Tutorial kali ini akan membahas cara membuat CRUD sederhana dengan Laravel 7 sebagai backend API dan VueJS sebagai frontendnya. Pertama kali kita harus menginstall laravel 7 terlebih dahulu :
|
1 |
composer create-project --prefer-dist laravel/laravel vue-api |
Selanjutnya kita akan membuat model, seeder, dan factory untuk Post, karena kita akan membuat crud sederhana yang berisi satu tabel Post dengan title dan content sebagai atributnya.
|
1 |
php artisan make:model Post -msf |
Install mysql di komputer, kemudian buat satu database baru, kita beri nama ‘laravel’.
Copy file .env.example dan beri nama .env, kemudian tambahkan informasi database di dalamnya.
|
1 2 3 4 5 6 |
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel DB_USERNAME=root DB_PASSWORD=root |
Nantinya, di dalam database kita akan membuat table Post yang isinya title dan content. Buka database/factories/PostFactory.php dan modifikasi menjadi seperti ini :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php /** @var \Illuminate\Database\Eloquent\Factory $factory */ use App\Post; use Faker\Generator as Faker; $factory->define(Post::class, function (Faker $faker) { return [ 'title' => $faker->text(20), 'content' => $faker->text(100) ]; }); |
Buka database/migrations/…create_posts_table.php dan tambahkan title dan content :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<?php use Illuminate\Database\Migrations\Migration; use Illuminate\Database\Schema\Blueprint; use Illuminate\Support\Facades\Schema; class CreatePostsTable extends Migration { /** * Run the migrations. * * @return void */ public function up() { Schema::create('posts', function (Blueprint $table) { $table->id(); $table->string('title'); $table->text('content'); $table->timestamps(); }); } /** * Reverse the migrations. * * @return void */ public function down() { Schema::dropIfExists('posts'); } } |
Buka database/seeds/PostSeeder.php dan tambahkan factory yang sudah kita buat :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php use Illuminate\Database\Seeder; class PostSeeder extends Seeder { /** * Run the database seeds. * * @return void */ public function run() { factory(App\Post::class, 25)->create(); } } |
Tambahkan PostSeeder pada database/seeds/DatabaseSeeder.php.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php use Illuminate\Database\Seeder; class DatabaseSeeder extends Seeder { /** * Seed the application's database. * * @return void */ public function run() { $this->call(PostSeeder::class); } } |
Jalankan migrasi dan seeder untuk membuat tabel di database ‘laravel’ dan insert data pada tabel posts :
|
1 |
php artisan migrate --seed |
Selanjutnya, buat Post Controller :
|
1 |
php artisan make:controller PostController --api |
Buka route/api.php kemudian tambahkan api route ke PostController :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
//List Posts Route::get('posts', 'PostController@index'); //List Single Post Route::get('post/{id}', 'PostController@show'); //Create Post Route::post('post', 'PostController@store'); //Update Post Route::put('post', 'PostController@store'); //Delete Post Route::delete('post/{id}', 'PostController@destroy'); |
Bagian 1 – Laravel Backend dengan API Resource
1. Laravel API – GET all Posts
Sekarang saatnya untuk membuat API untuk Posts. Yang pertama kita buat adalah mendapatkan data semua post dari tabel posts.
Pertama kali, kita buat PostResource. Resource ini akan mengatur bagaimana nantinya kita akan menampilkan data.
|
1 |
php artisan make:resource PostResource |
Buka App/Http/Controllers/PostController dan tambahkan kode berikut pada bagian index untuk menampilkan seluruh post beserta pagination nya :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Post; use App\Http\Resources\PostResource; class PostController extends Controller { public function index() { $posts = Post::paginate(20); return PostResource::collection($posts); } ... ... |
Jalankan server dari working directory :
|
1 |
php artisan serve |
Untuk menampilkan hasilnya, kita akan menggunakan Postman. Jika belum memiliki postman di dalam komputer, silahkan diinstall dulu, gratis.
Buka Postman, dan pilih method GET, masukkan url nya : localhost:8000/api/posts kemudian tekan Send.
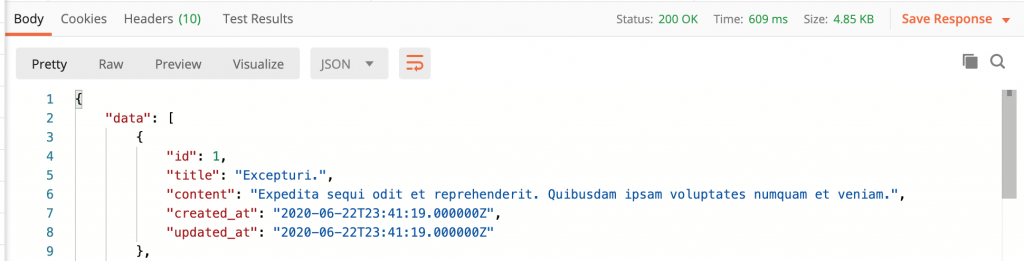
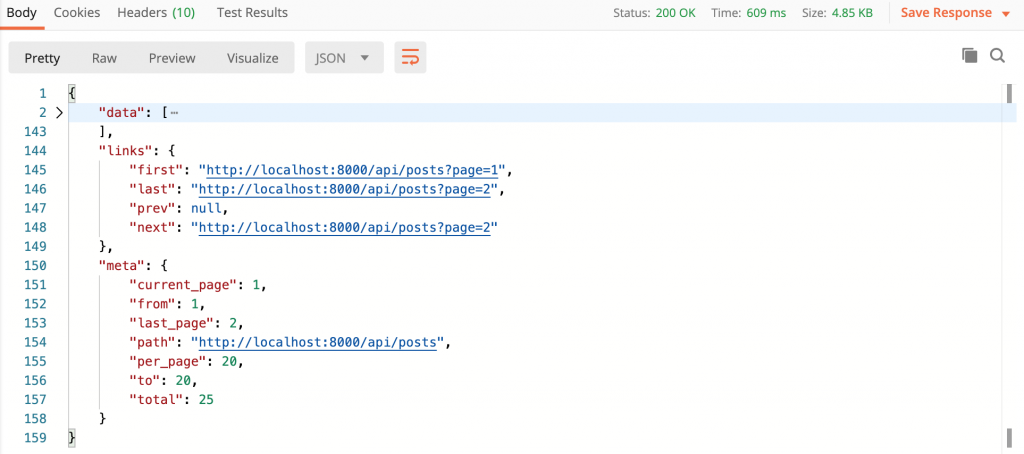
Di bagian bawah, jika berhasil kita akan melihat data posts dari database. Karena kita menggunakan resource, maka akan ditampilkan juga informasi pagination yang akan berguna saat kita akan membuat pagination di frontend nantinya.
![]()


Dengan Resource dari laravel, kita juga bisa memilih data apa saja yang ditampilkan. Misalnya kita tidak ingin menampilkan data created_at dan updated_at, maka tinggal melakukan modifikasi pada PostResource.php :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?php namespace App\Http\Resources; use Illuminate\Http\Resources\Json\JsonResource; class PostResource extends JsonResource { public function toArray($request) { return [ 'id' => $this->id, 'title' => $this->title, 'content' => $this->content ]; } } |
2. Laravel API – GET Single Post
Bagian berikutnya adalah menampilkan post berdasarkan id nya. Buka PostController.php dan tambahkan kode berikut pada function show() :
|
1 2 3 4 5 6 |
public function show($id) { $post = Post::findOrFail($id); return new PostResource($post); } |
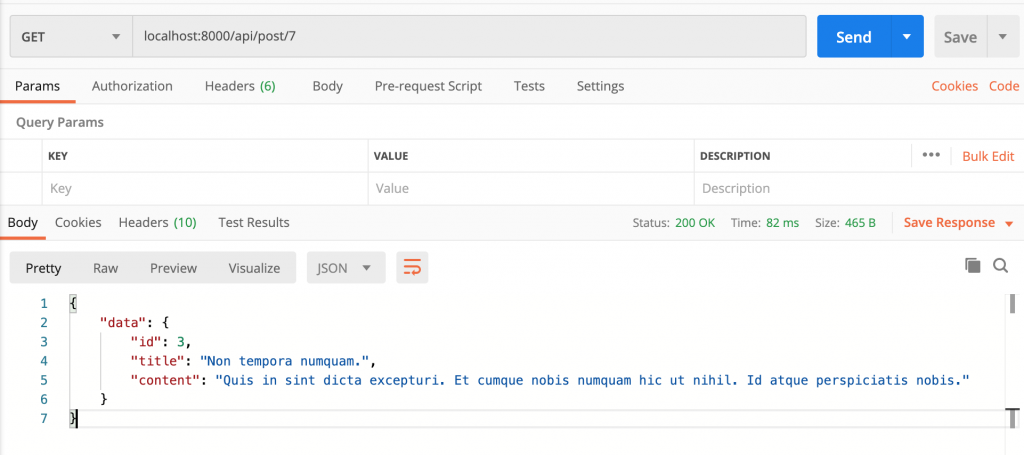
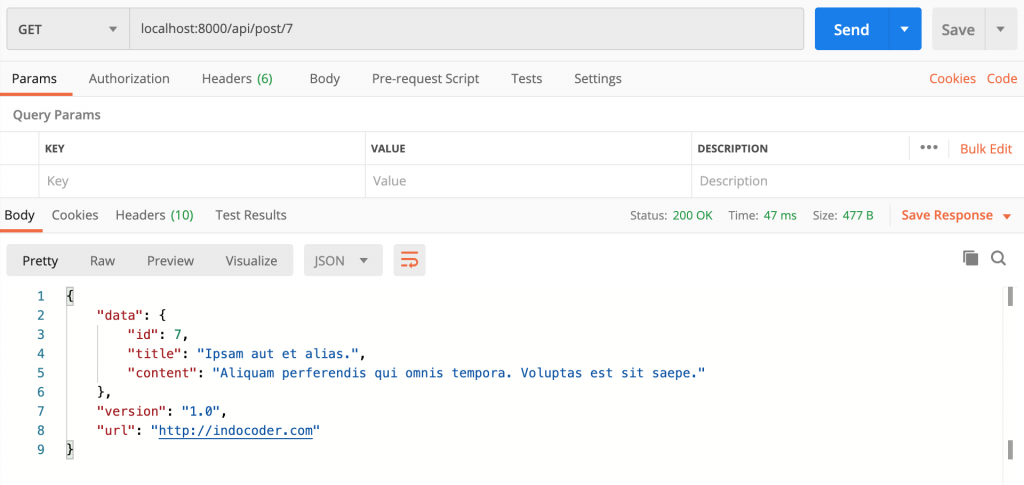
Buka Postman, dan masukkan url berikut untuk menampilkan post dengan id = 7 localhost:8000/api/post/7. Silahkan coba dengan mengganti nomor id nya.
Klik send, maka akan muncul data post dengan id = 7.

Sebagai pilihan, jika kita tidak ingin menampilkan ‘data’ pada hasil pemanggilan API, kita bisa memodifikasi app/Providers/AppServiceProvider.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?php namespace App\Providers; use Illuminate\Support\ServiceProvider; use Illuminate\Http\Resources\Json\JsonResource; class AppServiceProvider extends ServiceProvider { public function register() { // } public function boot() { JsonResource::withoutWrapping(); } } |
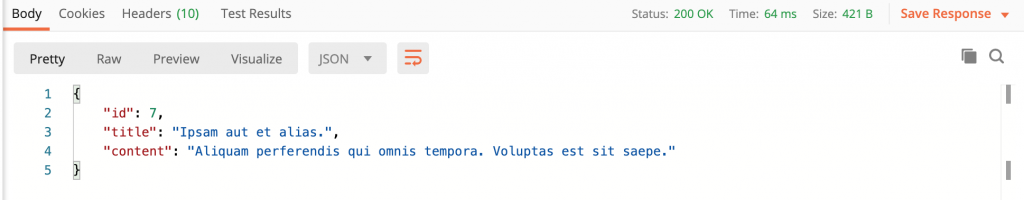
Sehingga ketika kita melakukan pemanggilan data API, key ‘data’ tidak lagi muncul :

Bandingkan dengan data pemanggilan sebelumnya. Namun pada tutorial ini, kita tetap akan menggunakan key ‘data’ untuk selanjutnya, sehingga perubahan pada kode yang sebelumnya dilakukan pada AppServiceProvider, akan dikembalikan lagi ke semula.
Dengan Resource, kita juga dapat menampilkan data tambahan. Misalnya kita ingin menampilkan versioning atau url. Modifikasi PostResource, dan tambahkan function with :
|
1 2 3 4 5 6 7 |
public function with($request) { return [ 'version' => '1.0', 'url' => url('http://indocoder.com') ]; } |

3. Laravel 7 API – POST post
Selanjutnya kita akan menambahkan post. Buka PostController.php dan tambahkan pada method store:
|
1 2 3 4 5 6 7 8 9 10 11 |
public function store(Request $request) { $post = new Post(); $post->title = $request->input('title'); $post->content = $request->input('content'); if($post->save()) { return new PostResource($post); } } |
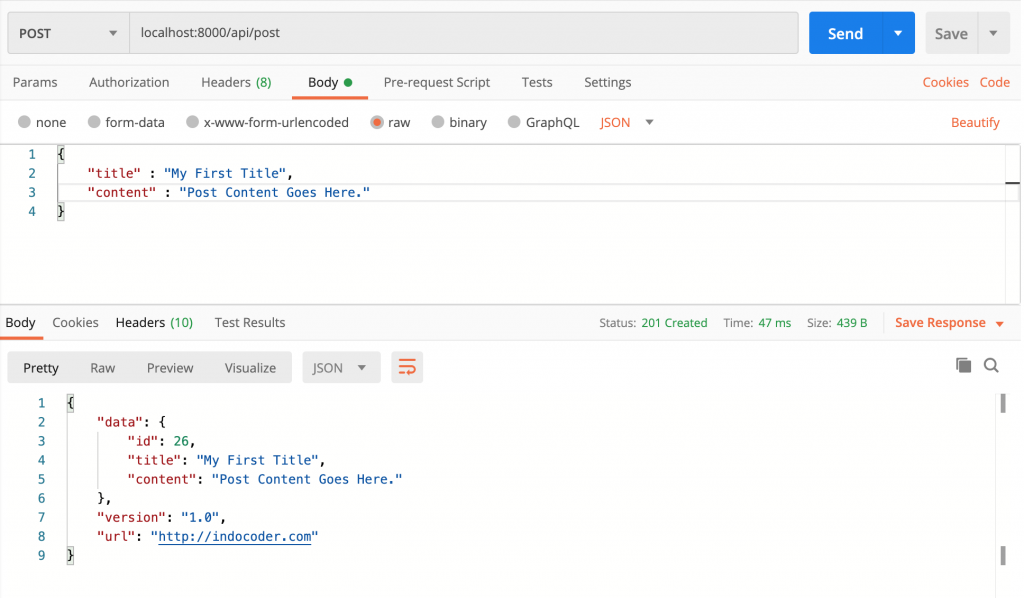
Buka postman dan pilih method POST, kemudian masukkan url localhost:8000/api/post. Selanjutnya, pada tab body, pilih raw, dan pilih JSON pada dropdown di kanan. Masukkan title dan content sebagai body, sesuai format json. Jika berhasil menambahkan data, maka akan muncul di bagian bawah.

Secara otomatis, status code sudah ditentukan oleh Resource, misalnya untuk POST, maka status code nya adalah 201 (created). Jika kita ingin melakukan modifikasi statusCodenya, panggil response() dan setStatusCode pada saat menambahkan/edit/delete di controller :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
public function store(Request $request) { $post = $request->isMethod('put') ? Post::findOrFail($request->post_id) : new Post(); $post->id = $request->input('post_id'); $post->title = $request->input('title'); $post->content = $request->input('content'); if($post->save()) { return (new PostResource($post)) ->response() ->setStatusCode(202); } } |
4. Laravel 7 API – PUT post
Selanjutnya, kita akan menggunakan method PUT untuk melakukan update post. Buka PostController.php dan karena kita menggunakan method store sama dengan ketika menambahkan data, makan modifikasi method ini :
|
1 2 3 4 5 6 7 8 9 10 11 12 |
public function store(Request $request) { $post = $request->isMethod('put') ? Post::findOrFail($request->post_id) : new Post(); $post->id = $request->input('post_id'); $post->title = $request->input('title'); $post->content = $request->input('content'); if($post->save()) { return new PostResource($post); } } |
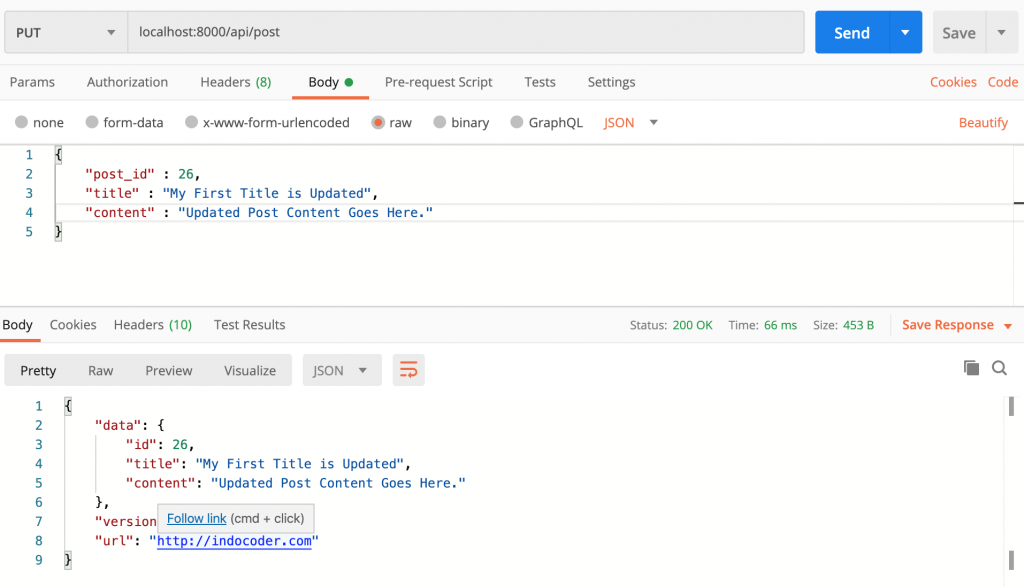
Jika methodnya adalah PUT, maka sistem akan mencari di database tabel post dengan id sesuai dengan post_id nya. Buka postman, pilih PUT dan masukkan urlnya.

5. Laravel 7 API – DELETE post
Selanjutnya adalah yang paling mudah, yaitu melakukan delete post. Tambahkan method destroy pada PostController.php
|
1 2 3 4 5 6 7 |
public function destroy($id) { $post = Post::findOrFail($id); if($post->delete()){ return new PostResource($post); } } |
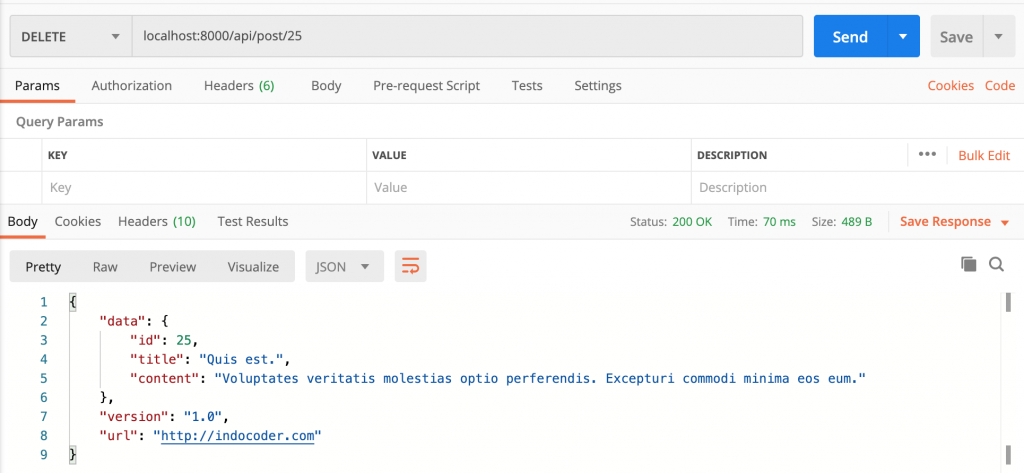
Buka Postman, pilih DELETE dan masukkan url nya.

Bagian 2 – Laravel Frontend dengan VueJS
Selanjutnya, kita akan melanjutkan untuk menampilkan halaman frontend dengan VueJS. Pertama tama kita akan melakukan instalasi laravel ui melalui terminal. Masuk ke folder working directory, ketik:
|
1 |
composer require laravel/ui |
Setelah instalasi selesai, kita akan menginstall lagi vuejs sekaligus authentikasi.
|
1 |
php artisan ui vue --auth |
|
1 |
npm install && npm run dev |
Selanjutnya, kita akan membuat Vue component yang pertama dengan modifikasi file resources\js\app.js
|
1 |
Vue.component('posts', require('./components/PostComponent.vue').default); |
Kemudian buat PostComponent.vue pada folder resources/js/components
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<template> <div class="container mt-5"> <div class="row justify-content-center"> <div class="col-md-8"> <div class="card"> <div class="card-header">Post Component</div> <div class="card-body"> This is my first Vue Component. </div> </div> </div> </div> </div> </template> <script> export default { mounted() { console.log('Component mounted.') } } </script> |
Dan ubah welcome.blade.php menjadi seperti ini :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="csrf_token" content="{{ csrf_token() }}"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> <script> window.Laravel = { csrfToken: '{{ csrf_token() }}'} </script> <title>Laravel Vue</title> <!-- Fonts --> <link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet"> </head> <body> <div id="app"> <navbar></navbar> <div class="container"> <articles></articles> </div> </div> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script> <script src="{{ asset('js/app.js') }}"></script> </body> </html> |
Selanjutnya untuk mengaktifkan vue, jalankan perintah berikut pada terminal :
|
1 |
npm run watch |
Aktifkan server (php artisan serve), dan buka hasilnya pada browser :

1. Menampilkan Post pada Vue Component
Berikutnya, kita akan memulai untuk menampilkan data di PostComponent.vue. Kita akan sekaligus membuat pagination, karena itu buka PostController dan modifikasi method index() untuk menampilkan berdasarkan record yang terbaru :
|
1 2 3 4 5 6 |
public function index() { $posts = Post::orderBy('created_at', 'desc')->paginate(5); return PostResource::collection($posts); } |
Untuk keperluan navigasi, kita akan membuat navbar component. Buka resources/js/app.js dan tambahkan navbar component :
|
1 |
Vue.component('navbar', require('./components/NavbarComponent.vue').default); |
Buat NavbarComponent.php di dalam folder resources/js/components
|
1 2 3 4 5 6 7 |
<template> <nav class="navbar navbar-expand-sm navbar-dark bg-success mb-5"> <div class="container"> <a href="#" class="navbar-brand">Laravue</a> </div> </nav> </template> |
Letakkan komponen navbar di halaman welcome.blade.php, kemudian kita juga akan menambahkan bootstrap untuk tampilannya, sehingga welcome.blade.php menjadi :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="csrf_token" content="{{ csrf_token() }}"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> <script> window.Laravel = { csrfToken: '{{ csrf_token() }}'} </script> <title>Laravel Vue</title> <!-- Fonts --> <link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet"> </head> <body> <div id="app"> <navbar></navbar> <div class="container"> <posts></posts> </div> </div> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script> <script src="{{ asset('js/app.js') }}"></script> </body> </html> |
Di PostController, kita akan menambahkan beberapa method untuk menampilkan data saat pertama kali component Post ditampilkan. Tambahkan di bagian <script> menjadi seperti ini :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<script> export default { data() { return { posts: [], post: { id: '', title: '', content: '' }, post_id: '', pagination: {}, edit:false } }, created() { this.fetchPosts(); }, methods: { fetchPosts() { fetch('api/posts') .then(res => res.json()) .then(res => { console.log(res.data) }) } } } </script> |
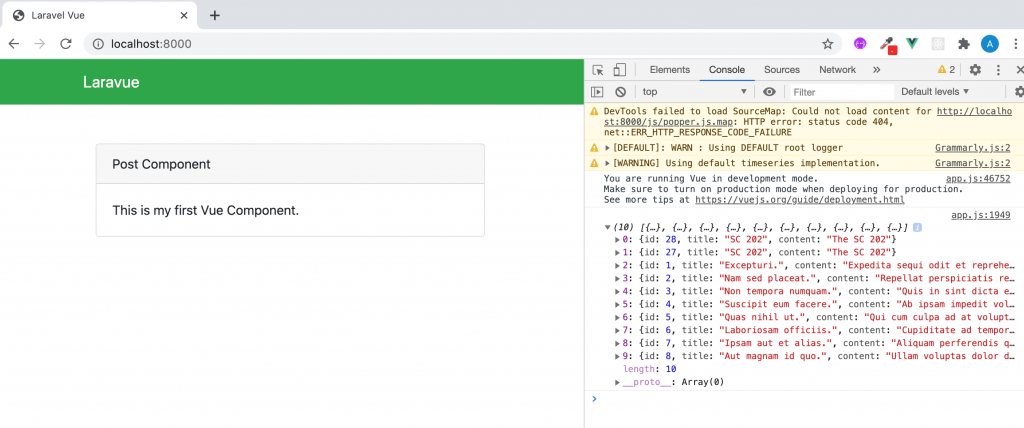
Refresh browser, maka data yang sudah disediakan lewat API akan muncul di console :

Saatnya kita modifikasi Post Component untuk menampilkan data. Di bagian template, kita akan menambahkan table dengan 3 kolom yaiut title, content, dan action.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<template> <div class="container mt-3"> <h2>Posts</h2> <div class="card card-body mb-2"> <table class="table"> <thead class="thead-dark"> <tr> <th scope="col">Title</th> <th scope="col">Content</th> <th scope="col">Action</th> </tr> </thead> <tbody v-for="post in posts"> <tr> <td>{{ post.title }}</td> <td>{{ post.content }}</td> <td> <a class="btn btn-sm btn-primary" href="#"> Edit</a> <a class="btn btn-sm btn-danger" href="#"> Delete</a> </td> </tr> </tbody> </table> </div> </div> </template> |
Di bagian script pada PostComponent, kita akan menginputkan nilai dari api ke variable posts.
|
1 2 3 4 5 6 7 8 9 |
methods: { fetchPosts() { fetch('api/posts') .then(res => res.json()) .then(res => { this.posts = res.data }) } } |
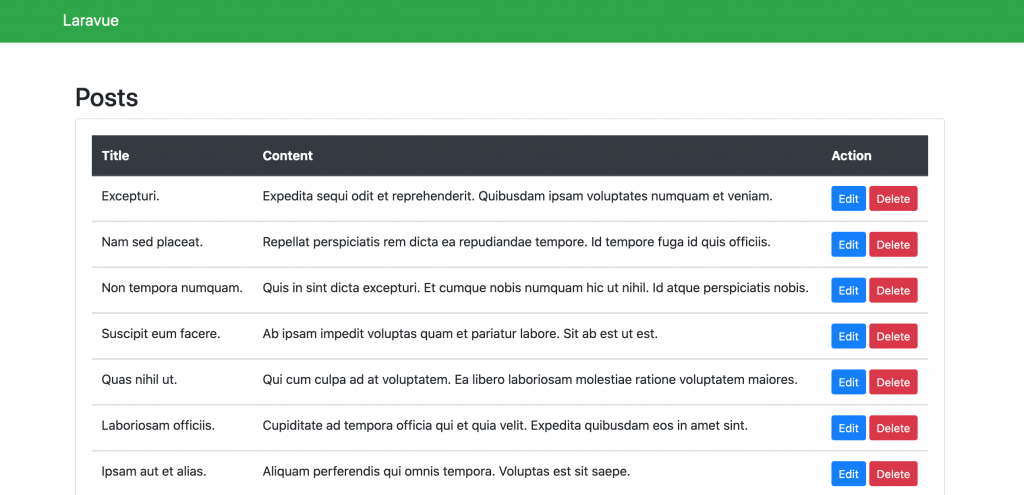
Refresh browser, maka seperti ini hasilnya ;

Menambahkan Pagination
Selanjutnya, kita akan menambahkan pagination pada PostComponent. Modifikasi bagian template untuk menampilkan pagination. Pagination section ini akan menunjukkan kita berada di halaman berapa dari total berapa halaman, kemudian ada tombol next dan previous. Jika berada di halaman pertama, tombol prev akan disabled, dan jika berada di halaman terakhir, tombol next akan disabled.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<template> <div class="container mt-3"> <h2>Posts</h2> <div class="card card-body mb-2"> <table class="table"> <thead class="thead-dark"> <tr> <th scope="col">Title</th> <th scope="col">Content</th> <th scope="col">Action</th> </tr> </thead> <tbody v-for="post in posts" v-bind:key="post.id"> <tr> <td>{{ post.title }}</td> <td>{{ post.content }}</td> <td> <a class="btn btn-sm btn-primary btn-block" href="#"> Edit</a> <a class="btn btn-sm btn-danger btn-block" href="#"> Delete</a> </td> </tr> </tbody> </table> </div> <div class="card-footer"> <nav aria-label="Page navigation example"> <ul class="pagination"> <li v-bind:class="[{disabled: !pagination.prev_page_url}]" class="page-item"><a class="page-link" href="#" @click="fetchPosts(pagination.prev_page_url)">Previous</a></li> <li class="page-item disabled"><a class="page-link text-dark" href="#">Page {{ pagination.current_page }} of {{ pagination.last_page }}</a></li> <li v-bind:class="[{disabled: !pagination.next_page_url}]" class="page-item"><a class="page-link" href="#" @click="fetchPosts(pagination.next_page_url)">Next</a></li> </ul> </nav> </div> </div> </template> |
Modifikasi pula bagian script methods :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
methods: { fetchPosts(page_url) { let pgn = this page_url = page_url || '/api/posts'; fetch(page_url) .then(res => res.json()) .then(res => { this.posts = res.data pgn.createPagination(res.meta, res.links); }) .catch(err => console.log(err)) }, createPagination(meta, links) { let pagination = { current_page: meta.current_page, last_page: meta.last_page, next_page_url: links.next, prev_page_url: links.prev } this.pagination = pagination; } } |
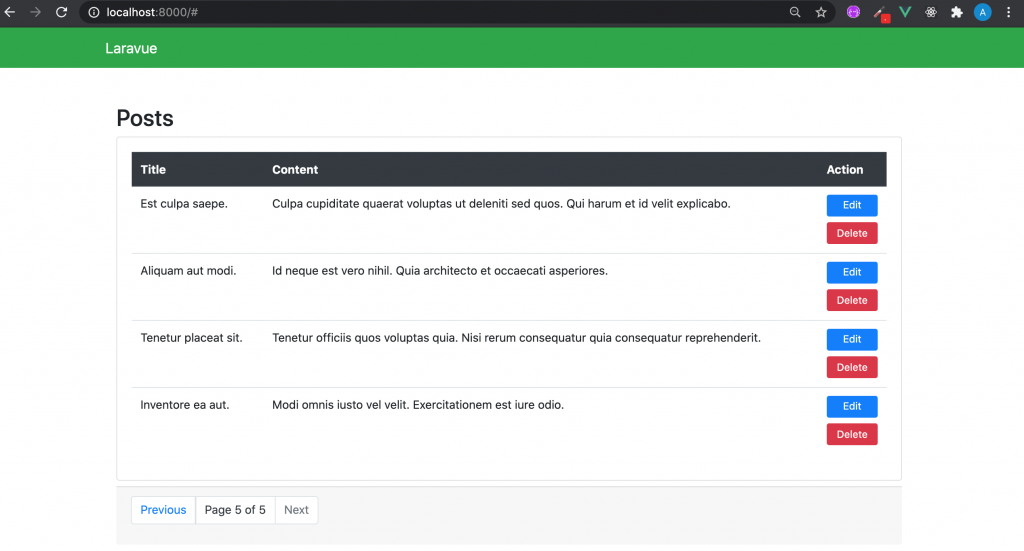
Begini hasilnya :

2. Delete Post
Kita akan melanjutkan dengan method yang paling mudah dulu, yaitu Delete Post.
Di PostComponent, Tambahkan event @click ketika tombol Delete ditekan dan akan diarahkan ke method deletePost:
|
1 |
<a class="btn btn-sm btn-danger btn-block" @click="deletePost(post.id)" href="#"> Delete</a> |
Selanjutnya di bagian method, tambahkan deletePost :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
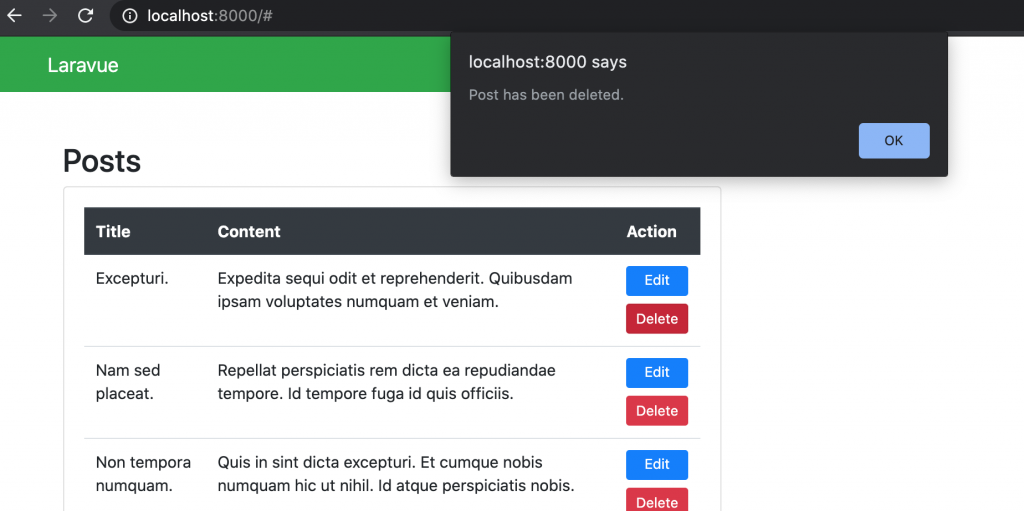
methods: { fetchPosts(page_url) { let pgn = this page_url = page_url || '/api/posts'; fetch(page_url) .then(res => res.json()) .then(res => { this.posts = res.data pgn.createPagination(res.meta, res.links); }) .catch(err => console.log(err)) }, createPagination(meta, links) { let pagination = { current_page: meta.current_page, last_page: meta.last_page, next_page_url: links.next, prev_page_url: links.prev } this.pagination = pagination; }, deletePost(id) { if(confirm('Are you sure?')) { fetch(`api/post/${id}`, { method: 'delete' }) .then(res => res.json()) .then(data => { alert('Post has been deleted.'); this.fetchPosts(); }) .catch(err => console.log(err)); } } } |
Refresh ulang browser, kemudian coba untuk menghapus satu post :

3. Create POST
Selanjutnya di PostComponent kita akan menambahkan form untuk create post baru.
|
1 2 3 4 5 6 7 8 9 10 |
<h2>Posts</h2> <form @submit.prevent="addPost" class="mb-3"> <div class="form-group"> <input type="text" class="form-control" placeholder="Title" v-model="post.title"> </div> <div class="form-group"> <textarea type="text" class="form-control" placeholder="Content" v-model="post.content"></textarea> </div> <button type="submit" class="btn btn-primary">Save</button> </form> |
Lalu di bagian methods, tambahkan addPost :
|
1 2 3 4 5 6 7 8 9 10 |
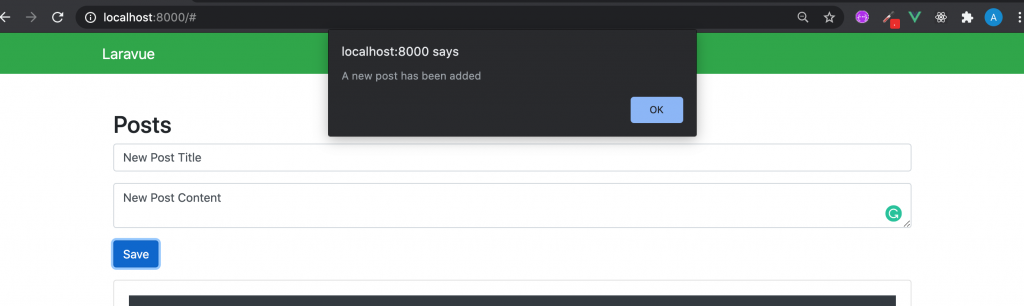
<h2>Posts</h2> <form @submit.prevent="addPost" class="mb-3"> <div class="form-group"> <input type="text" class="form-control" placeholder="Title" v-model="post.title"> </div> <div class="form-group"> <textarea type="text" class="form-control" placeholder="Content" v-model="post.content"></textarea> </div> <button type="submit" class="btn btn-primary">Save</button> </form> |
Refresh browser, kemudian coba tambahkan satu buah post:

4. Update Post
Bagian terakhir, kita akan mengupdate post yang sudah ada. Modifikasi PostComponent, berikan event @click ketika tombol edit ditekan.
|
1 |
<a class="btn btn-sm btn-primary btn-block" @click="editPost(post)" href="#"> Edit</a> |
Selanjutnya, modifikasi method addArticle di bagian update, kemudian tambahkan editPost() method, sehingga bagian script pada PostComponent menjadi seperti ini :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 |
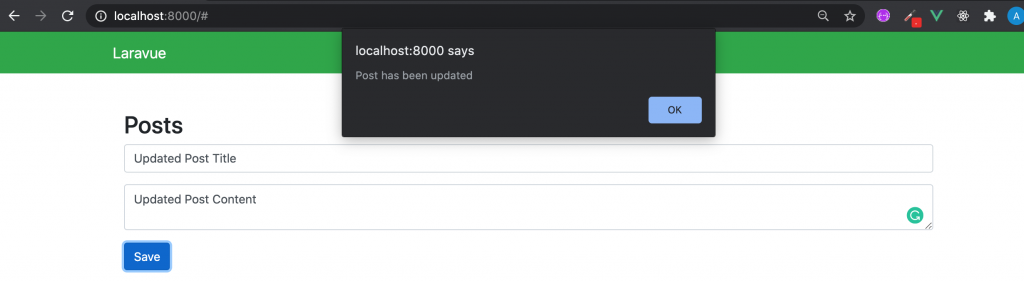
<script> export default { data() { return { posts: [], post: { id: '', title: '', content: '' }, post_id: '', pagination: {}, edit:false } }, created() { this.fetchPosts(); }, methods: { fetchPosts(page_url) { let pgn = this page_url = page_url || '/api/posts'; fetch(page_url) .then(res => res.json()) .then(res => { this.posts = res.data pgn.createPagination(res.meta, res.links); }) .catch(err => console.log(err)) }, createPagination(meta, links) { let pagination = { current_page: meta.current_page, last_page: meta.last_page, next_page_url: links.next, prev_page_url: links.prev } this.pagination = pagination; }, deletePost(id) { if(confirm('Are you sure?')) { fetch(`api/post/${id}`, { method: 'delete' }) .then(res => res.json()) .then(data => { alert('Post has been deleted.'); this.fetchPosts(); }) .catch(err => console.log(err)); } }, addPost() { if(this.edit == false) { //Add fetch('api/post', { method: 'post', body: JSON.stringify(this.post), headers: { 'content-type': 'application/json' } }) .then(res => res.json()) .then(data => { this.post.title = ''; this.post.content = ''; alert('A new post has been added'); this.fetchPosts(); }) .catch(err => console.log(err)) } else { //Update fetch('api/post', { method: 'put', body: JSON.stringify(this.post), headers: { 'content-type': 'application/json' } }) .then(res => res.json()) .then(data => { this.post.title = ''; this.post.content = ''; alert('Post has been updated'); this.fetchPosts(); }) .catch(err => console.log(err)) } }, editPost(post) { this.edit = true; this.post.id = post.id; this.post.post_id = post.id; this.post.title = post.title; this.post.content = post.content; } } } </script> |
Refresh ulang browser, kemudian coba untuk mengedit satu post.

Di tutorial ini, kita sudah berhasil membuat laravel vue CRUD mulai dari membuat backend API, kemudian menampilkannya di frontend menggunakan Vue JS. Aplikasi ini masih sangat sederhana, dan banyak sekali ruang pengembangan, misalnya membuat authentikasi, alert menggunakan sweet alert, dan yang lain. Meski demikian, semoga tutorial yang terlihat panjang tapi sebenarnya sederhana ini bisa membantu teman-teman semua untuk mempelajari laravel dan VueJS ya!