This tip will show you how to create dependent dropdown without using any extensions.
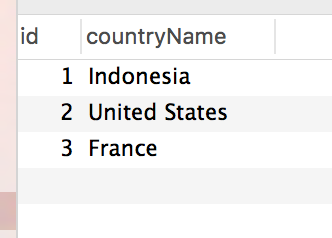
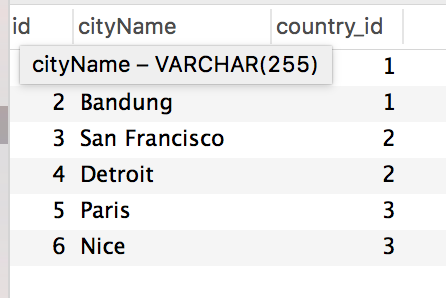
1. Create table country and table city.


2. Create models Country and City using gii.
3. Add actionDependentDropdown on your controller (i.e. TestController.php)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
public function actionDependentDropdown(){ $model = new \common\models\City(); if($model->load(Yii::$app->request->post())){ echo "<pre>"; print_r($model); echo "</pre>"; die(); } return $this->render('dependent-dropdown',[ 'model'=>$model, ]); } |
4. Add the view file, dependent-dropdown.php inside the view folder, take note to the ‘onchange’ event when the first dropdown is selected :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<?php use yii\widgets\ActiveForm; use yii\helpers\Html; use yii\helpers\ArrayHelper; $countries = ArrayHelper::map(\common\models\Country::find()->asArray()->all(), 'id', 'countryName'); $cities = ArrayHelper::map(\common\models\City::find()->asArray()->all(), 'id', 'cityName'); ?> <h1>Import Data</h1> <?php $form = ActiveForm::begin(['options'=>['enctype'=>'multipart/form-data']]);?> <?= $form->field($model,'country_id')->dropDownList( $countries, ['prompt'=>'Select a Country', 'onchange'=>' $.post("index.php?r=test/country-list&id="+$(this).val(), function( data ) { $( "select#city" ).html( data ); }); ']);?> <?php echo $form->field($model, 'cityName') ->dropDownList( $cities, ['prompt'=>'','id'=>'city'] );?> <?= Html::submitButton('Import',['class'=>'btn btn-primary']);?> <?php ActiveForm::end();?> |
5. The last step is to add the actionCountryList($id) inside the controller.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
public function actionCountryList($id){ $count = \common\models\City::find() ->where(['country_id'=>$id,]) ->count(); $cities = \common\models\City::find() ->where(['country_id'=>$id]) ->orderBy('id DESC') ->all(); if($count > 0){ foreach($cities as $city){ echo "<option value='".$city->id."'>".$city->cityName."</option>"; } }else{ echo "<option>-</option>"; } } |
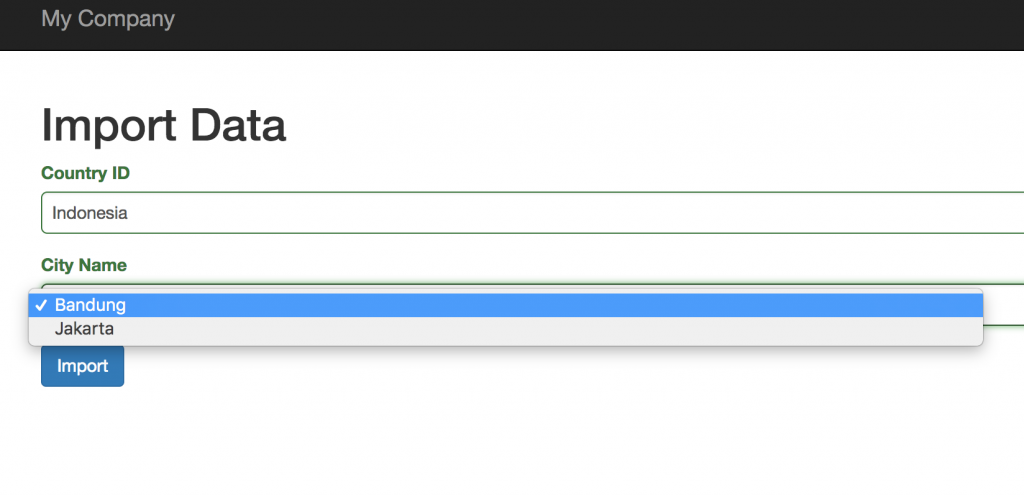
6. Your dependent dropdown now has functioned properly. If you select one Country, the city dropdown value corresponds to the country that you’ve chosen.

I have a question, I’ve been having the same issue and none of the answers or research I’ve done has worked.
Do I really need to create another view the dependent-dropdown view? I have my _form.php and there is where I have everything, do I need to create another view or with my regular _form.php will it work?
Thank you
Any view actually works. You don’t have to create dependent-dropdown.php as your _form.php can be functioned properly. You just need to render the view from controller to _form.php
Hey, I’m new to yii2. I’m trying to access the view frontend/web/dependent-dropdown.php after following all the instructions and it’s not showing me the page. It says the object is not found.
Did you put the dependent-dropdown.php inside view folder with the same name as the controller? E.g if your controller name is TestController.php then you should put the file inside /views/test folder.