Di dalam jQuery kita dapat menambahkan CSS secara inline, maksudnya secara langsung di kode jQuerynya. Bisa dalam bentuk single key-value pair, atau dalam bentuk objek.
Keyword this di dalam javascript dan jquery merupakan keyword yang sangat banyak dipakai. Keyword ini digunakan untuk menentukan elemen mana yang berinteraksi dengan user, dengan referensi ke elemen yang menjadi target sebelumnya. Kita lihat contohnya :
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Inline Styling and This Keyword</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <p> Exercise is a good habit to get into</p> <p> Australia has a lot of kangaroos</p> <h4 class="boot"> Computers are cool </h4> <button type="button">Style Paragraphs</button> <button type="button">Some extra button</button> <script src="js/jquery-3.2.1.min.js"></script> <script src="js/jquery_styling.js"></script> </body> </html> |
jquery_styling.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
$("h4").css("color", "red"); $("h4").css({ "color" : "white", "background-color" : "grey", "font-family" : "arial, helvetica, sans-serif", "text-align" : "center", "padding" : "10px", "line-height" : "2em" }); $("button").on("click", function(){ $("p").addClass("beautify"); $(this).addClass("beautify"); $(this).on("dblclick", function(){ $(this).addClass("blue_border"); }) }); $("p").on("click", function(){ $(this).css({ "color" : "white", "background-color" : "grey", "font-family" : "arial, helvetica, sans-serif", "text-align" : "center", "padding" : "10px", "line-height" : "2em" }); }); |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.beautify { background-color: yellow; font-weight: bold; color: green; padding-left: 120px; } .blue_border { border-style: dashed; border-color: blue; padding-top: 10px; padding-left: 10px; padding-bottom: 10px; } |
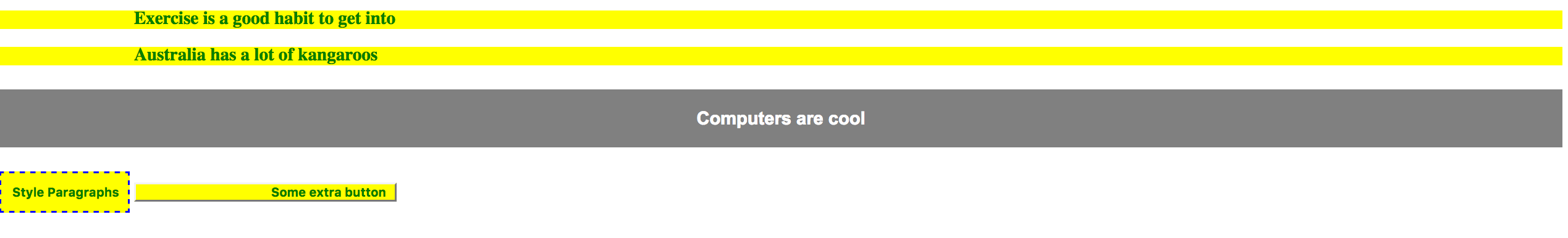
Result

Pada jquery_styling.js terlihat bahwa elemen heading h4 dapat diberikan method css(“color”, “red”). Otomatis akan berwarna merah. Method css juga dapat diberikan parameter berupa object yang berisi pasangan key-value:
|
1 2 3 4 5 6 7 8 |
$("h4").css({ "color" : "white", "background-color" : "grey", "font-family" : "arial, helvetica, sans-serif", "text-align" : "center", "padding" : "10px", "line-height" : "2em" }); |
Contoh penggunaan keyword this bisa dilihat pada kode ini :
|
1 2 3 4 5 6 7 |
$("button").on("click", function(){ $("p").addClass("beautify"); $(this).addClass("beautify"); $(this).on("dblclick", function(){ $(this).addClass("blue_border"); }) }); |
Ketika tombol button di klik, maka paragraf akan ditambahkan class beautify yang berada di style.css. Terdapat keyword this disitu. Keyword this tersebut refer kepada elemen di atasnya, yaitu button, sehingga ketika salah satu button yang di klik, hanya button yang di klik saja yang berubah. Yang tidak di klik tidak akan berubah. Saat button diklik dua kali, hanya button itu saja yang berubah dan memiliki class blue_border.
|
1 2 3 4 5 6 7 8 9 10 |
$("p").on("click", function(){ $(this).css({ "color" : "white", "background-color" : "grey", "font-family" : "arial, helvetica, sans-serif", "text-align" : "center", "padding" : "10px", "line-height" : "2em" }); }); |
Kode js di atas juga prinsipnya sama. This refer ke elemen paragraf (p). Ketika paragraf yang di klik, maka paragraf itu saja yang berubah, yang tidak di klik tidak akan berubah. Itulah gambaran fungsi dari keyword this.