[Mon Jun 24 14:34:05 2019] PHP Fatal error: Allowed memory size of 134217728 bytes exhausted (tried to allocate 32768 bytes) in C:\xampp\htdocs\blog\vendor\symfony\debug\Exception\FatalErrorException.php on line 1
[Mon Jun 24 14:34:05 2019] PHP Fatal error: Allowed memory size of 134217728 bytes exhausted (tried to allocate 36864 bytes) in Unknown on line 0
Cara perbaikinya gimana gan ? udah cari gada yang work
Coba diset memory_limit pada php.ini nya mas. Misal jadi memory_limit=16M atau memory_limit=128M