Tips Yii2 kali ini adalah tentang GridView ketika dropdown dipilih maka data yang ditampilkan akan menyesuaikan.

Langkah 1 :
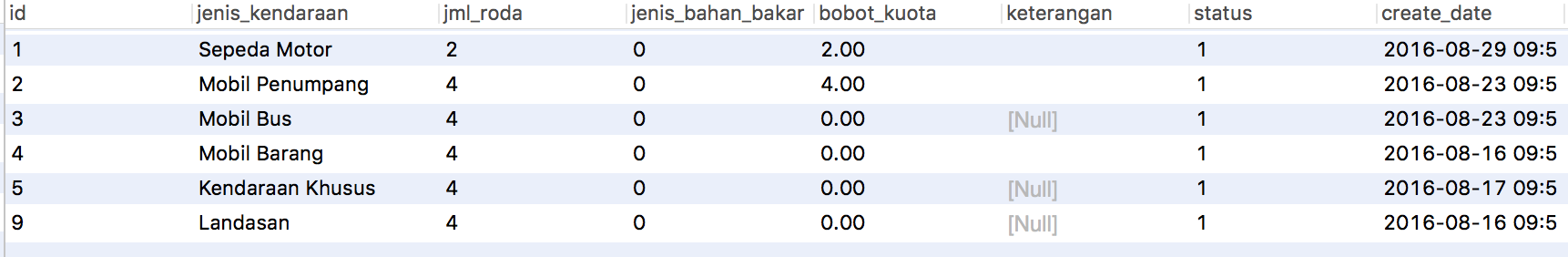
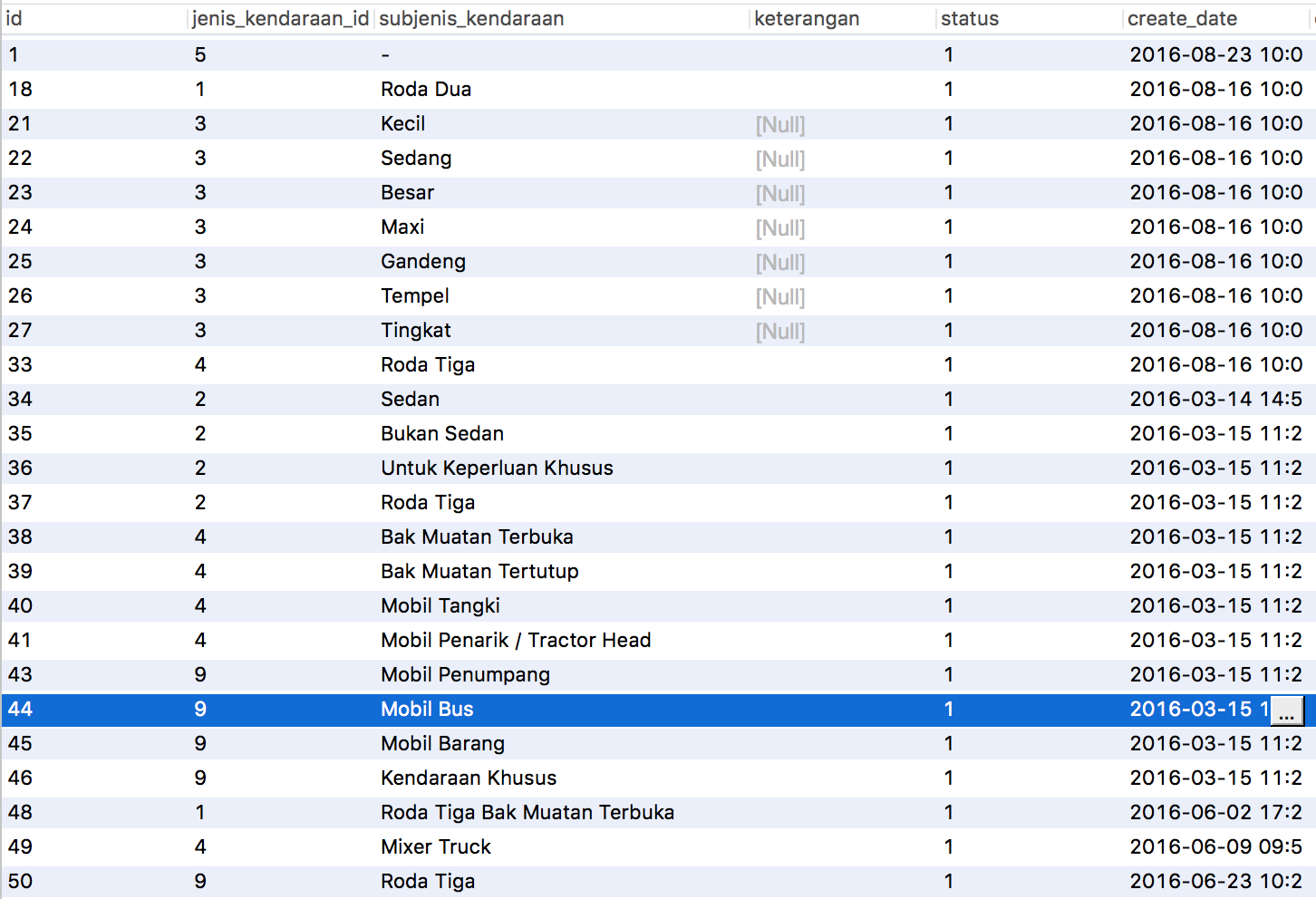
Buat tabel m_jenis_kendaraan dan m_subjenis_kendaraan. Jenis Kendaraan menunjukkan jenis kendaraan seperti Sepeda Motor, Mobil Penumpang, Mobil Barang, Mobil Bus, Kendaraan Khusus, dan Landasan. Subjenis Kendaraan adalah subjenis dari masing-masing jenis kendaraan. Ketika Jenis Kendaraan dipilih, maka data yang ditampilkan akan menyesuaikan dengan jenis kendaraannya.


Langkah 2 :
Buat Model dan Crud Generator dengan Gii untuk kedua tabel tersebut.
Langkah 3 :
Modifikasi file model MSubjenisKendaraan.php untuk menambahkan relasi getJenisKendaraan.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?php namespace common\models; use Yii; class MSubjenisKendaraan extends \yii\db\ActiveRecord { ... ... public function getJenisKendaraan() { return $this->hasOne(MJenisKendaraan::className(),['id'=>'jenis_kendaraan_id']); } } |
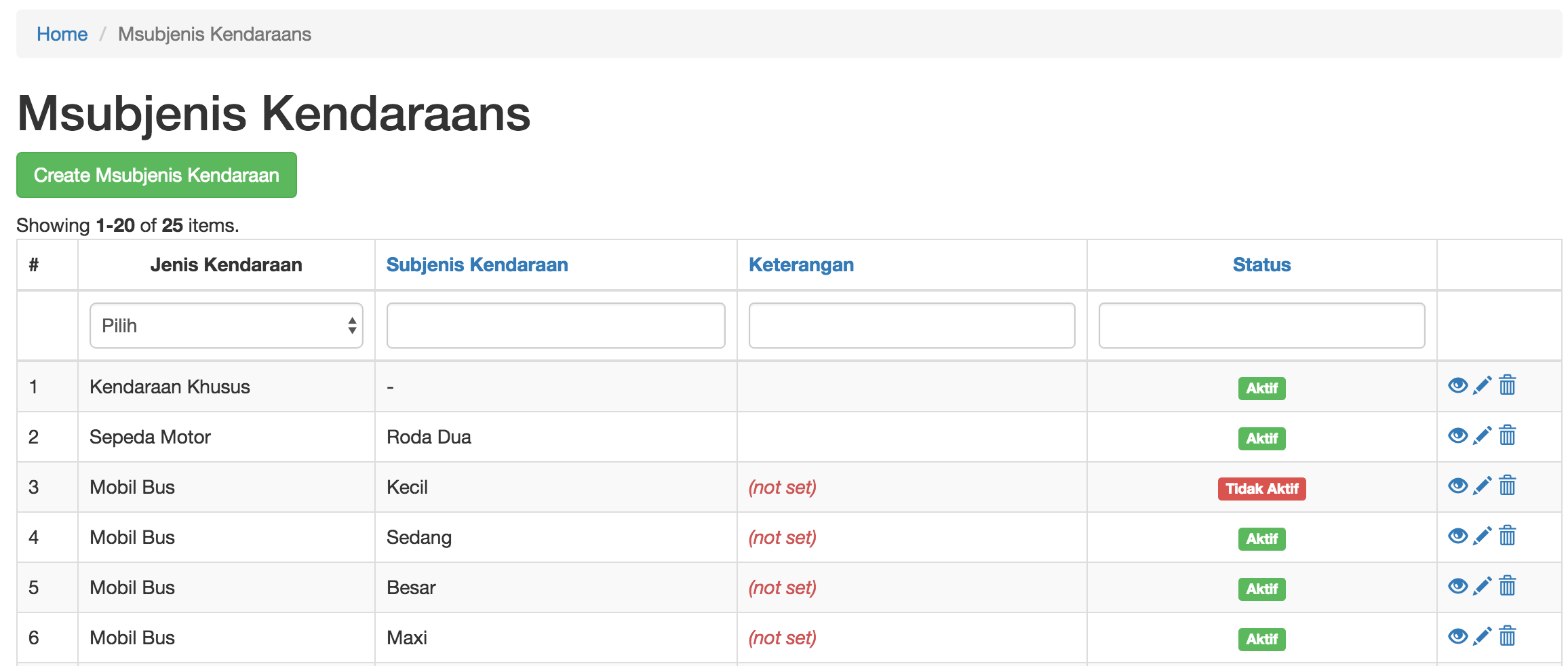
Modifikasi file view subjenis-kendaraan/index.php untuk menambahkan $datalist dan kolom jenis_kendaraan serta activeDropDownList:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<?php use yii\helpers\Html; use yii\grid\GridView; use yii\helpers\ArrayHelper; use common\models\MJenisKendaraan; /* @var $this yii\web\View */ /* @var $searchModel common\models\MSubjenisKendaraanSearch */ /* @var $dataProvider yii\data\ActiveDataProvider */ $this->title = Yii::t('app', 'Msubjenis Kendaraans'); $this->params['breadcrumbs'][] = $this->title; $datalist = ['' => 'Pilih'] + ArrayHelper::map(MJenisKendaraan::find()->all(), 'id', 'jenis_kendaraan'); ?> <div class="msubjenis-kendaraan-index"> <h1><?= Html::encode($this->title) ?></h1> <?php // echo $this->render('_search', ['model' => $searchModel]); ?> <p> <?= Html::a(Yii::t('app', 'Create Msubjenis Kendaraan'), ['create'], ['class' => 'btn btn-success']) ?> </p> <?= GridView::widget([ 'dataProvider' => $dataProvider, 'filterModel' => $searchModel, 'columns' => [ ['class' => 'yii\grid\SerialColumn'], [ 'headerOptions' => ['class' => 'text-center'], 'attribute' => 'jenisKendaraan.jenis_kendaraan', 'filter' => Html::activeDropDownList($searchModel, 'jenis_kendaraan_id', $datalist, ['class' => 'form-control']), ], // 'id', // 'jenis_kendaraan_id', 'subjenis_kendaraan', 'keterangan', 'status', ['class' => 'yii\grid\ActionColumn'], ], ]); ?> </div> |
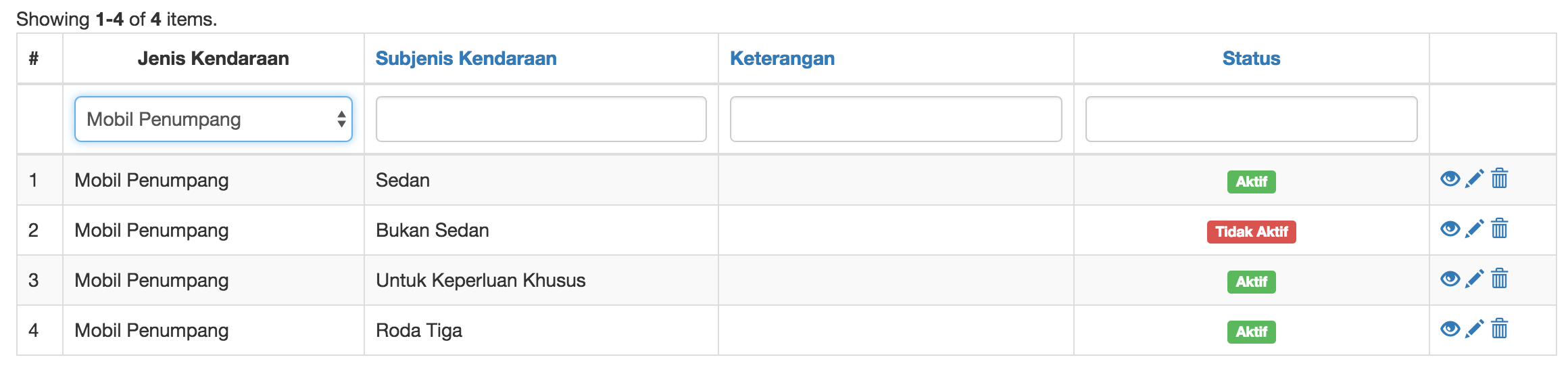
Tampilkan file index.php dan pilih salah satu jenis kendaraan, maka data yang ditampilkan akan mengikuti :