Di tutorial ini kita akan melihat contoh penggunaan Ajax dan implementasinya pada jQuery.
Siapkan file index.html dan ajax.js
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="main"> </div> <button id="btn_1">Load Messages</button> <script src="js/jquery-3.2.1.min.js"></script> <script src="js/ajax.js"></script> </body> </html> |
ajax.js
|
1 2 3 4 5 |
$(function(){ $("button").on("click", function(){ } }); |
Kita akan mengambil data dari sebuah halaman web, dan menampilkannya pada div class=”main” yang berada di index.php
1. Method load().
Method load adalah cara yang paling sederhana untuk mengambil data dari URL. Contoh url ada disini.
|
1 2 3 4 5 6 |
$(function(){ $("button").on("click", function(){ var url='https://raw.githubusercontent.com/imtiazahmad007/resources/master/some_random_text.txt'; $("div.main").load(url); }); }); |
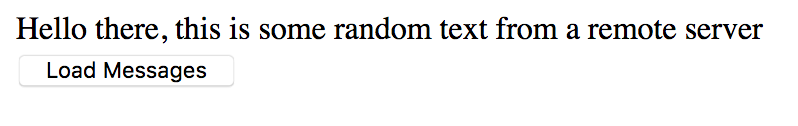
Ketika tombol ditekan, maka akan muncul isi text yang berada di dalam url.

Pemanfaatan API biasanya menggunakan metode seperti ini.
Contoh lain, kita akan mengambil table dari url ini.
|
1 2 3 4 5 6 7 8 9 |
$(function(){ $("button").on("click", function(){ var url='https://raw.githubusercontent.com/imtiazahmad007/resources/master/some_random_text.txt'; var url='https://raw.githubusercontent.com/imtiazahmad007/resources/master/sample_table.html'; $("div.main").load(url); }); }); |
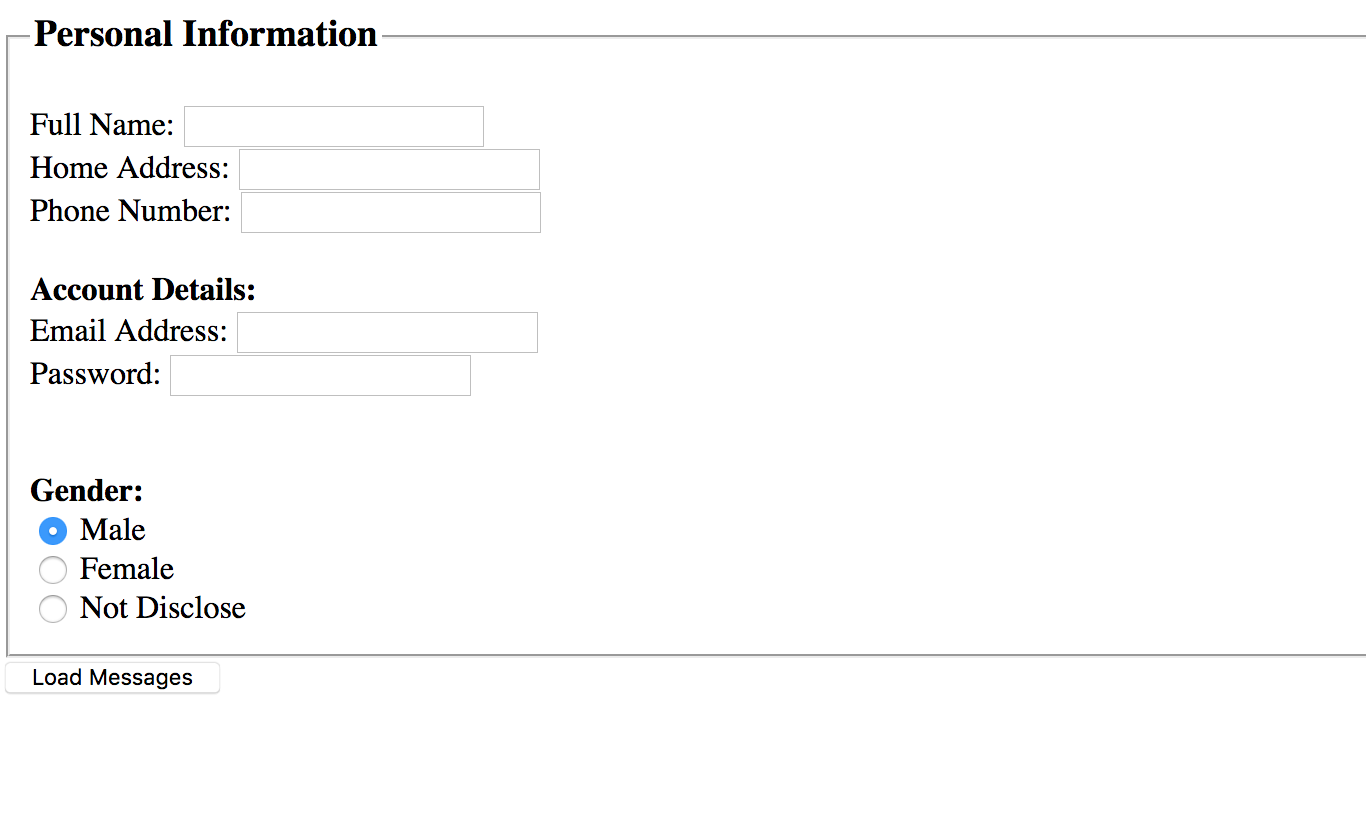
Hasilnya akan seperti ini :

Kita juga bisa mengambil sub element dari html. Misalnya kita hanya ingin mengambil elemen form saja, kita bisa menargetkannya menggunakan method load juga. Contoh kita akan mengambil elemen fieldset pertama yang berada di antara tag html :
|
1 2 3 4 5 6 7 8 9 |
$(function(){ $("button").on("click", function(){ var url='https://raw.githubusercontent.com/imtiazahmad007/resources/master/some_random_text.txt'; var url='https://raw.githubusercontent.com/imtiazahmad007/resources/master/sample_table.html table fieldset:first'; $("div.main").load(url); }); }); |
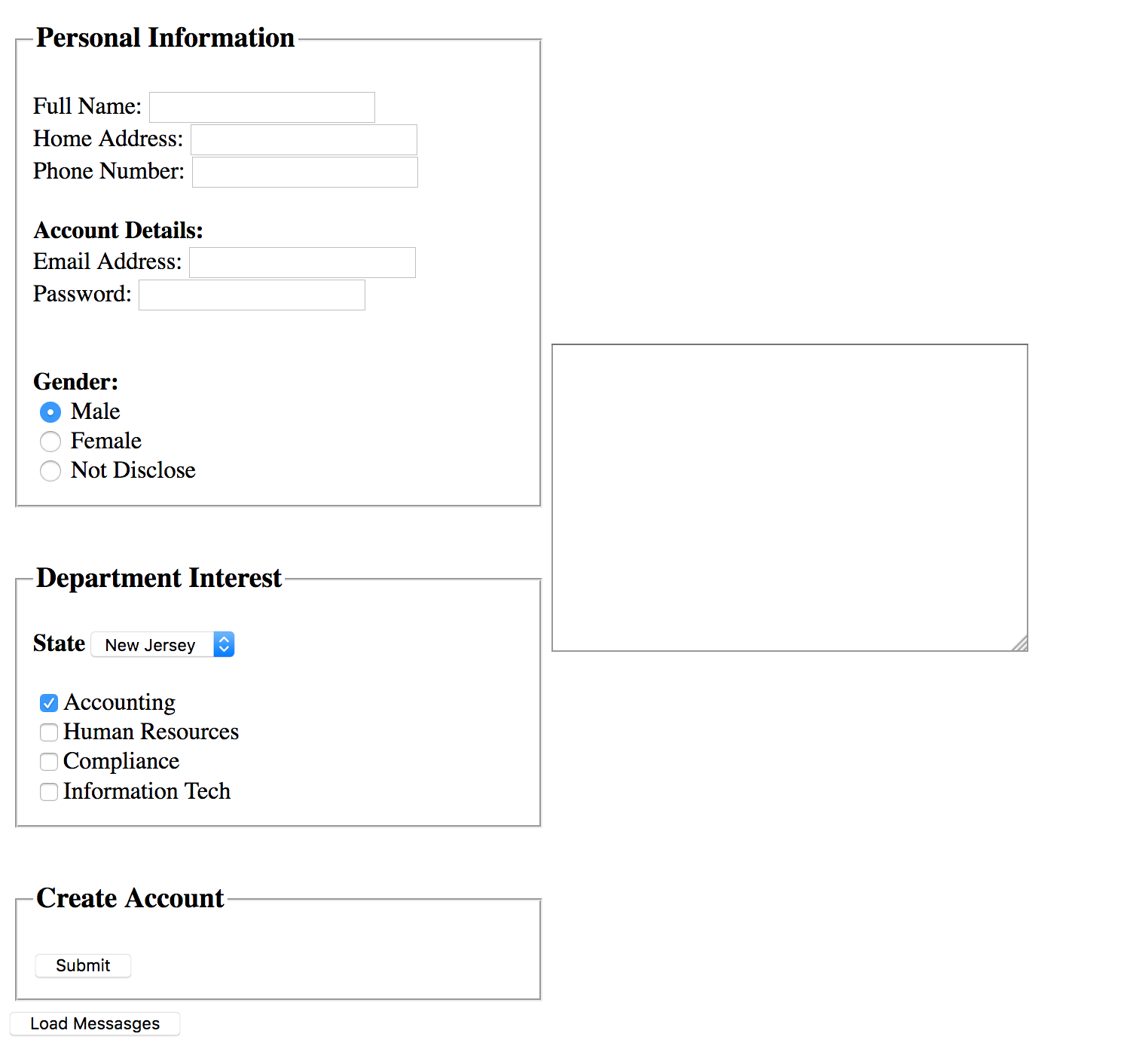
Maka yang akan muncul hanya fieldset yang pertama saja :