Pada bagian ini kita akan membuat dependent dropdown list, yaitu dropdown yang nilainya bergantung pada dropdown sebelumnya. Misalnya kita punya dropdown list negara dan dropdown list kota. Apabila kita memilih dropdown negara ‘Indonesia’, maka dropdownlist kota hanya akan muncul kota yang ada di Indonesia seperti Jakarta, Bandung, Jogja, dll. Jika DropdownList negara yang dipilih adalah Malaysia, maka yang akan muncul di Dropdownlist kota misalnya Kuala Lumpur, Malaka, Penang, dll.
1. Disaat kita membuat Departments, terdapat pilihan untuk memilih Companies dan Branch. Kita akan membuat dependent dropdownlist sehingga branch yang akan muncul hanya yang berhubungan dengan companies yang menjadi induk dari branch tersebut.

2. Modifikasi _form.php yang berada di direktori backend/views/departments.
Buat dropdownlist seperti tutorial bagian 10 untuk membuat dropdown list, sehingga kode menjadi seperti ini :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?= $form->field($model, 'companies_company_id')->dropDownList( ArrayHelper::map(Companies::find()->all(),'company_id','company_name'), [ 'prompt'=>'Select Company', ] ); ?> <?= $form->field($model, 'branches_branch_id')->dropDownList( ArrayHelper::map(Branches::find()->all(),'branch_id','branch_name'), [ 'prompt'=>'Select Branch', ] ) ?> |
3. Kita perlu memberi tahu aplikasi ketika Dropdown Companies dipilih, aplikasi akan request untuk melakukan action dan load Dropdown branches berdasarkan action tersebut.
Kita menggunakan event ‘onChange’ yaitu event ketika user memilih company dan kita akan mengirim request post ke index.php?r=branches/lists (kita akan membuat actionLists ini nantinya). Dan pada actionList ini, kita akan memberikan parameter $id dari company yang dipilih.
|
1 2 3 4 |
'onchange'=>' $.post("index.php?r=branches/lists&id='.'"+$(this).val(),function(data) { $("select#departments-branches_branch_id" ).html(data); });' |
4. Modifikasi BranchesController.php dan buat actionLists :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
public function actionLists($id){ $countBranches = Branches::find() ->where(['companies_company_id'=>$id]) ->count(); $branches = Branches::find() ->where(['companies_company_id'=>$id]) ->all(); if($countBranches > 0) { foreach ($branches as $branch) { echo "<option value'" .$branch->branch_id. "'>".$branch->branch_name."</option>"; } } else { echo "<option>-</option>"; } } |
5. Kembali ke _form.php dan modifikasi DropDownList untuk Branches.
|
1 2 3 4 5 6 |
<?= $form->field($model, 'branches_branch_id')->dropDownList( ArrayHelper::map(Branches::find()->all(),'branch_id','branch_name'), [ 'prompt'=>'Select Branch', ] ) ?> |
6. Setelah isi branch yang berhubungan dengan Company yang dipilih telah didapatkan, kita perlu mengelompokkan dengan cara melakukan inspect element terhadap id dari DropdownList branch, dan menambahkannya di event onChange
|
1 |
$("select#departments-branches_branch_id" ).html(data); |
Jangan lupa untuk use model serta helper yang digunakan, sehingga _form.php menjadi seperti ini :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<?php use yii\helpers\Html; use yii\widgets\ActiveForm; use yii\helpers\ArrayHelper; use backend\models\Companies; use backend\models\Branches; /* @var $this yii\web\View */ /* @var $model backend\models\Departments */ /* @var $form yii\widgets\ActiveForm */ ?> <div class="departments-form"> <?php $form = ActiveForm::begin(); ?> <?= $form->field($model, 'companies_company_id')->dropDownList( ArrayHelper::map(Companies::find()->all(),'company_id','company_name'), [ 'prompt'=>'Select Company', 'onchange'=>' $.post("index.php?r=branches/lists&id='.'"+$(this).val(),function(data) { $("select#departments-branches_branch_id" ).html(data); });' ] ); ?> <?= $form->field($model, 'branches_branch_id')->dropDownList( ArrayHelper::map(Branches::find()->all(),'branch_id','branch_name'), [ 'prompt'=>'Select Branch', ] ) ?> <?= $form->field($model, 'department_name')->textInput(['maxlength' => true]) ?> <?= $form->field($model, 'department_status')->dropDownList([ 'active' => 'Active', 'inactive' => 'Inactive', ], ['prompt' => 'Status']) ?> <div class="form-group"> <?= Html::submitButton($model->isNewRecord ? 'Create' : 'Update', ['class' => $model->isNewRecord ? 'btn btn-success' : 'btn btn-primary']) ?> </div> <?php ActiveForm::end(); ?> </div> |
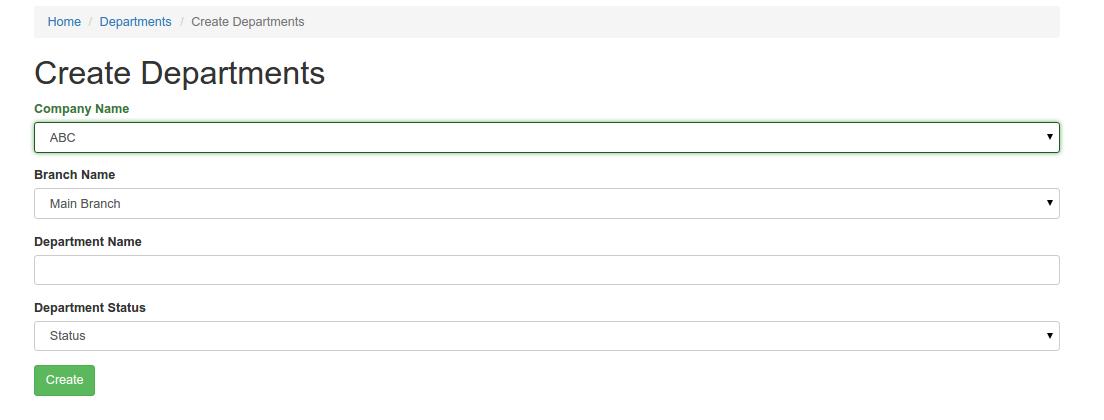
Kini dependent dropdown sobat sudah berfungsi dengan baik.
Tutorial ini sebagai dokumentasi dan pembelajaran pribadi sekalian belajar terjemahin bahasa Inggris, dan siapa tahu bermanfaat buat orang lain. Sumber lengkapnya diambil dari Youtube DoingITEasy Channel.
Bang tapi dependent nya ga jalan, malah muncul semua list yg di branches itu gimana ya????