Tutorial kali ini kita akan membuat aplikasi Laravel 7 dengan Vue. Di step yang pertama, kita akan melakukan instalasi Laravel, AdminLTE dan Bootstrap 4 melalui npm.
Install Laravel :
|
1 |
composer create-project --prefer-dist laravel/laravel blog |
Setelah laravel terinstal, install aplikasi penunjang yang berada di dalam package.json dengan perintah
|
1 |
npm install |
Install Admin LTE yang terbaru :
|
1 |
npm install admin-lte --save |
Selanjutnya, kita akan mengaktifkan authentikasi laravel sehingga bisa melakukan registrasi dan login. Jalankan perintah berikut secara berurutan :
|
1 |
composer install laravel/ui |
|
1 |
php artisan ui vue --auth |
|
1 |
npm install && npm run dev |
Setelah itu, jalankan aplikasi laravel :
|
1 |
php artisan serve |

Modifikasi file .env untuk memasukkan username dan password server database, kemudian jalankan migrasi:
|
1 |
php artisan migrate |
Tekan tombol register dan lakukan pendaftaran user.
Modifikasi resources/js/app.js dan tambahkan adminlte :
|
1 2 |
require('bootstrap'); require('admin-lte'); |
Kemudian modifikasi file resources/sass/app.scss untuk menambahkan adminlte :
|
1 2 3 4 5 6 7 8 |
@import url('https://fonts.googleapis.com/css?family=Nunito'); // Variables @import 'variables'; // Bootstrap @import '~bootstrap/scss/bootstrap'; @import '~admin-lte/dist/css/adminlte.css'; |
Selanjutnya, jalankan perintah ini untuk mengcompile js dan css.
|
1 |
npm run watch |
Buat file baru di dalam folder resources/views/layouts, misalnya master.blade.php. Buka https://adminlte.io/themes/v3/starter.html dan copy page source nya, kemudian paste di dalam master.blade.php yang baru dibuat. Modifikasi bagian css dan bagian js :
|
1 2 3 4 5 6 7 8 9 |
<head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <title>Laravue</title> <link rel="stylesheet" href="{{ asset('css/app.css') }}"> </head> |
|
1 2 |
<!-- REQUIRED SCRIPTS --> <script src="{{ asset('js/app.js') }}"></script> |
Sehingga ketika login akan masuk ke halaman dashboard AdminLTE.
Halaman dashboard ini masih belum rapih, karena itu kita perlu menginstall font-awesome.
Install font-awesome :
|
1 |
npm install @fortawesome/fontawesome-free |
Modifikasi file resources/sass/app.scss
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
// Fonts @import url('https://fonts.googleapis.com/css?family=Nunito'); // Variables @import 'variables'; $fa-font-path: "../webfonts"; // Bootstrap @import '~bootstrap/scss/bootstrap'; @import '~admin-lte/dist/css/adminlte.css'; @import "~@fortawesome/fontawesome-free/scss/fontawesome.scss"; @import "~@fortawesome/fontawesome-free/scss/solid.scss"; @import "~@fortawesome/fontawesome-free/scss/brands.scss"; |
Download gambar untuk dijadikan logo dan foto profile, mofidikasi master.blade.php sehingga menjadi seperti ini :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 |
<!DOCTYPE html> <!-- This is a starter template page. Use this page to start your new project from scratch. This page gets rid of all links and provides the needed markup only. --> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <title>Laravue</title> <link rel="stylesheet" href="{{ asset('css/app.css') }}"> </head> <body class="hold-transition sidebar-mini"> <div class="wrapper"> <!-- Navbar --> <nav class="main-header navbar navbar-expand navbar-white navbar-light"> <!-- Left navbar links --> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" data-widget="pushmenu" href="#" role="button"><i class="fas fa-bars"></i></a> </li> <li class="nav-item d-none d-sm-inline-block"> <a href="index3.html" class="nav-link">Home</a> </li> <li class="nav-item d-none d-sm-inline-block"> <a href="#" class="nav-link">Contact</a> </li> </ul> <!-- SEARCH FORM --> <form class="form-inline ml-3"> <div class="input-group input-group-sm"> <input class="form-control form-control-navbar" type="search" placeholder="Search" aria-label="Search"> <div class="input-group-append"> <button class="btn btn-navbar" type="submit"> <i class="fas fa-search"></i> </button> </div> </div> </form> <!-- Right navbar links --> <ul class="navbar-nav ml-auto"> <!-- Messages Dropdown Menu --> <li class="nav-item dropdown"> <a class="nav-link" data-toggle="dropdown" href="#"> <i class="fas fa-comments"></i> <span style="font-size: 8px;" class="badge badge-danger navbar-badge">3</span> </a> <div class="dropdown-menu dropdown-menu-lg dropdown-menu-right"> <a href="#" class="dropdown-item"> <!-- Message Start --> <div class="media"> <img src="dist/img/user1-128x128.jpg" alt="User Avatar" class="img-size-50 mr-3 img-circle"> <div class="media-body"> <h3 class="dropdown-item-title"> Brad Diesel <span class="float-right text-sm text-danger"><i class="fas fa-star"></i></span> </h3> <p class="text-sm">Call me whenever you can...</p> <p class="text-sm text-muted"><i class="fas fa-clock mr-1"></i> 4 Hours Ago</p> </div> </div> <!-- Message End --> </a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item"> <!-- Message Start --> <div class="media"> <img src="dist/img/user8-128x128.jpg" alt="User Avatar" class="img-size-50 img-circle mr-3"> <div class="media-body"> <h3 class="dropdown-item-title"> John Pierce <span class="float-right text-sm text-muted"><i class="fas fa-star"></i></span> </h3> <p class="text-sm">I got your message bro</p> <p class="text-sm text-muted"><i class="fas fa-clock mr-1"></i> 4 Hours Ago</p> </div> </div> <!-- Message End --> </a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item"> <!-- Message Start --> <div class="media"> <img src="dist/img/user3-128x128.jpg" alt="User Avatar" class="img-size-50 img-circle mr-3"> <div class="media-body"> <h3 class="dropdown-item-title"> Nora Silvester <span class="float-right text-sm text-warning"><i class="fas fa-star"></i></span> </h3> <p class="text-sm">The subject goes here</p> <p class="text-sm text-muted"><i class="fas fa-clock mr-1"></i> 4 Hours Ago</p> </div> </div> <!-- Message End --> </a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item dropdown-footer">See All Messages</a> </div> </li> <!-- Notifications Dropdown Menu --> <li class="nav-item dropdown"> <a class="nav-link" data-toggle="dropdown" href="#"> <i class="fas fa-bell"></i> <span style="font-size: 8px;" class="badge badge-warning navbar-badge">15</span> </a> <div class="dropdown-menu dropdown-menu-lg dropdown-menu-right"> <span class="dropdown-header">15 Notifications</span> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item"> <i class="fas fa-envelope mr-2"></i> 4 new messages <span class="float-right text-muted text-sm">3 mins</span> </a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item"> <i class="fas fa-users mr-2"></i> 8 friend requests <span class="float-right text-muted text-sm">12 hours</span> </a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item"> <i class="fas fa-file mr-2"></i> 3 new reports <span class="float-right text-muted text-sm">2 days</span> </a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item dropdown-footer">See All Notifications</a> </div> </li> <li class="nav-item"> <a class="nav-link" data-widget="control-sidebar" data-slide="true" href="#" role="button"><i class="fas fa-th-large"></i></a> </li> </ul> </nav> <!-- /.navbar --> <!-- Main Sidebar Container --> <aside class="main-sidebar sidebar-dark-primary elevation-4"> <!-- Brand Logo --> <a href="index3.html" class="brand-link"> <img src="{{ asset('img/plane.png') }}" alt="AdminLTE Logo" class="brand-image img-circle elevation-3" style="opacity: .8"> <span class="brand-text font-weight-light">Laravue</span> </a> <!-- Sidebar --> <div class="sidebar"> <!-- Sidebar user panel (optional) --> <div class="user-panel mt-3 pb-3 mb-3 d-flex"> <div class="image"> <img src="{{ asset('img/robot.png') }}" class="img-circle elevation-2" alt="User Image"> </div> <div class="info"> <a href="#" class="d-block">Alexander Pierce</a> </div> </div> <!-- Sidebar Menu --> <nav class="mt-2"> <ul class="nav nav-pills nav-sidebar flex-column" data-widget="treeview" role="menu" data-accordion="false"> <!-- Add icons to the links using the .nav-icon class with font-awesome or any other icon font library --> <li class="nav-item has-treeview menu-open"> <a href="#" class="nav-link active"> <i class="nav-icon fas fa-tachometer-alt"></i> <p> Starter Pages <i class="right fas fa-angle-left"></i> </p> </a> <ul class="nav nav-treeview"> <li class="nav-item"> <a href="#" class="nav-link active"> <i class="fas fa-circle nav-icon"></i> <p>Active Page</p> </a> </li> <li class="nav-item"> <a href="#" class="nav-link"> <i class="fas fa-circle nav-icon"></i> <p>Inactive Page</p> </a> </li> </ul> </li> <li class="nav-item"> <a href="#" class="nav-link"> <i class="nav-icon fas fa-th"></i> <p> Simple Link <span class="right badge badge-danger">New</span> </p> </a> </li> </ul> </nav> <!-- /.sidebar-menu --> </div> <!-- /.sidebar --> </aside> <!-- Content Wrapper. Contains page content --> <div class="content-wrapper"> <!-- Content Header (Page header) --> <div class="content-header"> <div class="container-fluid"> <div class="row mb-2"> <div class="col-sm-6"> <h1 class="m-0 text-dark">Starter Page</h1> </div><!-- /.col --> <div class="col-sm-6"> <ol class="breadcrumb float-sm-right"> <li class="breadcrumb-item"><a href="#">Home</a></li> <li class="breadcrumb-item active">Starter Page</li> </ol> </div><!-- /.col --> </div><!-- /.row --> </div><!-- /.container-fluid --> </div> <!-- /.content-header --> <!-- Main content --> <div class="content"> <div class="container-fluid"> <div class="row"> <div class="col-lg-6"> <div class="card"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text"> Some quick example text to build on the card title and make up the bulk of the card's content. </p> <a href="#" class="card-link">Card link</a> <a href="#" class="card-link">Another link</a> </div> </div> <div class="card card-primary card-outline"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text"> Some quick example text to build on the card title and make up the bulk of the card's content. </p> <a href="#" class="card-link">Card link</a> <a href="#" class="card-link">Another link</a> </div> </div><!-- /.card --> </div> <!-- /.col-md-6 --> <div class="col-lg-6"> <div class="card"> <div class="card-header"> <h5 class="m-0">Featured</h5> </div> <div class="card-body"> <h6 class="card-title">Special title treatment</h6> <p class="card-text">With supporting text below as a natural lead-in to additional content.</p> <a href="#" class="btn btn-primary">Go somewhere</a> </div> </div> <div class="card card-primary card-outline"> <div class="card-header"> <h5 class="m-0">Featured</h5> </div> <div class="card-body"> <h6 class="card-title">Special title treatment</h6> <p class="card-text">With supporting text below as a natural lead-in to additional content.</p> <a href="#" class="btn btn-primary">Go somewhere</a> </div> </div> </div> <!-- /.col-md-6 --> </div> <!-- /.row --> </div><!-- /.container-fluid --> </div> <!-- /.content --> </div> <!-- /.content-wrapper --> <!-- Control Sidebar --> <aside class="control-sidebar control-sidebar-dark"> <!-- Control sidebar content goes here --> <div class="p-3"> <h5>Title</h5> <p>Sidebar content</p> </div> </aside> <!-- /.control-sidebar --> <!-- Main Footer --> <footer class="main-footer"> <!-- To the right --> <div class="float-right d-none d-sm-inline"> Anything you want </div> <!-- Default to the left --> <strong>Copyright © 2014-2019 <a href="https://adminlte.io">AdminLTE.io</a>.</strong> All rights reserved. </footer> </div> <!-- ./wrapper --> <!-- REQUIRED SCRIPTS --> <script src="{{ asset('js/app.js') }}"></script> </body> </html> |
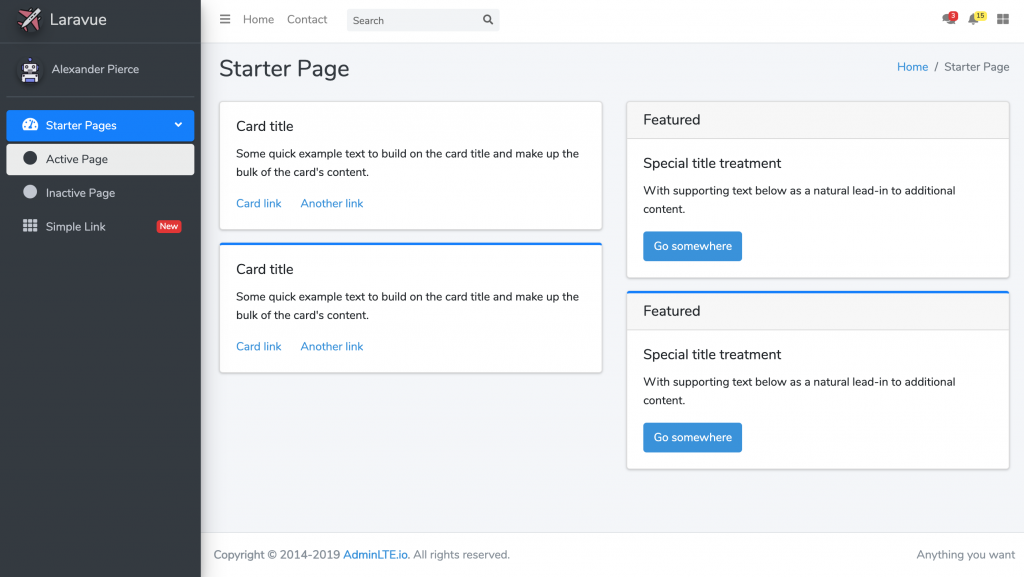
Selanjutnya, ketika admin melakukan login, akan dibawa ke tampilan dashboard berikut :

Lanjut nanti ke bagian ke dua.