Di bagian 2 kita akan membuat login page adminLTE. Berikut adalah langkahnya :
Modifikasi app.component.html
|
1 |
<router-outlet></router-outlet> |
Buat Login Module
|
1 |
ng g m login --routing |
Buat Login Component di Dalam Login Module
|
1 |
ng g c ./login/login --skipTests=true |
Import LoginModule ke Dalam app.module.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { LoginModule } from './login/login.module'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule, LoginModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
Konfigurasi Login Routing pada login-routing.module.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import { LoginComponent } from './login/login.component'; const routes: Routes = [ {path: 'login', component: LoginComponent} ]; @NgModule({ imports: [RouterModule.forChild(routes)], exports: [RouterModule] }) export class LoginRoutingModule { } |
Redirect ke login page sewaktu aplikasi di jalankan
Modifikasi app-routing.module.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; const routes: Routes = [ {path: '', redirectTo: 'login', pathMatch: 'full'} ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { } |
Page Source AdminLTE Login
Buka https://adminlte.io/themes/AdminLTE/pages/examples/login.html dan lihat page sourcenya.
Copy folder yang berada di dalam link dan script ke dalam folder assets.
Modifikasi styles.css
Tambahkan css yang belum ditambah :
|
1 2 3 4 5 6 7 8 9 |
/* You can add global styles to this file, and also import other style files */ @import url('assets/bower_components/bootstrap/dist/css/bootstrap.min.css'); @import url('assets/bower_components/font-awesome/css/font-awesome.min.css'); @import url('assets/bower_components/Ionicons/css/ionicons.min.css'); @import url('assets/bower_components/jvectormap/jquery-jvectormap.css'); @import url('assets/dist/css/AdminLTE.min.css'); @import url('assets/dist/css/skins/_all-skins.min.css'); @import 'assets/plugins/iCheck/square/blue.css'; @import "https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic"; |
Modifikasi angular.json
Tambahkan scripts javascript disini :
|
1 2 3 4 5 |
"scripts": [ "src/assets/bower_components/jquery/dist/jquery.min.js", "src/assets/bower_components/bootstrap/dist/js/bootstrap.min.js", "src/assets/plugins/iCheck/icheck.min.js" ] |
Modifikasi login.component.html
Lihat page source dari login html dan copy div login-box :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<div class="login-box"> <div class="login-logo"> <a href="../../index2.html"><b>Admin</b>LTE</a> </div> <!-- /.login-logo --> <div class="login-box-body"> <p class="login-box-msg">Sign in to start your session</p> <form action="../../index2.html" method="post"> <div class="form-group has-feedback"> <input type="email" class="form-control" placeholder="Email"> <span class="glyphicon glyphicon-envelope form-control-feedback"></span> </div> <div class="form-group has-feedback"> <input type="password" class="form-control" placeholder="Password"> <span class="glyphicon glyphicon-lock form-control-feedback"></span> </div> <div class="row"> <div class="col-xs-8"> <div class="checkbox icheck"> <label> <div class="icheckbox_square-blue" aria-checked="false" aria-disabled="false" style="position: relative;"><input type="checkbox" style="position: absolute; top: -20%; left: -20%; display: block; width: 140%; height: 140%; margin: 0px; padding: 0px; background: rgb(255, 255, 255); border: 0px; opacity: 0;"><ins class="iCheck-helper" style="position: absolute; top: -20%; left: -20%; display: block; width: 140%; height: 140%; margin: 0px; padding: 0px; background: rgb(255, 255, 255); border: 0px; opacity: 0;"></ins></div> Remember Me </label> </div> </div> <!-- /.col --> <div class="col-xs-4"> <button type="submit" class="btn btn-primary btn-block btn-flat">Sign In</button> </div> <!-- /.col --> </div> </form> <div class="social-auth-links text-center"> <p>- OR -</p> <a href="#" class="btn btn-block btn-social btn-facebook btn-flat"><i class="fa fa-facebook"></i> Sign in using Facebook</a> <a href="#" class="btn btn-block btn-social btn-google btn-flat"><i class="fa fa-google-plus"></i> Sign in using Google+</a> </div> <!-- /.social-auth-links --> <a href="#">I forgot my password</a><br> <a href="register.html" class="text-center">Register a new membership</a> </div> <!-- /.login-box-body --> </div> |
Tambahkan class body pada ngOnInit login.component.ts
Tambahkan body class pada ngOnInit ketika login.html diload.
Tambahkan pula script js seperti pada page source.
Tambahkan declare var $ untuk mengaktifkan jquery.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
import { Component, OnInit } from '@angular/core'; declare var $; @Component({ selector: 'app-login', templateUrl: './login.component.html', styleUrls: ['./login.component.css'] }) export class LoginComponent implements OnInit { constructor() { } ngOnInit() { document.body.className = 'hold-transition login-page'; $(() => { $('input').iCheck({ checkboxClass: 'icheckbox_square-blue', radioClass: 'iradio_square-blue', increaseArea: '20%' /* optional */ }); }); } } |
Restart angular
|
1 |
ng serve |
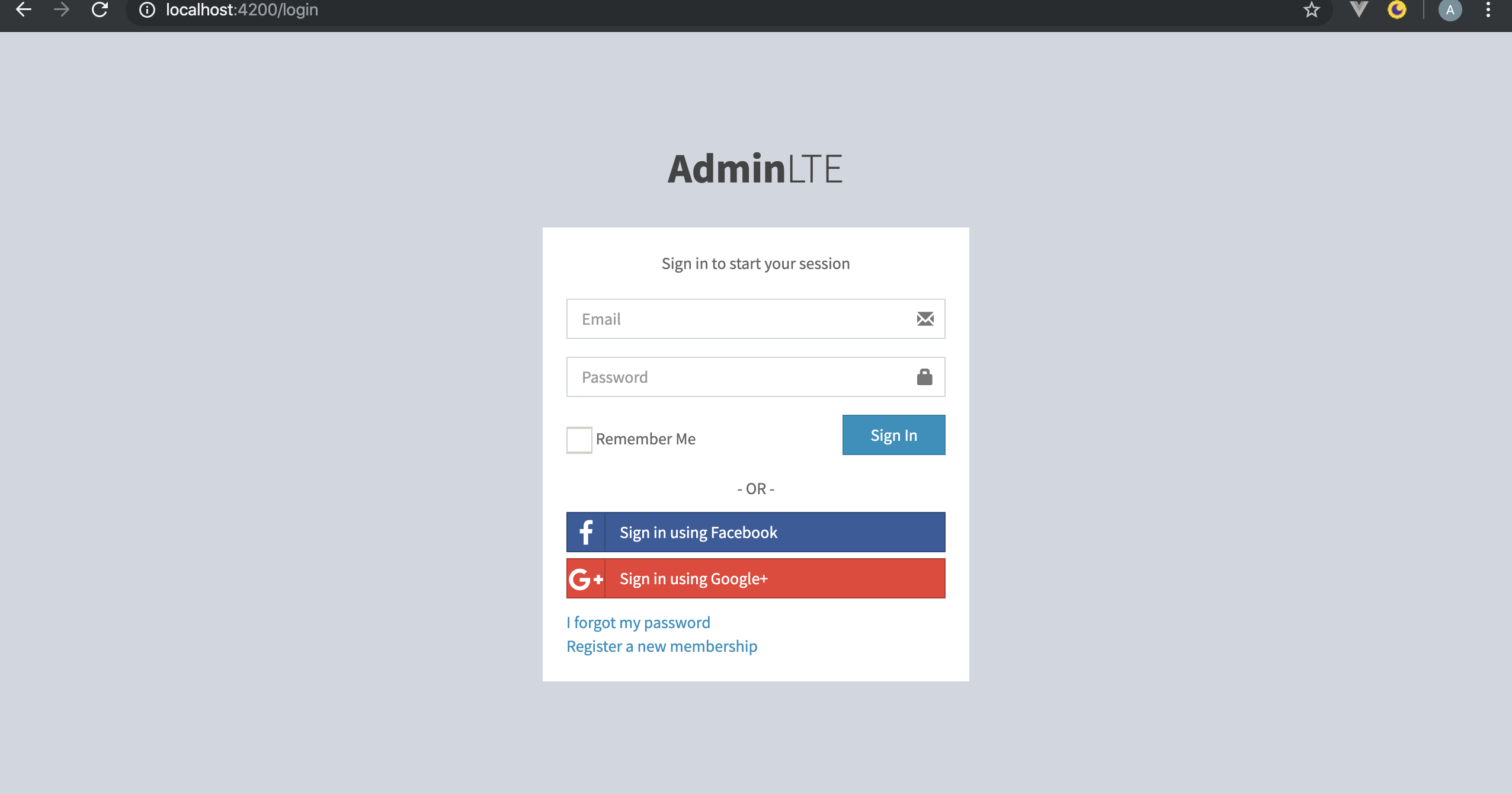
Berhasil membuat login page AdminLTE :