Sebelum melangkah ke Vue, kita akan menambahkan menu dan menghilangkan HTML element yang tidak perlu di dalam master.blade.php sehingga menjadi seperti ini :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 |
<!DOCTYPE html> <!-- This is a starter template page. Use this page to start your new project from scratch. This page gets rid of all links and provides the needed markup only. --> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <title>Laravue</title> <link rel="stylesheet" href="{{ asset('css/app.css') }}"> </head> <body class="hold-transition sidebar-mini"> <div class="wrapper"> <!-- Navbar --> <nav class="main-header navbar navbar-expand navbar-white navbar-light"> <!-- Left navbar links --> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" data-widget="pushmenu" href="#" role="button"><i class="fas fa-bars"></i></a> </li> </ul> <!-- SEARCH FORM --> <form class="form-inline ml-3"> <div class="input-group input-group-sm"> <input class="form-control form-control-navbar" type="search" placeholder="Search" aria-label="Search"> <div class="input-group-append"> <button class="btn btn-navbar" type="submit"> <i class="fas fa-search"></i> </button> </div> </div> </form> </nav> <!-- /.navbar --> <!-- Main Sidebar Container --> <aside class="main-sidebar sidebar-dark-primary elevation-4"> <!-- Brand Logo --> <a href="index3.html" class="brand-link"> <img src="{{ asset('img/plane.png') }}" alt="AdminLTE Logo" class="brand-image img-circle elevation-3" style="opacity: .8"> <span class="brand-text font-weight-light">Laravue</span> </a> <!-- Sidebar --> <div class="sidebar"> <!-- Sidebar user panel (optional) --> <div class="user-panel mt-3 pb-3 mb-3 d-flex"> <div class="image"> <img src="{{ asset('img/robot.png') }}" class="img-circle elevation-2" alt="User Image"> </div> <div class="info"> <a href="#" class="d-block">{{ Auth::user()->name }}</a> </div> </div> <!-- Sidebar Menu --> <nav class="mt-2"> <ul class="nav nav-pills nav-sidebar flex-column" data-widget="treeview" role="menu" data-accordion="false"> <!-- Add icons to the links using the .nav-icon class with font-awesome or any other icon font library --> <li class="nav-item"> <a href="#" class="nav-link"> <i class="nav-icon fas fa-tachometer-alt"></i> <p> Dashboard </p> </a> </li> <li class="nav-item has-treeview"> <a href="#" class="nav-link active"> <i class="nav-icon fas fa-cogs"></i> <p> Management <i class="right fas fa-angle-left"></i> </p> </a> <ul class="nav nav-treeview"> <li class="nav-item"> <a href="#" class="nav-link active"> <i class="fas fa-circle nav-icon"></i> <p>Active Page</p> </a> </li> <li class="nav-item"> <a href="#" class="nav-link"> <i class="fas fa-circle nav-icon"></i> <p>Inactive Page</p> </a> </li> </ul> </li> <li class="nav-item"> <a href="#" class="nav-link"> <i class="nav-icon fas fa-user"></i> <p> Profile </p> </a> </li> <li class="nav-item"> <a href="#" class="nav-link"> <i class="nav-icon fas fa-power-off"></i> <p> Logout </p> </a> </li> </ul> </nav> <!-- /.sidebar-menu --> </div> <!-- /.sidebar --> </aside> <!-- Content Wrapper. Contains page content --> <div class="content-wrapper"> <!-- Content Header (Page header) --> <div class="content-header"> <div class="container-fluid"> </div><!-- /.container-fluid --> </div> <!-- /.content-header --> <!-- Main content --> <div class="content"> <div class="container-fluid"> </div><!-- /.container-fluid --> </div> <!-- /.content --> </div> <!-- /.content-wrapper --> <!-- Control Sidebar --> <aside class="control-sidebar control-sidebar-dark"> <!-- Control sidebar content goes here --> <div class="p-3"> <h5>Title</h5> <p>Sidebar content</p> </div> </aside> <!-- /.control-sidebar --> <!-- Main Footer --> <footer class="main-footer"> <!-- To the right --> <div class="float-right d-none d-sm-inline"> Anything you want </div> <!-- Default to the left --> <strong>Copyright © 2014-2019 <a href="https://adminlte.io">AdminLTE.io</a>.</strong> All rights reserved. </footer> </div> <!-- ./wrapper --> <!-- REQUIRED SCRIPTS --> <script src="{{ asset('js/app.js') }}"></script> </body> </html> |
Selanjutnya install vue-router
|
1 |
npm install vue-router |
Buka resource/js/app.js dan tambahkan :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
window.Vue = require('vue'); import VueRouter from 'vue-router' Vue.use(VueRouter) let routes = [ { path: '/dashboard', component: require('./components/Dashboard.vue').default }, { path: '/profile', component: require('./components/Profile.vue').default } ] const router = new VueRouter({ mode: 'history', routes, linkActiveClass: 'active', linkExactActiveClass: "exact-active", }) |
|
1 2 3 4 |
const app = new Vue({ el: '#app', router }); |
Kemudian buat component Dashboard.vue dan Profile.vue di dalam folder components.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<template> <div class="container"> <div class="row justify-content-center"> <div class="col-md-8"> <div class="card"> <div class="card-header">Dashboard Component</div> <div class="card-body"> I'm a dashboard component. </div> </div> </div> </div> </div> </template> <script> export default { mounted() { console.log('Component mounted.') } } </script> |
Modifikasi master.blade.php untuk menambahkan router-view dan router-link
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 |
<!DOCTYPE html> <!-- This is a starter template page. Use this page to start your new project from scratch. This page gets rid of all links and provides the needed markup only. --> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <!-- CSRF Token --> <meta name="csrf-token" content="{{ csrf_token() }}"> <title>Laravue</title> <link rel="stylesheet" href="{{ asset('css/app.css') }}"> </head> <body class="hold-transition sidebar-mini"> <div class="wrapper" id="app"> <!-- Navbar --> <nav class="main-header navbar navbar-expand navbar-white navbar-light"> <!-- Left navbar links --> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" data-widget="pushmenu" href="#" role="button"><i class="fas fa-bars"></i></a> </li> </ul> <!-- SEARCH FORM --> <form class="form-inline ml-3"> <div class="input-group input-group-sm"> <input class="form-control form-control-navbar" type="search" placeholder="Search" aria-label="Search"> <div class="input-group-append"> <button class="btn btn-navbar" type="submit"> <i class="fas fa-search"></i> </button> </div> </div> </form> </nav> <!-- /.navbar --> <!-- Main Sidebar Container --> <aside class="main-sidebar sidebar-dark-primary elevation-4"> <!-- Brand Logo --> <a href="index3.html" class="brand-link"> <img src="{{ asset('img/plane.png') }}" alt="AdminLTE Logo" class="brand-image img-circle elevation-3" style="opacity: .8"> <span class="brand-text font-weight-light">Laravue</span> </a> <!-- Sidebar --> <div class="sidebar"> <!-- Sidebar user panel (optional) --> <div class="user-panel mt-3 pb-3 mb-3 d-flex"> <div class="image"> <img src="{{ asset('img/robot.png') }}" class="img-circle elevation-2" alt="User Image"> </div> <div class="info"> <a href="#" class="d-block">{{ Auth::user()->name }}</a> </div> </div> <!-- Sidebar Menu --> <nav class="mt-2"> <ul class="nav nav-pills nav-sidebar flex-column" data-widget="treeview" role="menu" data-accordion="false"> <!-- Add icons to the links using the .nav-icon class with font-awesome or any other icon font library --> <li class="nav-item"> <router-link to="/dashboard" class="nav-link"> <i class="nav-icon fas fa-tachometer-alt"></i> <p> Dashboard </p> </router-link> </li> <li class="nav-item has-treeview"> <a href="#" class="nav-link"> <i class="nav-icon fas fa-cogs"></i> <p> Management <i class="right fas fa-angle-left"></i> </p> </a> <ul class="nav nav-treeview"> <li class="nav-item"> <a href="#" class="nav-link"> <i class="fas fa-circle nav-icon"></i> <p>Active Page</p> </a> </li> <li class="nav-item"> <a href="#" class="nav-link"> <i class="fas fa-circle nav-icon"></i> <p>Inactive Page</p> </a> </li> </ul> </li> <li class="nav-item"> <router-link to="/profile" class="nav-link"> <i class="nav-icon fas fa-user"></i> <p> Profile </p> </router-link> </li> <li class="nav-item"> <a href="#" class="nav-link"> <i class="nav-icon fas fa-power-off"></i> <p> Logout </p> </a> </li> </ul> </nav> <!-- /.sidebar-menu --> </div> <!-- /.sidebar --> </aside> <!-- Content Wrapper. Contains page content --> <div class="content-wrapper"> <!-- Content Header (Page header) --> <div class="content-header"> <div class="container-fluid"> </div><!-- /.container-fluid --> </div> <!-- /.content-header --> <!-- Main content --> <div class="content"> <div class="container-fluid"> <router-view></router-view> </div><!-- /.container-fluid --> </div> <!-- /.content --> </div> <!-- /.content-wrapper --> <!-- Control Sidebar --> <aside class="control-sidebar control-sidebar-dark"> <!-- Control sidebar content goes here --> <div class="p-3"> <h5>Title</h5> <p>Sidebar content</p> </div> </aside> <!-- /.control-sidebar --> <!-- Main Footer --> <footer class="main-footer"> <!-- To the right --> <div class="float-right d-none d-sm-inline"> Anything you want </div> <!-- Default to the left --> <strong>Copyright © 2014-2019 <a href="https://adminlte.io">AdminLTE.io</a>.</strong> All rights reserved. </footer> </div> <!-- ./wrapper --> <!-- REQUIRED SCRIPTS --> <script src="{{ asset('js/app.js') }}"></script> </body> </html> |
Pada routes/web.php, tambahkan path berikut:
|
1 |
Route::get('{path}','HomeController@index')->where( 'path' , '([A-z\d\-\/_.]+)?' ); |
Di app.scss, tambahkan kode berikut agar di sidebar menu sebelah kiri hanya yang active di klik yang ter highlight :
|
1 2 3 4 |
.router-link-exact-active { background-color: #3f51b5; color: #fff !important; } |
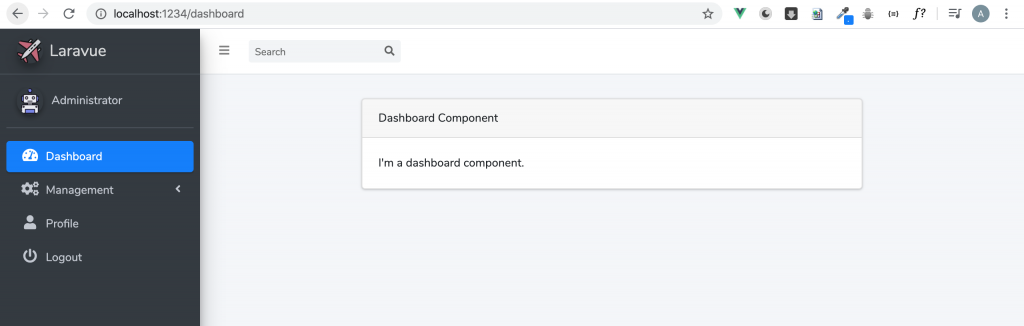
Jalankan aplikasi, dan beginilah hasilnya :