Flutter merupakan sebuah framework untuk membuat aplikasi Native baik Android ataupun iOS menggunakan bahasa pemrograman Dart dari Google. Di tutorial ini, akan ditunjukkan bagaimana cara membuat aplikasi Hello World. Langkah-langkah untuk menginstall IDE seperti Android Studio atau VS Code, menginstall package flutter, menginstall AVD dan mendownload Flutter SDK tidak dijelaskan di tutorial ini. Tutorial ini mengasumsikan semua environment sudah diinstall di komputer. Disini, saya menggunakan Android Studio untuk Mac OS.
Membuat Text Hello World
Ketika kita membuat proyek flutter baru di Android Studio, file main.dart sudah terisi kode yang jika dijalankan akan menampilkan aplikasi Flutter Demo Home Page yang akan menghitung berapa kali kita menekan tombol.
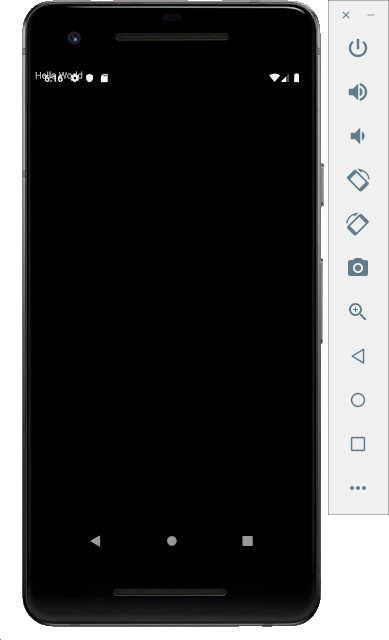
Kita akan menghapus aplikasi ini supaya mengerti proses dari awal. Hapus saja seluruh tulisan pada main.dart, dan gantikan dengan kode berikut, yang akan menampilkan tulisan Hello World di layar bagian kiri atas menggunakan widget Text :
|
1 2 3 4 5 6 7 8 9 10 |
import 'package:flutter/material.dart'; void main() { runApp( Text( "Hello World", textDirection: TextDirection.ltr ) ); } |
Membuat Tulisan Hello World Berada di Tengah Layar
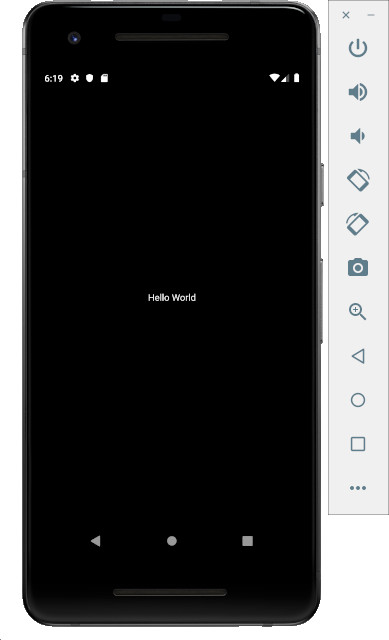
Tulisan yang berada di kiri atas tidak terlihat, karena itu kita akan membuatnya berada di tengah layar, menggunakan widget Center, dan letakkan Text widget di bagian child dari Center widget :
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import 'package:flutter/material.dart'; void main() { runApp( Center( child: Text( "Hello World", textDirection: TextDirection.ltr ), ) ); } |
Sekarang tulisan sudah berada di tengah layar.

MaterialApp dan Material Widget
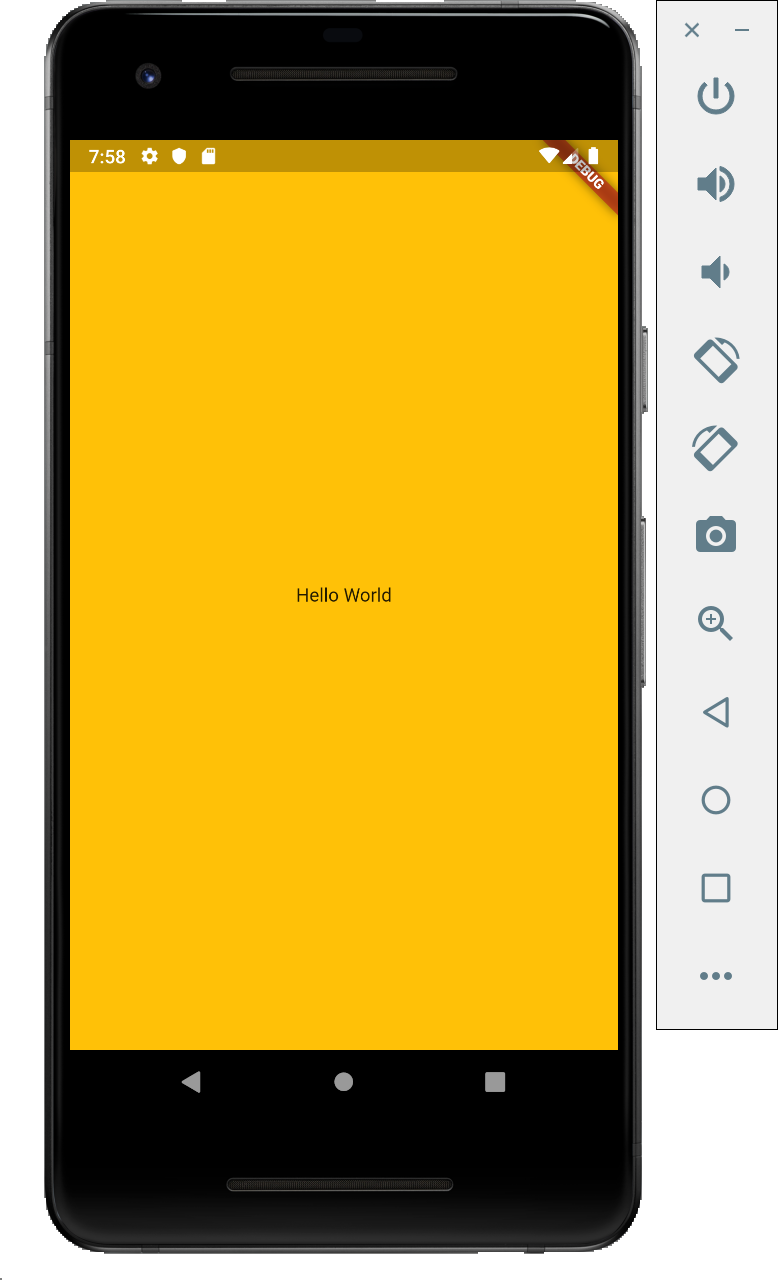
Hampir semua di Flutter adalah widget. Setelah kita menggunakan Text dan Center Widget, sekarang kita akan menggunakan MaterialApp dan Material widget untuk memberi warna pada background aplikasi kita. MaterialApp mempunyai title dan home. Pada home, terdapat Material widget yang berisi widget Center yang kita buat sebelumnya :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import 'package:flutter/material.dart'; void main() { runApp( MaterialApp( title: "Aplikasi Flutter", home: Material( color: Colors.amber, child: Center( child: Text( "Hello World", textDirection: TextDirection.ltr ), ), ), ) ); } |

Widget TextStyle
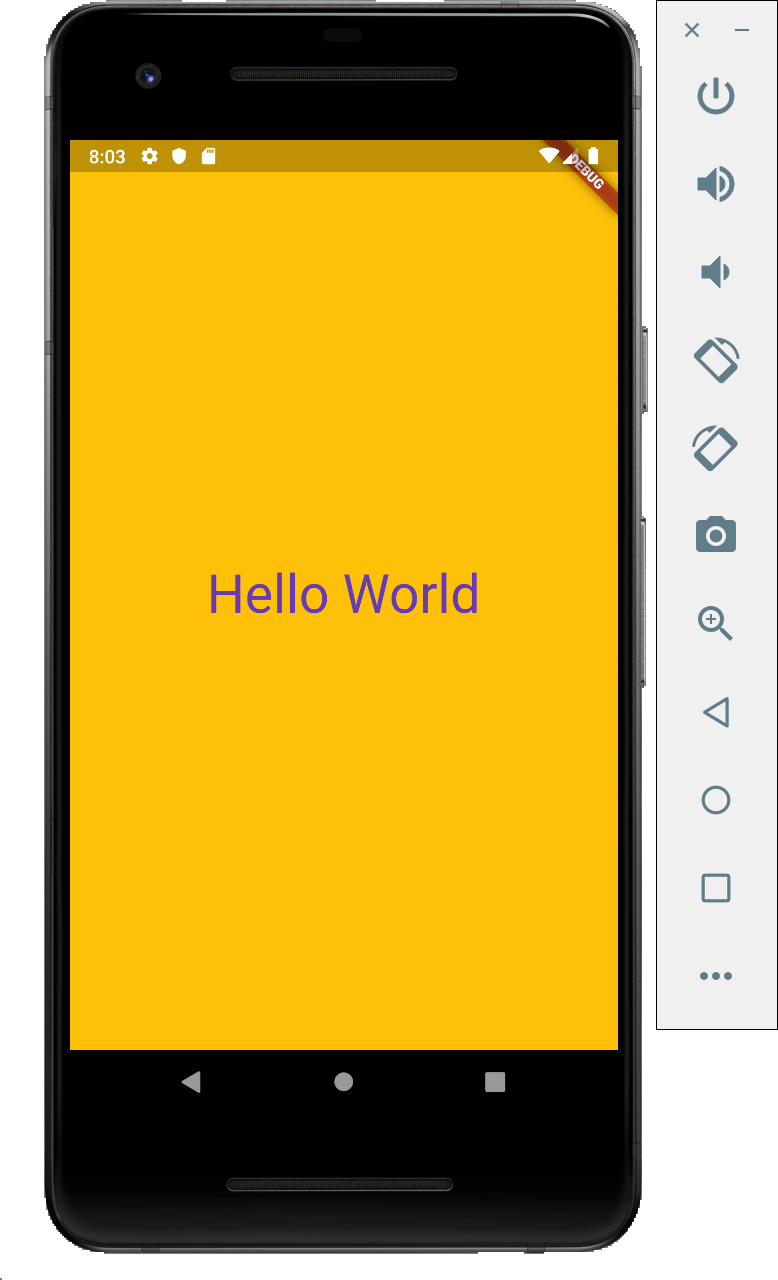
Kita akan menggunakan TextStyle widget untuk mengubah ukuran tulisan serta warnanya.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import 'package:flutter/material.dart'; void main() { runApp( MaterialApp( title: "Aplikasi Flutter", home: Material( color: Colors.amber, child: Center( child: Text( "Hello World", textDirection: TextDirection.ltr, style: TextStyle(color: Colors.deepPurple, fontSize: 40.0), ), ), ), ) ); } |

Scaffold Widget
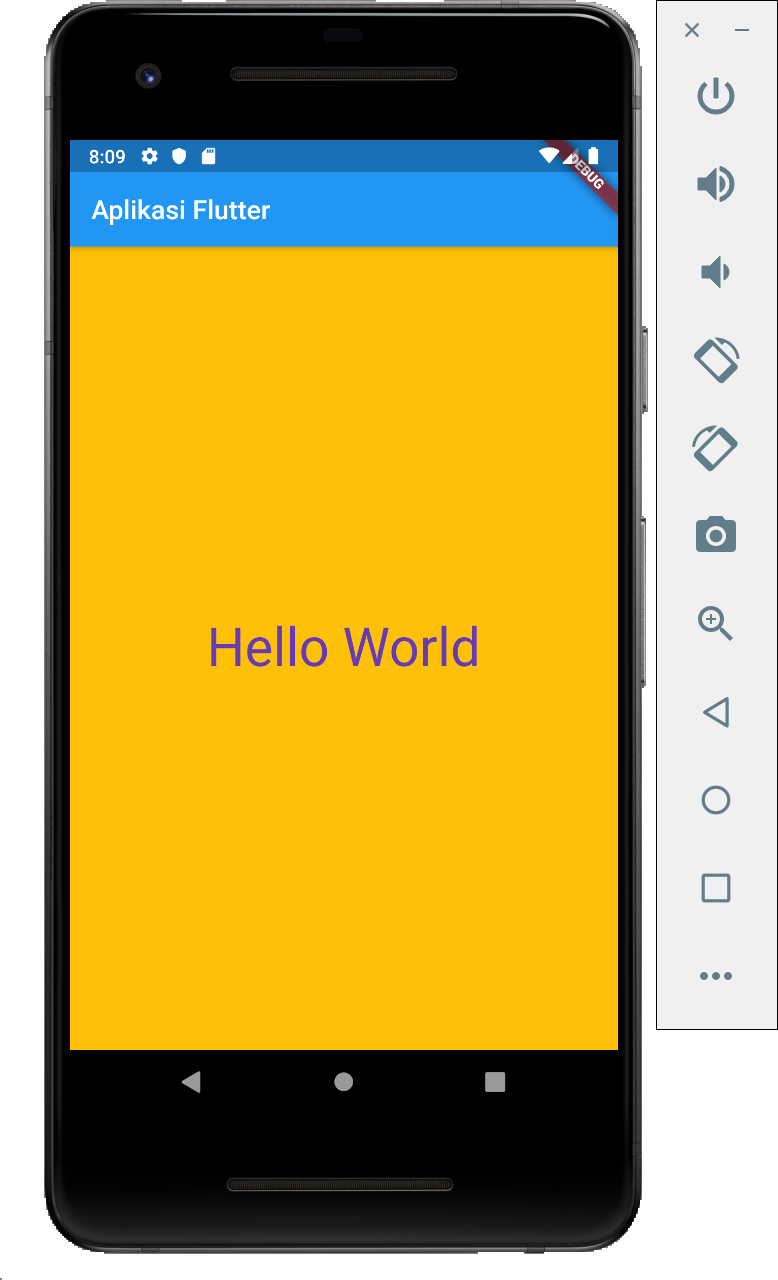
Widget Scaffold sangat penting, widget ini memungkinkan kita untuk memberikan AppBar pada Aplikasi yang kita buat. Scaffold widget mempunyai beberapa property, diantaranya appBar dan juga body.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import 'package:flutter/material.dart'; void main() { runApp( MaterialApp( title: "Aplikasi Flutter", home: Scaffold( appBar: AppBar(title: Text('Aplikasi Flutter'),), body: Material( color: Colors.amber, child: Center( child: Text( "Hello World", textDirection: TextDirection.ltr, style: TextStyle(color: Colors.deepPurple, fontSize: 40.0), ), ), ), ) ) ); } |

Organizing Files pada Aplikasi Flutter
Kita akan mengorganisir file dari yang sebelumnya kita bikin supaya kode tersusun dengan rapi. Kita akan membuat Class yang terpisah yang meng-extends StatelessWidget. StatelessWidget digunakan apabila Class tidak akan berubah – ubah di masa depan.
Buat Class baru bernama AplikasiFlutter (atau apa saja) yang meng-extends StatelessWidget. Pindahkan parameter Material widget pada runApp kepada class yang baru kita buat ini :
debugShowCheckedModeBanner: false adalah kode untuk menghilangkan tulisan debug mode pada kanan atas layar.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
import 'package:flutter/material.dart'; void main() => runApp(new AplikasiFlutter()); class AplikasiFlutter extends StatelessWidget{ @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( debugShowCheckedModeBanner: false, title: "Aplikasi Flutter", home: Scaffold( appBar: AppBar(title: Text('Aplikasi Flutter'),), body: Material( color: Colors.amber, child: Center( child: Text( "Hello World", textDirection: TextDirection.ltr, style: TextStyle(color: Colors.deepPurple, fontSize: 40.0), ), ), ), ) ); } } |
Memisahkan File Dart ke Dalam Beberapa Screen
Supaya kode lebih efisien, kita akan membagi screen ke dalam beberapa dart file. Pertama tama, buat package baru di dalam lib folder, namakan folder tersebut app_screens. Di dalam folder yang baru kita buat ini, buat Dart file baru bernama first_screen.dart. Ubah main.dart dan pindahkan Material widget ke dalam first_screen.dart ini. Panggil class FirstScreen ke dalam main.dart. Jangan lupa untuk mengimport class tersebut di baris bagian atas.
main.dart
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import 'package:flutter/material.dart'; import './app_screens/first_screen.dart'; void main() => runApp(new AplikasiFlutter()); class AplikasiFlutter extends StatelessWidget{ @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( debugShowCheckedModeBanner: false, title: "Aplikasi Flutter", home: Scaffold( appBar: AppBar(title: Text('Aplikasi Flutter'),), body: FirstScreen() ) ); } } |
first_screen.dart
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import 'package:flutter/material.dart'; class FirstScreen extends StatelessWidget{ @override Widget build(BuildContext context) { // TODO: implement build return Material( color: Colors.amber, child: Center( child: Text( "Hello World", textDirection: TextDirection.ltr, style: TextStyle(color: Colors.deepPurple, fontSize: 40.0), ), ), ); } } |
Jika dijalankan, hasilnya akan sama seperti yang sebelumnya.