Disini kita akan memanfaatkan ajax untuk mendapatkan values dari tabel.
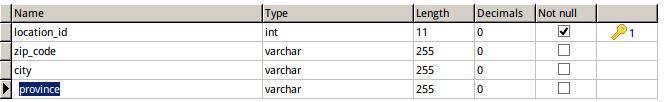
1. Buat tabel locations dengan field sebagai berikut :

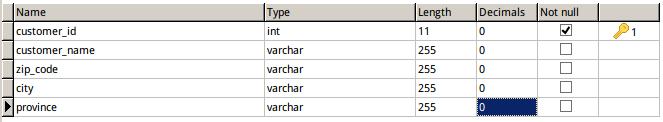
2. Buat table customers dengan field sebagai berikut :

3. Buat model dan CRUD locations dan customers menggunakan Gii.
4. Di view Create Customers, kita akan membuat supaya City dan Province akan otomatis mengikuti zip code yang kita pilih. Kita isikan Create Locations dengan zip code misalnya 1111 kota New York, province New Jersey dan 2222 kota Dallas, province Texas.
5. Modifikasi _form.php yang berada di view Customers untuk menambahkan Select2 widget pada field Zip Code. Jangan lupa lengkapi use nya.
|
1 2 3 4 5 6 7 8 9 10 |
<?= $form->field($model, 'zip_code')->widget(Select2::classname(), [ 'data' => ArrayHelper::map(Locations::find()->all(),'location_id','zip_code'), 'language' => 'en', 'options' => ['placeholder' => 'Select Zip Code','id'=>'zipCode'], 'pluginOptions' => [ 'allowClear' => true ], ]); ?> |
6. Sekarang kita akan get request untuk mendapatkan City dan Province ketika zip code dipilih. Kita perlu menambahkan jQuery untuk melakukan hal ini. Sebelumnya, kita tambahkan actionGetCityProvince di LocationsController dengan membawa parameter zipId.
|
1 2 3 4 |
public function actionGetCityProvince($zipId){ $location = Locations::findOne($zipId); echo Json::encode($location); } |
Jangan lupa menambahkan use yii\helpers\Json.
Kembali ke _form.php dan tambahkan javascript di bagian bawah :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?php $script = <<< JS $('#zipCode').change(function(){ var zipId = $(this).val(); $.get('index.php?r=locations/get-city-province',{ zipId : zipId },function(data){ var data = $.parseJSON(data); $('#customers-city').attr('value',data.city); $('#customers-province').attr('value',data.province); }); }); JS; $this->registerJs($script); ?> |
Sehingga _form.php menjadi seperti ini :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<?php use yii\helpers\Html; use yii\widgets\ActiveForm; use backend\models\Locations; use yii\helpers\ArrayHelper; use kartik\select2\Select2; /* @var $this yii\web\View */ /* @var $model backend\models\Customers */ /* @var $form yii\widgets\ActiveForm */ ?> <div class="customers-form"> <?php $form = ActiveForm::begin(); ?> <?= $form->field($model, 'customer_name')->textInput(['maxlength' => true]) ?> <?= $form->field($model, 'zip_code')->widget(Select2::classname(), [ 'data' => ArrayHelper::map(Locations::find()->all(),'location_id','zip_code'), 'language' => 'en', 'options' => ['placeholder' => 'Select Zip Code','id'=>'zipCode'], 'pluginOptions' => [ 'allowClear' => true ], ]); ?> <?= $form->field($model, 'city')->textInput(['maxlength' => true]) ?> <?= $form->field($model, 'province')->textInput(['maxlength' => true]) ?> <div class="form-group"> <?= Html::submitButton($model->isNewRecord ? Yii::t('app', 'Create') : Yii::t('app', 'Update'), ['class' => $model->isNewRecord ? 'btn btn-success' : 'btn btn-primary']) ?> </div> <?php ActiveForm::end(); ?> </div> <?php $script = <<< JS $('#zipCode').change(function(){ var zipId = $(this).val(); $.get('index.php?r=locations/get-city-province',{ zipId : zipId },function(data){ var data = $.parseJSON(data); $('#customers-city').attr('value',data.city); $('#customers-province').attr('value',data.province); }); }); JS; $this->registerJs($script); ?> |
Sekarang apabila zip code dipilih, maka City dan Province akan terisi dengan otomatis.
Tutorial ini sebagai dokumentasi dan pembelajaran pribadi sekalian belajar terjemahin bahasa Inggris, dan siapa tahu bermanfaat buat orang lain. Sumber lengkapnya diambil dari Youtube DoingITEasy Channel.
saya sudah mengikuti tutorialnya select bisa tapi tidak muncul data city dan province data sudah saya isi di location ini kenapa ya mas
Select2 pluginnya sudah di install mas?
divideo doingiteasy seperti ini
public function actionGetCityProvince($zipId)
{
$location = Locations::find()
->where([‘zip_code’ => $zipId])
->one();
echo Json::encode($location);
}
$script = <<registerJs($script);