Pada tutorial ini, kita akan membuat form html yang berisi input-input. Ketika user menginputkan nilai ke dalam text field, maka nilai text field tersebut akan ditampilkan ke layar melalui method alert.
Di form yang kedua, kita akan membuat ketika nilai zip code dimasukkan, maka otomatis akan muncul state dan city nya di text field yang lainnya.
Method dan event yang berlaku di tutorial ini diantaranya : submit(), click dblclick(), focus().
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Form Events and Variables</title> </head> <body> <form method="post"> Enter any word : <br> <input type="text" id="entered_word"> <br> <input type="submit"> </form> <br> <hr> <h2 id="city_display"> Enter Location : </h2> <form method="post"> Enter Zipcode: <input type="text" id="entered_zip"> State and City: <input type="text" id="entered_city_state"> <br> </form> <button id="loc_button"> Get Location </button> <script src="js/jquery-3.2.1.min.js"></script> <script src="js/forms.js"></script> </body> </html> |
forms.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$("form").on("submit", function(){ var enteredWord = $("input#entered_word").val(); alert(enteredWord); }); $("#loc_button").on("click dblclick", function(){ var enteredZip = $("input#entered_zip").val(); $("input#entered_city_state").val(enteredZip + " is for NJ"); }); $("input#entered_zip").on("focus", function(){ $("h2#city_display").text("About to Type: "); }) |
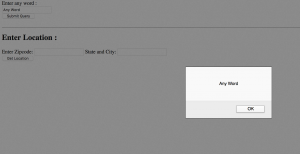
Result :


Dari forms.js kita bisa melihat untuk masing-masing event-effects. Untuk yang pertama, ketika form disubmit dengan menekan tombol submit query (kalau nilai attribut “value” dikosongkan, maka munculnya tulisan Submit Query pada tombol) maka akan muncul alert yaitu nilai yang diisikan oleh user pada text field.
Pada events yang kedua, ketika tombol Get Location yang mempunyai id=loc_button di klik atau di double klik (multiple event di jquery bisa dilakukan dengan dipisahkan oleh spasi) maka di text field lain yang mempunyai id=entered_city_state akan berisi nilai yang diinput oleh user ditambah tulisan ” is for NJ”, maksudnya kode zip New Jersey. Ini masih di hard code, untuk selanjutnya kita akan membuat dynamic.
Di events yang ketiga, ketika kursor berada di dalam textfield (on focus), maka tulisan Enter Location yang mempunyai id=city_display akan berubah menjadi ‘About to type: ‘.