WordPress-Like Blog Laravel 5.7 and AdminLTE 3 (12) – Mengedit Post
Pada bagian ketiga belas ini, kita akan :
- Mengedit Post
Mengedit Post
Buka Backend\BlogController.php dan buat edit() method.
|
1 2 3 4 5 |
public function edit($id) { $post = Post::findOrFail($id); return view("backend.blog.edit",compact('post')); } |
Buat file baru di dalam direktori resource/views/backend/blog dan beri nama form.blade.php. Kita akan memindahkan beberapa baris kode dari create.blade.php kesini.
Modifikasi create.blade.php pada bagian ini:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<section class="content"> <div class="container-fluid"> <div class="row"> <div class="col-md-9"> {!! Form::model($post, [ 'method' => 'POST', 'route' => 'backend.blog.store', 'files' => TRUE, 'id' => 'post-form' ])!!} @include('backend.blog.form') {!! Form::close() !!} </div> </div> <!-- /.row --> </div><!-- /.container-fluid --> </section> |
Cut dan paste baris kode di antara {!! Form::model !!}} dan {!! Form::close() !!} ke form.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 |
<div class="card"> <!-- /.card-header --> <div class="card-header"> <h3 class="card-title">Add New Post</h3> <div class="card-tools"> <div class="input-group input-group-sm" style="width: 150px;"> <input type="text" name="table_search" class="form-control float-right" placeholder="Search"> <div class="input-group-append"> <button type="submit" class="btn btn-default"><i class="fa fa-search"></i></button> </div> </div> </div> </div> <!-- /.card-header --> <div class="card-body p-1"> <div class="form-group {{ $errors->has('title') ? 'has-error' : ''}}"> {!! Form::label('title') !!} {!! Form::text('title', null, ['class'=>'form-control']) !!} @if($errors->has('title')) <span class="badge badge-danger">{{ $errors->first('title') }}</span> @endif </div> <div class="form-group {{ $errors->has('slug') ? 'has-error' : ''}}"> {!! Form::label('slug') !!} {!! Form::text('slug', null, ['class'=>'form-control']) !!} @if($errors->has('slug')) <span class="badge badge-danger">{{ $errors->first('slug') }}</span> @endif </div> <div class="form-group excerpt {{ $errors->has('excerpt') ? 'has-error' : ''}}"> {!! Form::label('excerpt') !!} {!! Form::textarea('excerpt', null, ['class'=>'form-control']) !!} @if($errors->has('excerpt')) <span class="badge badge-danger">{{ $errors->first('excerpt') }}</span> @endif </div> <div class="form-group {{ $errors->has('body') ? 'has-error' : ''}}"> {!! Form::label('body') !!} {!! Form::textarea('body', null, ['class'=>'form-control']) !!} @if($errors->has('body')) <span class="badge badge-danger">{{ $errors->first('body') }}</span> @endif </div> </div> <div class="card-footer clearfix"> </div> </div> <!-- /.card --> </div> <div class="col-md-3"> <div class="card card-default"> <div class="card-header"> <h3 class="card-title"> Publish</h3> </div> <div class="card-body"> <div class="form-group"> <div class="form-group {{ $errors->has('published_at') ? 'has-error' : ''}}"> {!! Form::label('published_at','Published Date') !!} <div class='input-group date'> {!! Form::text('published_at', null, ['class'=> 'form-control','placeholder' => 'Y-m-d H:i:s', 'id'=>'datetimepicker1']) !!} <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div> @if($errors->has('published_at')) <span class="label label-danger help-block">{{ $errors->first('published_at') }}</span> @endif </div> </div> </div> <div class="card-footer"> <div class="pull-right"> {!! Form::submit('Publish', ['class' => 'btn btn-primary']) !!} </div> <div class="pull-left"> <a id="draft-btn" href="#" class="btn btn-default">Save Draft</a> </div> </div> </div> <!-- /.card --> <div class="card card-default"> <div class="card-header"> <h3 class="card-title"> Category</h3> </div> <div class="card-body"> <div class="form-group {{ $errors->has('category_id') ? 'has-error' : ''}}"> {!! Form::select('category_id', App\Category::pluck('title','id'), null, ['class'=>'form-control', 'placeholder' => 'Select Category']) !!} @if($errors->has('category_id')) <span class="badge badge-danger">{{ $errors->first('category_id') }}</span> @endif </div> </div> </div> <div class="card card-default"> <div class="card-header with-border"> <h3 class="card-title"> Featured Image</h3> </div> <!-- /.card-header --> <div class="card-body text-center"> <div class="form-group {{ $errors->has('image') ? 'has-error' : ''}}"> <div class="fileinput fileinput-new" data-provides="fileinput"> <div class="fileinput-new thumbnail" style="width: 200px; height: 150px;"> <img src="http://placehold.it/200x150&text=No+Image" alt="..."> </div> <div class="fileinput-preview fileinput-exists thumbnail" style="max-width: 200px; max-height: 150px;"></div> <div> <span class="btn btn-default btn-file"><span class="fileinput-new">Select image</span><span class="fileinput-exists">Change</span> {!! Form::file('image') !!} </span> <a href="#" class="btn btn-default fileinput-exists" data-dismiss="fileinput">Remove</a> </div> </div> @if($errors->has('image')) <span class="badge badge-danger">{{ $errors->first('image') }}</span> @endif </div> </div> <!-- /.card-body --> </div> </div> <!-- right column --> |
Cut dan paste juga section script di bagian bawah create.blade.php ke file baru, script.blade.php :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
@section('script') <script type="text/javascript"> $('#pagination').addClass('no-margin pagination-sm'); $('#title').on('blur',function(){ var theTitle = this.value.toLowerCase().trim(), slugInput = $('#slug'); theSlug = theTitle.replace(/&/g, '-and') .replace(/[^a-z0-9-]+/g,'-') .replace(/\-\-+/g, '-') .replace(/^-+|-+$/g, ''); slugInput.val(theSlug); }); var simplemde1 = new SimpleMDE({ element: $("#excerpt")[0] }); var simplemde2 = new SimpleMDE({ element: $("#body")[0] }); $('#draft-btn').on('click',function(e){ e.preventDefault(); $('#published_at').val(""); $('#post-form').submit(); }) </script> @endsection |
Gantikan dengan baris kode ini :
|
1 |
@include('backend.blog.script') |
Buat edit.blade.php, isinya tidak jauh beda dengan create.blade.php. Ada perbedaan yang cukup signifikan pada bagian Form atribut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
@extends('layouts.backend.main') @section('title', 'Laravel 5 Blog | Edit New POst') @section('content') <div class="content-wrapper"> <!-- Content Header (Page header) --> <div class="content-header"> <div class="container-fluid"> <div class="row mb-2"> <div class="col-sm-6"> <h1 class="m-0 text-dark">Blog <small style="font-size: 15px">Edit Post</small></h1> </div><!-- /.col --> <div class="col-sm-6"> <ol class="breadcrumb float-sm-right"> <li class="breadcrumb-item"><a href="{{ url('/home') }}"><i class="fa fa-dashboard"></i> Dashboard</a></li> <li class="breadcrumb-item"><a href="{{ url('/blog.index') }}">Blog</a></li> <li class="breadcrumb-item active">Add new</li> </ol> </div><!-- /.col --> </div><!-- /.row --> </div><!-- /.container-fluid --> </div> <!-- /.content-header --> <!-- Main content --> <section class="content"> <div class="container-fluid"> <div class="row"> <div class="col-md-9"> {!! Form::model($post, [ 'method' => 'PUT', 'route' => ['backend.blog.update', $post->id], 'files' => TRUE, 'id' => 'post-form' ])!!} @include('backend.blog.form') {!! Form::close() !!} </div> </div> <!-- /.row --> </div><!-- /.container-fluid --> </section> <!-- /.content --> </div> <!-- /.content-wrapper --> @endsection @include('backend.blog.script') |
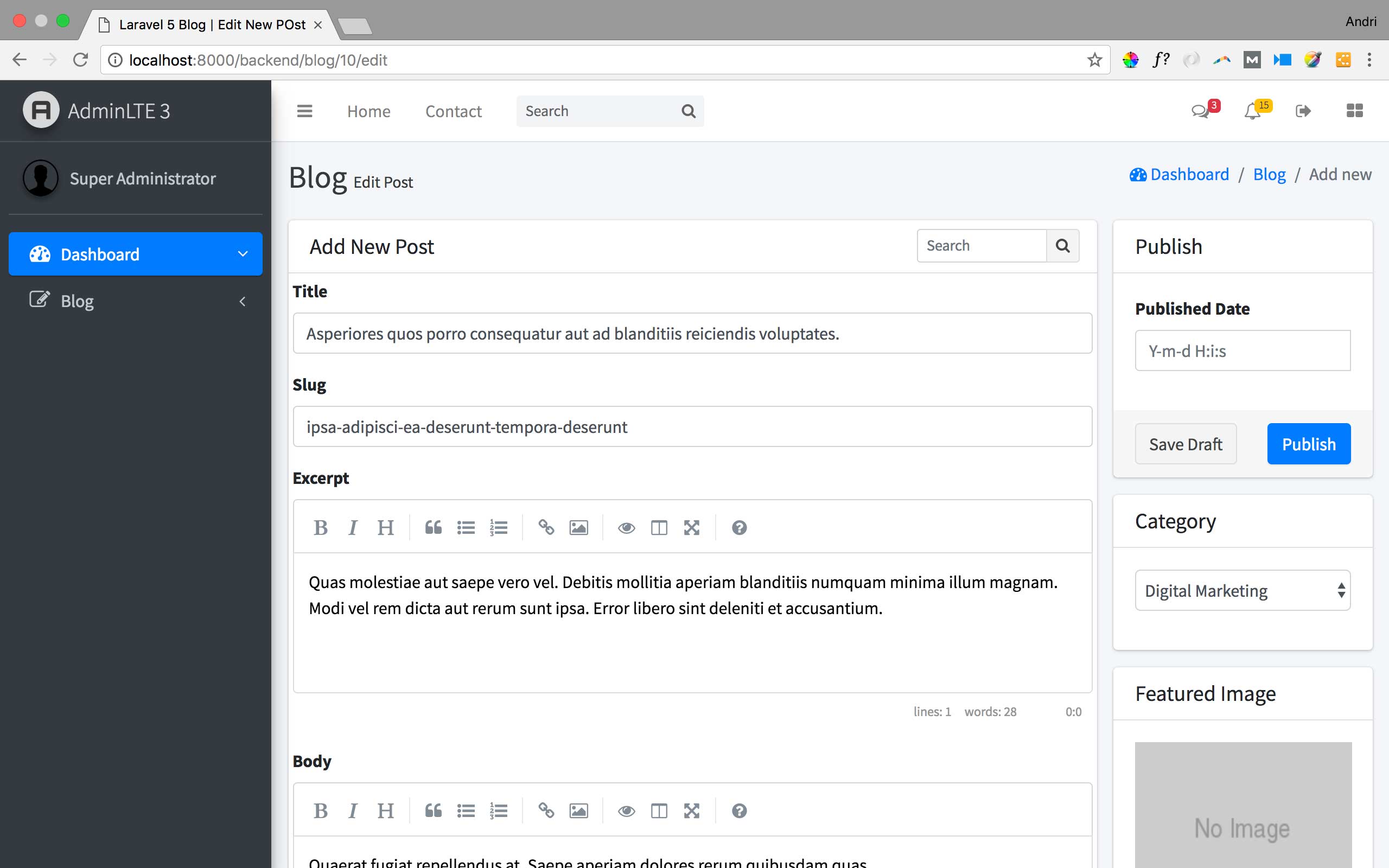
Sekarang, ketika kita mengklik edit pada list post, akan diarahkan ke halaman edit :

Modifikasi form.blade.php untuk menampilkan gambar apabila suatu post sudah mengupload gambar :
|
1 2 3 |
<div class="fileinput-new thumbnail" style="width: 200px; height: 150px;"> <img src="{{ ($post->image_thumb_url) ? $post->image_thumb_url : 'http://placehold.it/200x150&text=No+Image'}}" alt="..."> </div> |
Selanjutnya, modifikasi Backend\BlogController.php dan tambahkan update() method, tapi sebelumnya kita perlu memodifikasi PostRequest.php di dalam folder App\Http\Requests :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
public function rules() { $rules = [ 'title' => 'required', 'slug' => 'required|unique:posts', 'body' => 'required', 'published_at' => 'date_format:Y-m-d H:i:s', 'category_id' => 'required', 'image' => 'mimes:jpg,jpeg,bmp,png', ]; switch ($this->method()) { case 'PUT' : case 'PATCH' : $rules['slug'] = 'required|unique:posts,slug,' . $this->route('blog'); break; } return $rules; } |
Tambahkan update() method di dalam BlogController.php
|
1 2 3 4 5 6 7 8 |
public function update(Requests\PostRequest $request, $id) { $post = Post::findOrFail($id); $data = $this->handleRequest($request); $post->update($data); return redirect(route('backend.blog.index'))->with('message', 'Post has been updated'); } |
Update post, maka kontennya akan berganti.
Github commit.
Kok di bagian editnya tidak muncul gambarnya ? padahal gambar nya ada dan sudah ngikutin codingan
Laravel yang dipakai versi 5.7?