WordPress-Like Blog Laravel 5.7 and AdminLTE 3 (12) – Modifikasi Form
Pada bagian kedua belas ini, kita akan :
- Menggunakan jQuery untuk mengisi field slug post.
- Menggunakan library simplemde.com untuk field body dan excerpt.
- Menggunakan Jasny Bootstrap Plugin untuk Preview Image Upload.
- Memodifikasi Form supaya mirip WordPress (Sedikit)
Menggunakan jQuery untuk mengisi field slug post
Dari Form yang ada, kita akan menambahkan skrip jquery untuk mengisi field slug secara otomatis ketika field judul sudah diisi. Pertama-tama, buka resources/views/backend/blog/create.blade.php dan tambahkan skrip jquery pada bagian script :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<script type="text/javascript"> $('#pagination').addClass('no-margin pagination-sm'); $('#title').on('blur',function(){ var theTitle = this.value.toLowerCase().trim(), slugInput = $('#slug'); theSlug = theTitle.replace(/&/g, '-and') .replace(/[^a-z0-9-]+/g,'-') .replace(/\-\-+/g, '-') .replace(/^-+|-+$/g, ''); slugInput.val(theSlug); }); </script> |
Menggunakan Library simplemde.com Untuk Field Body dan Excerpt
Buka simplemde.com dan download file zip nya. Extract file zip, ubah folder dist menjadi ‘simplemde’, dan pindahkan ke direktori public/backend/plugin.
Buka main.blade.php yang berada di dalam resource/views/layouts/backend dan tambahkan simplemde css dan custom.css
|
1 2 |
<link rel="stylesheet" href="{{ asset('backend/plugins/simplemde/simplemde.min.css') }}"> <link rel="stylesheet" href="{{ asset('backend/css/custom.css') }}"> |
dan juga javascript nya
|
1 2 |
<script src="{{ asset('backend/plugins/simplemde/simplemde.min.js') }}"></script> <script src="{{ asset('backend/dist/js/demo.js') }}"></script> |
Lalu, buka create.blade.php dan tambahkan kode berikut ke bagian script :
|
1 2 |
var simplemde1 = new SimpleMDE({ element: $("#excerpt")[0] }); var simplemde2 = new SimpleMDE({ element: $("#body")[0] }); |
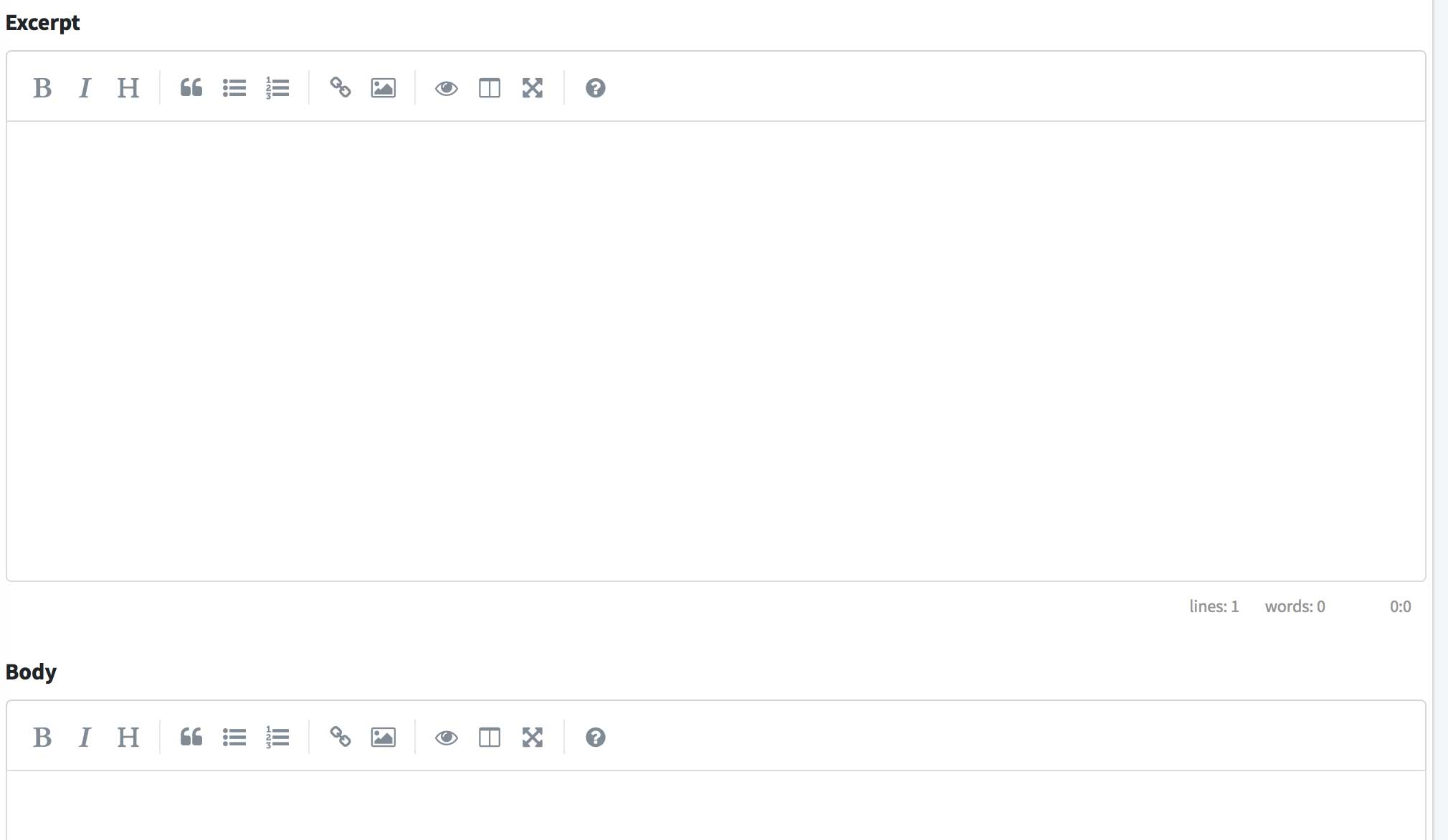
Buka formnya, kita akan melihat berbagai icon di atas field excerpt dan body :

Kita akan mengurangi height dari excerpt field, dengan menambahkan kode css berikut di backend/css/custom.css.
|
1 2 3 4 |
.form-group.excerpt .CodeMirror { height: 130px; min-height: 130px; } |
Tambahkan class excerpt ke excerpt field di dalam create.blade.php
|
1 |
<div class="form-group excerpt {{ $errors->has('excerpt') ? 'has-error' : ''}}"> |
Sekarang tinggi excerpt field sudah berubah.
Menggunakan Jasny Bootstrap Plugin untuk Preview Image Upload
Saat ini, ketika kita mengupload file, kita tidak bisa melihat previewnya. Dengan jasny plugin, kita akan menambahkan tampilan preview. Copy file css dan javascript dari plugin ini dan simpan di main.blade.php.
|
1 |
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jasny-bootstrap/3.1.3/css/jasny-bootstrap.min.css"> |
|
1 |
<script src="https://cdnjs.cloudflare.com/ajax/libs/jasny-bootstrap/3.1.3/js/jasny-bootstrap.min.js"></script> |
Modifikasi create.blade.php pada bagian file upload :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div class="form-group {{ $errors->has('image') ? 'has-error' : ''}}"> {!! Form::label('image', 'Featured Image') !!} <br> <div class="fileinput fileinput-new" data-provides="fileinput"> <div class="fileinput-new thumbnail" style="width: 200px; height: 150px;"> <img src="http://placehold.it/200x150&text=No+Image" alt="..."> </div> <div class="fileinput-preview fileinput-exists thumbnail" style="max-width: 200px; max-height: 150px;"></div> <div> <span class="btn btn-default btn-file"><span class="fileinput-new">Select image</span><span class="fileinput-exists">Change</span> {!! Form::file('image') !!} </span> <a href="#" class="btn btn-default fileinput-exists" data-dismiss="fileinput">Remove</a> </div> </div> @if($errors->has('image')) <span class="badge badge-danger">{{ $errors->first('image') }}</span> @endif </div> |

Memodifikasi Form
Supaya mirip sedikit dengan wordpress, kita akan memodifikasi form. Ganti code di create.blade.php menjadi seperti ini :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 |
@extends('layouts.backend.main') @section('title', 'Laravel 5 Blog | Add New POst') @section('content') <div class="content-wrapper"> <!-- Content Header (Page header) --> <div class="content-header"> <div class="container-fluid"> <div class="row mb-2"> <div class="col-sm-6"> <h1 class="m-0 text-dark">Blog <small style="font-size: 15px">Add New Posts</small></h1> </div><!-- /.col --> <div class="col-sm-6"> <ol class="breadcrumb float-sm-right"> <li class="breadcrumb-item"><a href="{{ url('/home') }}"><i class="fa fa-dashboard"></i> Dashboard</a></li> <li class="breadcrumb-item"><a href="{{ url('/blog.index') }}">Blog</a></li> <li class="breadcrumb-item active">Add new</li> </ol> </div><!-- /.col --> </div><!-- /.row --> </div><!-- /.container-fluid --> </div> <!-- /.content-header --> <!-- Main content --> <section class="content"> <div class="container-fluid"> <div class="row"> <div class="col-md-9"> {!! Form::model($post, [ 'method' => 'POST', 'route' => 'backend.blog.store', 'files' => TRUE, 'id' => 'post-form' ])!!} <div class="card"> <!-- /.card-header --> <div class="card-header"> <h3 class="card-title">Add New Post</h3> <div class="card-tools"> <div class="input-group input-group-sm" style="width: 150px;"> <input type="text" name="table_search" class="form-control float-right" placeholder="Search"> <div class="input-group-append"> <button type="submit" class="btn btn-default"><i class="fa fa-search"></i></button> </div> </div> </div> </div> <!-- /.card-header --> <div class="card-body p-1"> <div class="form-group {{ $errors->has('title') ? 'has-error' : ''}}"> {!! Form::label('title') !!} {!! Form::text('title', null, ['class'=>'form-control']) !!} @if($errors->has('title')) <span class="badge badge-danger">{{ $errors->first('title') }}</span> @endif </div> <div class="form-group {{ $errors->has('slug') ? 'has-error' : ''}}"> {!! Form::label('slug') !!} {!! Form::text('slug', null, ['class'=>'form-control']) !!} @if($errors->has('slug')) <span class="badge badge-danger">{{ $errors->first('slug') }}</span> @endif </div> <div class="form-group excerpt {{ $errors->has('excerpt') ? 'has-error' : ''}}"> {!! Form::label('excerpt') !!} {!! Form::textarea('excerpt', null, ['class'=>'form-control']) !!} @if($errors->has('excerpt')) <span class="badge badge-danger">{{ $errors->first('excerpt') }}</span> @endif </div> <div class="form-group {{ $errors->has('body') ? 'has-error' : ''}}"> {!! Form::label('body') !!} {!! Form::textarea('body', null, ['class'=>'form-control']) !!} @if($errors->has('body')) <span class="badge badge-danger">{{ $errors->first('body') }}</span> @endif </div> </div> <div class="card-footer clearfix"> </div> </div> <!-- /.card --> </div> <div class="col-md-3"> <div class="card card-default"> <div class="card-header"> <h3 class="card-title"> Publish</h3> </div> <div class="card-body"> <div class="form-group"> <div class="form-group {{ $errors->has('published_at') ? 'has-error' : ''}}"> {!! Form::label('published_at','Published Date') !!} <div class='input-group date'> {!! Form::text('published_at', null, ['class'=> 'form-control','placeholder' => 'Y-m-d H:i:s', 'id'=>'datetimepicker1']) !!} <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div> @if($errors->has('published_at')) <span class="label label-danger help-block">{{ $errors->first('published_at') }}</span> @endif </div> </div> </div> <div class="card-footer"> <div class="pull-right"> {!! Form::submit('Publish', ['class' => 'btn btn-primary']) !!} </div> <div class="pull-left"> <a id="draft-btn" href="#" class="btn btn-default">Save Draft</a> </div> </div> </div> <!-- /.card --> <div class="card card-default"> <div class="card-header"> <h3 class="card-title"> Category</h3> </div> <div class="card-body"> <div class="form-group {{ $errors->has('category_id') ? 'has-error' : ''}}"> {!! Form::select('category_id', App\Category::pluck('title','id'), null, ['class'=>'form-control', 'placeholder' => 'Select Category']) !!} @if($errors->has('category_id')) <span class="badge badge-danger">{{ $errors->first('category_id') }}</span> @endif </div> </div> </div> <div class="card card-default"> <div class="card-header with-border"> <h3 class="card-title"> Featured Image</h3> </div> <!-- /.card-header --> <div class="card-body text-center"> <div class="form-group {{ $errors->has('image') ? 'has-error' : ''}}"> <div class="fileinput fileinput-new" data-provides="fileinput"> <div class="fileinput-new thumbnail" style="width: 200px; height: 150px;"> <img src="http://placehold.it/200x150&text=No+Image" alt="..."> </div> <div class="fileinput-preview fileinput-exists thumbnail" style="max-width: 200px; max-height: 150px;"></div> <div> <span class="btn btn-default btn-file"><span class="fileinput-new">Select image</span><span class="fileinput-exists">Change</span> {!! Form::file('image') !!} </span> <a href="#" class="btn btn-default fileinput-exists" data-dismiss="fileinput">Remove</a> </div> </div> @if($errors->has('image')) <span class="badge badge-danger">{{ $errors->first('image') }}</span> @endif </div> </div> <!-- /.card-body --> </div> </div> <!-- right column --> {!! Form::close() !!} </div> </div> <!-- /.row --> </div><!-- /.container-fluid --> </section> <!-- /.content --> </div> <!-- /.content-wrapper --> @endsection @section('script') <script type="text/javascript"> $('#pagination').addClass('no-margin pagination-sm'); $('#title').on('blur',function(){ var theTitle = this.value.toLowerCase().trim(), slugInput = $('#slug'); theSlug = theTitle.replace(/&/g, '-and') .replace(/[^a-z0-9-]+/g,'-') .replace(/\-\-+/g, '-') .replace(/^-+|-+$/g, ''); slugInput.val(theSlug); }); var simplemde1 = new SimpleMDE({ element: $("#excerpt")[0] }); var simplemde2 = new SimpleMDE({ element: $("#body")[0] }); $('#draft-btn').on('click',function(e){ e.preventDefault(); $('#published_at').val(""); $('#post-form').submit(); }) </script> @endsection |
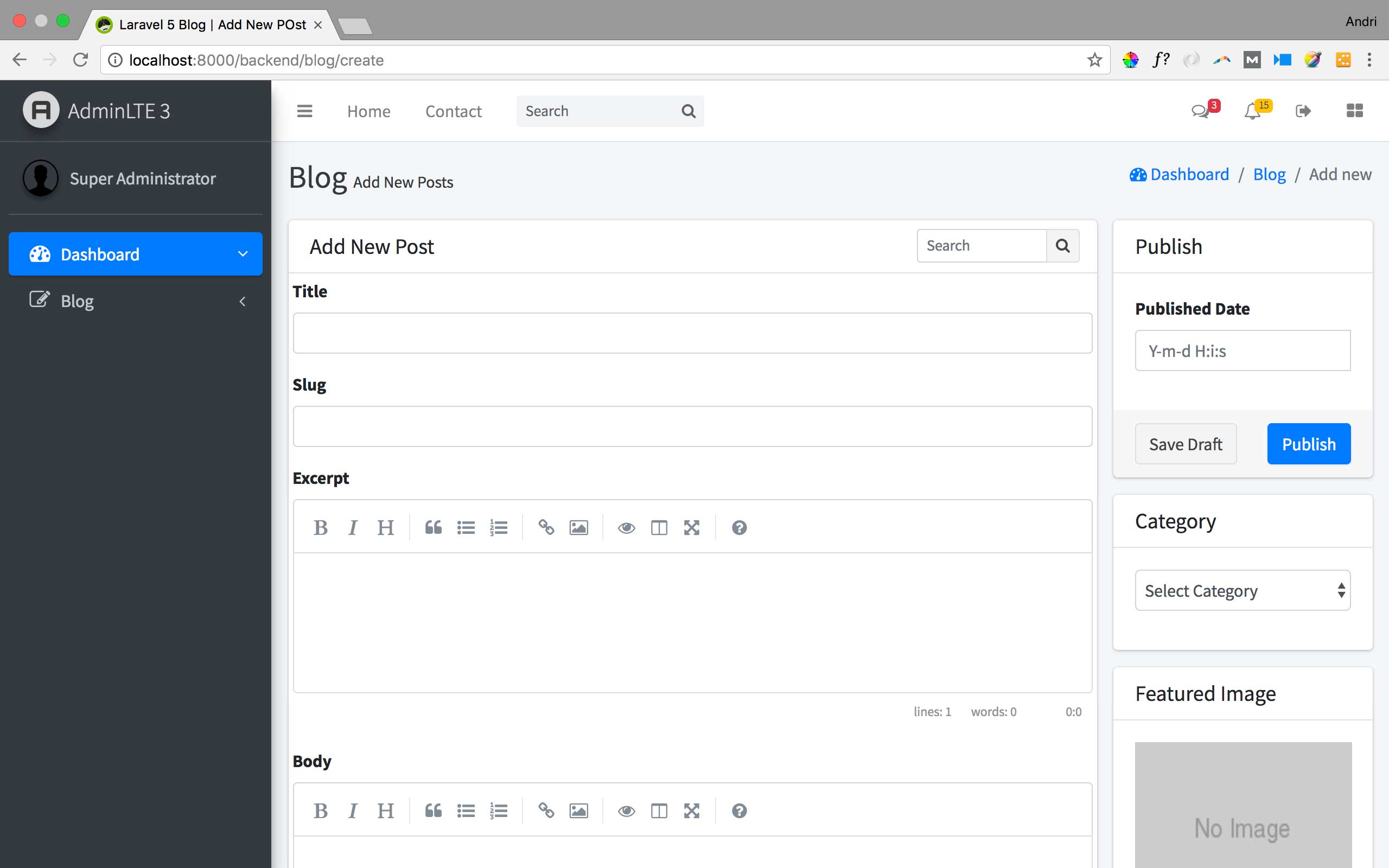
Hasil akhirnya akan jadi seperti ini :

Github commit.