Di tutorial ini, saya akan membagikan cara membuat Aplikasi To Do menggunakan Rest API NodeJS. Untuk databasenya, kita akan menggunakan MongoDB. Kita juga akan menggunakan mongoose, sebuah library javascript untuk memudahkan kita bekerja dengan MongoDB.
Install MongoDB
- Buka https://www.mongodb.com/ dan pilih Product – Software – MongoDB Server kemudian download file berdasarkan sistem operasi yang digunakan.
- Pindahkan file tersebut ke direktori user, ekstrak file yang baru di download, ubah nama folder menjadi ‘mongo’ , dan di direktori yang sama, buat folder baru ‘mongo-data’.
- Buka terminal, masuk ke folder mongo/bin dan aktifkan mongodb dengan perintah berikut: ./mongod –dbpath ~/mongo-data/
- Buka tab baru dan masukkan perintah : ./mongo
- Cobalah untuk memasukkan sebuah perintah, misalnya : > db.Todos.insert({text:’Create Node Tutorial’})
- Tarik data dengan perintah ini misalnya : > db.Todos.find(). Kita akan mendapatkan object yang baru kita buat.
- Ketik Ctrl + C untuk mengakhiri sesi.
Menginstall Robo 3T (Robomongo)
- Download installernya dari https://robomongo.org/
- Download Robo 3T dan ekstrak file nya.
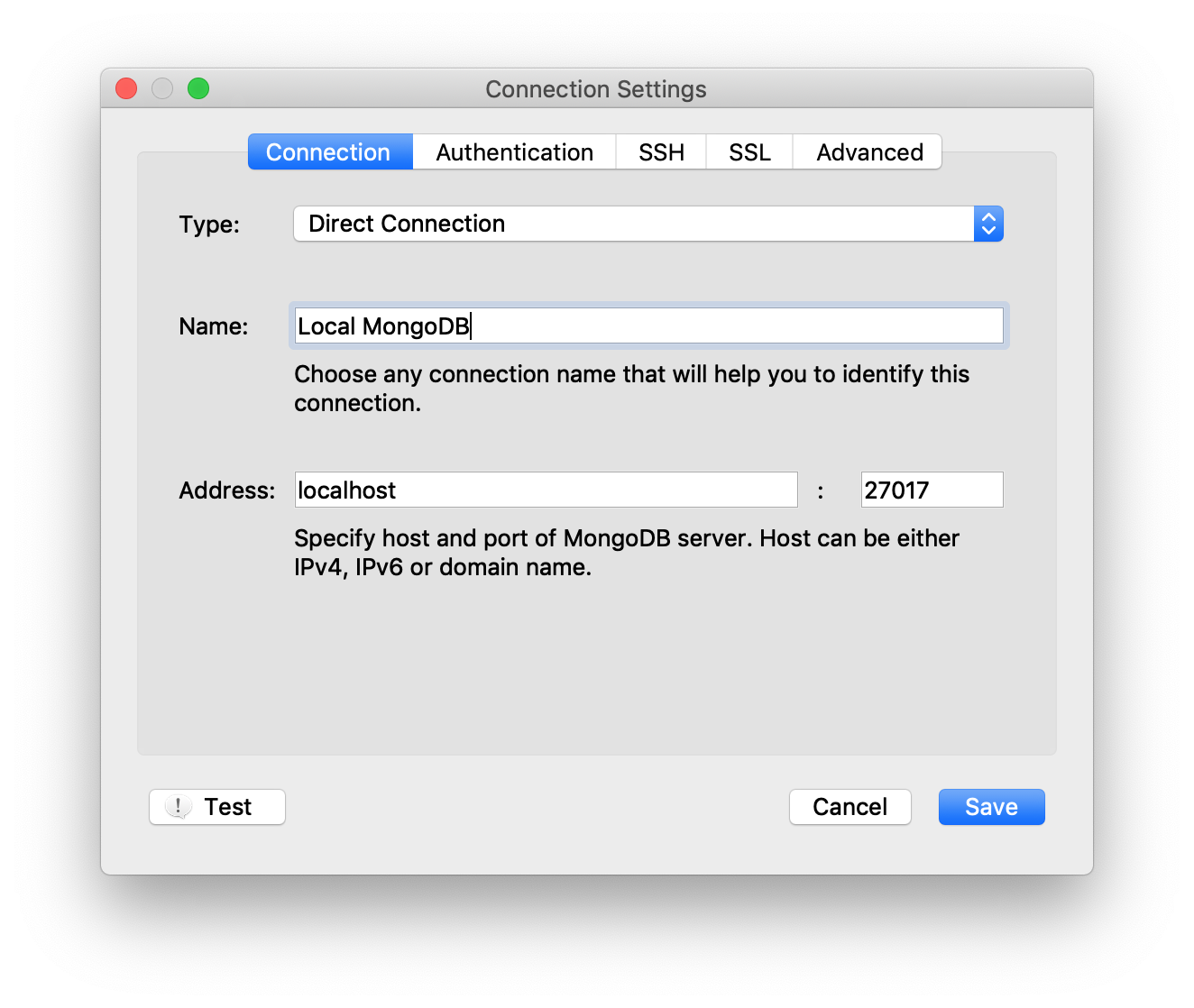
- Connect ke local database :

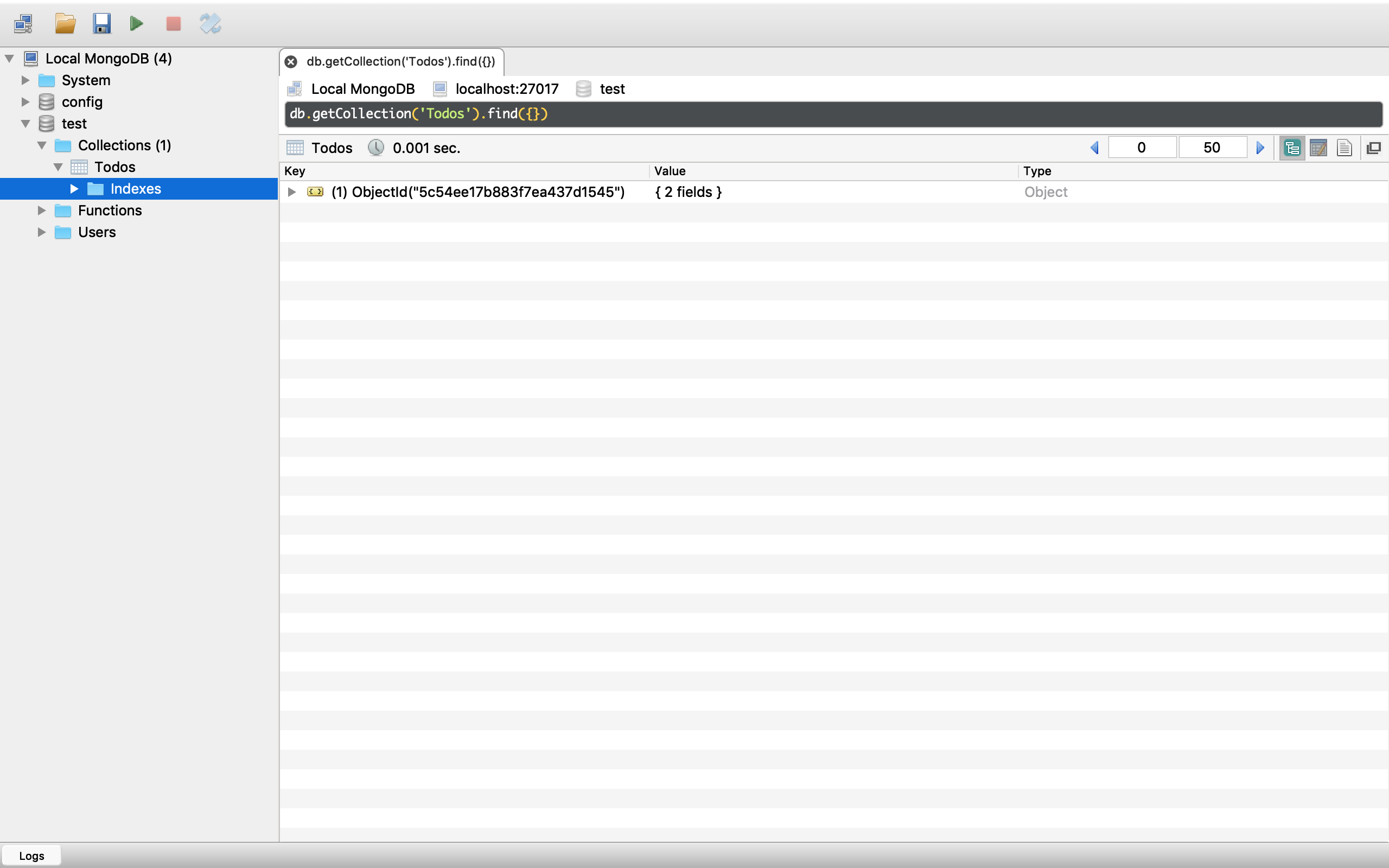
- Todo collection yang tadi kita buat akan muncul.

Collection pada NoSQL itu mirip dengan tabel pada SQL. Baris dan Record pada SQL disebut Document di NoSQL. Kolom pada SQL kita sebut Field di NoSQL.
Menghubungkan Aplikasi Node dengan Database MongoDB
- Pada direktori kerja anda, buat folder baru ‘node-todo-api’.
- Masuk ke dalam direktori tersebut dan inisialisasi aplikasi node dengan perintah: > npm init. Tekan enter untuk menggunakan setting default.
- Install mongodb : npm install [email protected] –save
- Buat folder ‘testing’ untuk melakukan coba-coba.Buat file mongodb-connect.js. Ketik node testing/mongodb-connect.js
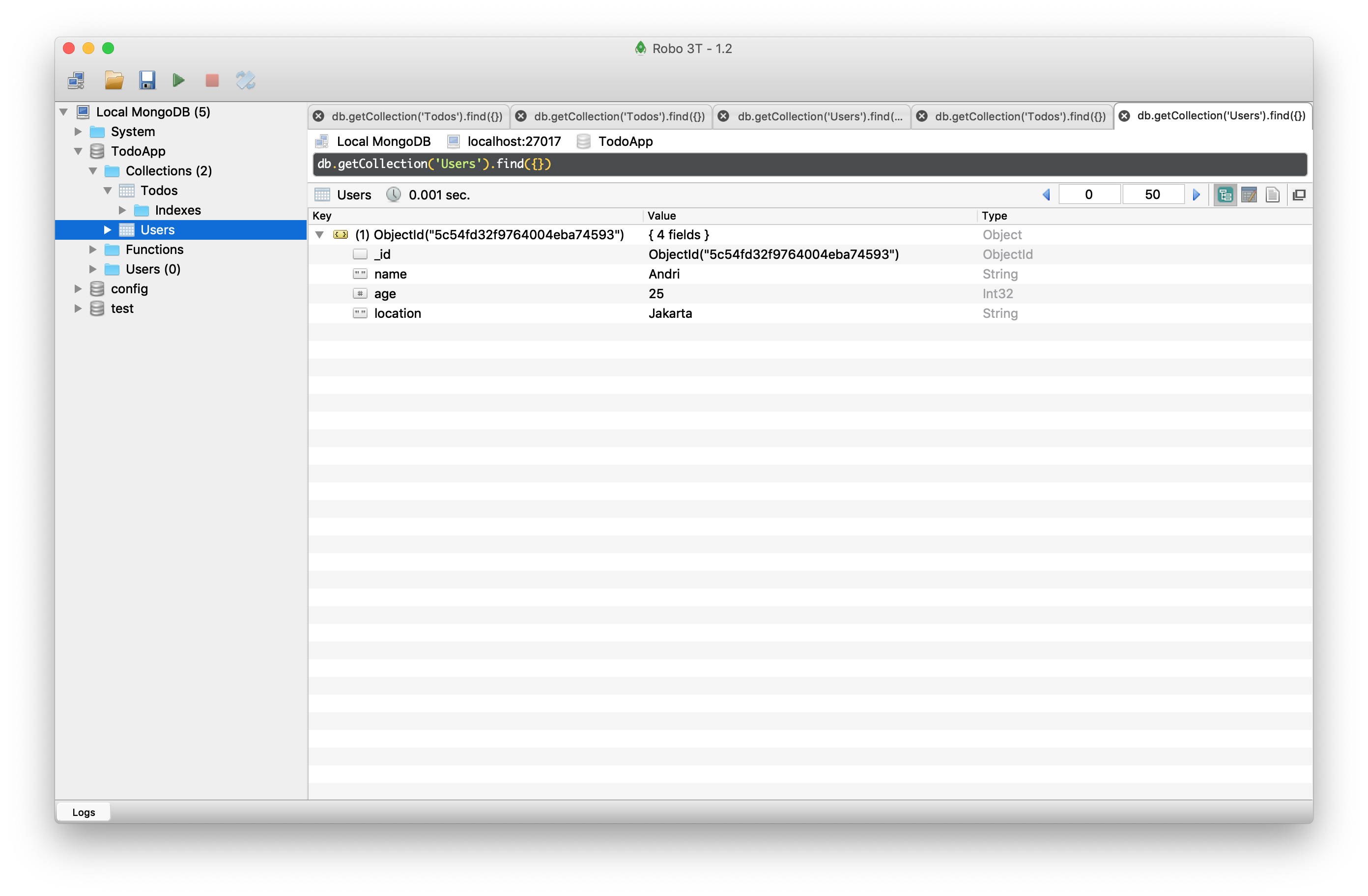
1234567891011121314151617181920212223242526272829303132const MongoClient = require('mongodb').MongoClient;MongoClient.connect('mongodb://localhost:27017/TodoApp', { useNewUrlParser: true }, (err, client) => {if(err){return console.log('Unable to Connect to MongoDB Server');}console.log('Connected to MongoDB Server');const db = client.db('TodoApp')db.collection('Todos').insertOne({text : 'Something to do ',completed: false}, (err, result) => {if(err){return console.log('Unable to insert to do',err);}console.log(JSON.stringify(result.ops, undefined, 2));})db.collection('Users').insertOne({name : 'Andri',age : 25,location: 'Jakarta'}, (err, result) => {if(err){return console.log('Unable to insert to do',err);}console.log(JSON.stringify(result.ops, undefined, 2));})client.close();}); - Buka Robo3T, data yang kita buat akan muncul :
 \
\
Mongoose ORM
Mongoose mempermudah kita dalam melakukan struktur data. Kita dapat melakukan validasi pada data menggunakan mongoose.
1. Install Mongoose
|
1 |
npm mongoose@5.4.9 --save |
2. Buat server.js
Buat folder baru ‘server’ dan file ‘server.js’ di dalam direktori tersebut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
const mongoose = require('mongoose'); mongoose.Promise = global.Promise; mongoose.connect('mongodb://localhost:27017/TodoApp',{ useNewUrlParser: true }); const Todo = mongoose.model('Todo', { text: { type: String }, completed: { type: Boolean }, completedAt: { type: Number } }); const newTodo = new Todo({ text: 'Cook lunch' }); newTodo.save().then((doc) => { console.log('Saved to do',(doc)) }, (e) => { console.log('Unable to save',e); }); const otherTodo = new Todo({ text: 'Feed the cat', completed: true, completedAt: 123 }); otherTodo.save().then((doc) => { console.log(JSON.stringify(doc, undefined, 2)) }, (e) => { console.log('Unable to save',e) }); |
3. Jalankan file
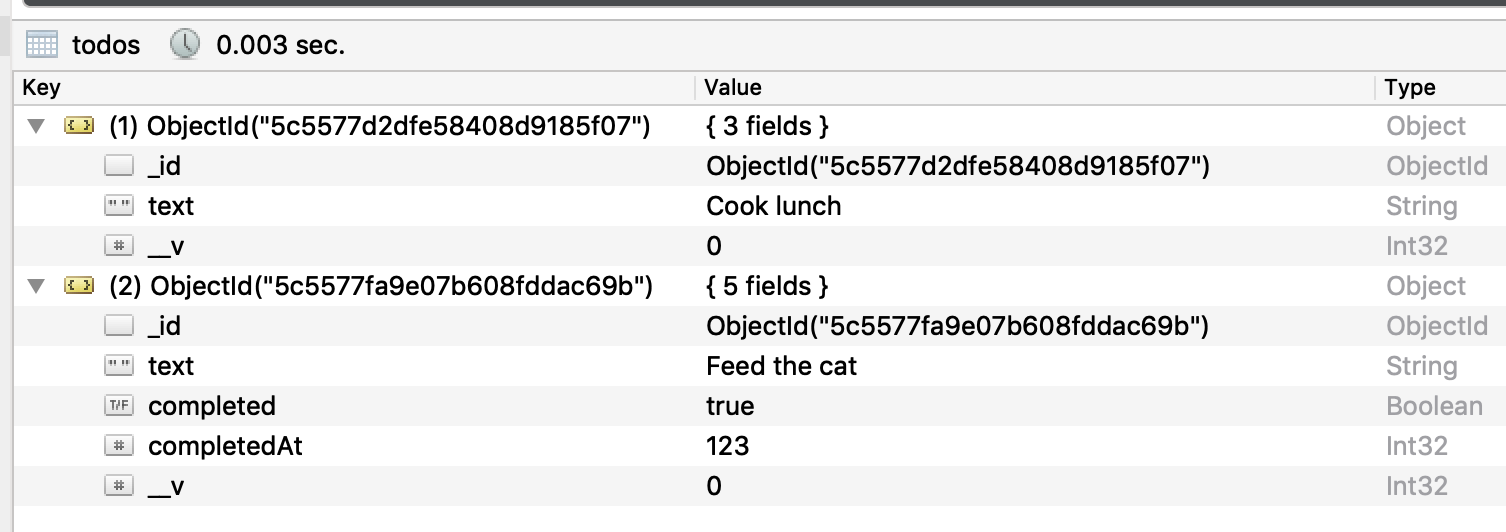
Gunakan perintah :
|
1 |
node server/server.js |

Menggunakan Postman
1. Buka getpostman.com
Download postman yang akan kita gunakan untuk tools api https://getpostman.com kemudian install.
2. Buka postman dan silahkan dicoba-coba

Menambahkan Route POST /todos
1. Install express dan body-parser
Kita akan menginstall dua buah tools untuk bekerja dengan api. Tools tersebut adalah express dan body-parser. Buka terminal, masuk ke direktori kerja dan ketik :
|
1 |
npm i express@4.16.4 body-parser@1.18.3 --save |
2. Refactor server.js
Kita akan memodifikasi server.js untuk merapihkan kode. Pertama-tama, buat folder ‘db’ di dalam folder server, dan buat mongoose.js di dalam folder db.
mongoose.js
|
1 2 3 4 5 6 |
const mongoose = require('mongoose'); mongoose.Promise = global.Promise; mongoose.connect('mongodb://localhost:27017/TodoApp',{ useNewUrlParser: true }); module.exports = {mongoose}; |
Selanjutnya di dalam folder server buat folder baru bernama ‘models’ dan buat dua file di dalamnya, todos.js dan user.js
todos.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
const mongoose = require('mongoose'); const Todo = mongoose.model('Todo', { text: { type: String, required: true, minlength: 1, trim: true }, completed: { type: Boolean, default: false }, completedAt: { type: Number, default: null } }); module.exports = {Todo}; |
user.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
const mongoose = require('mongoose'); const User = mongoose.model('User', { email: { type: String, required: true, trim: true, minlength: 1 } }); module.exports = {User}; |
Sekarang, modifikasi server.js :
server.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
const express = require('express'); const bodyParser = require('body-parser'); const {mongoose} = require('./db/mongoose'); const {Todo} = require('./models/todo'); const {User} = require('./models/user'); const app = express(); app.use(bodyParser.json()); app.post('/todos',(req,res) => { var todo = new Todo({ text: req.body.text }); todo.save().then((doc) => { res.send(doc); }, (e) => { res.status(400).send(e); }); }); app.listen(3000, () => { console.log('Started on port 3000'); }); |
3. Membuat Todo dengan Postman
Jalankan server dengan perintah node server/server.js di dalam direktori kerja. Jangan lupa menjalankan mongodb server (masuk ke folder mongo/bin folder dan aktifkan dengan perintah : ./mongod –dbpath ~/mongo-data/).
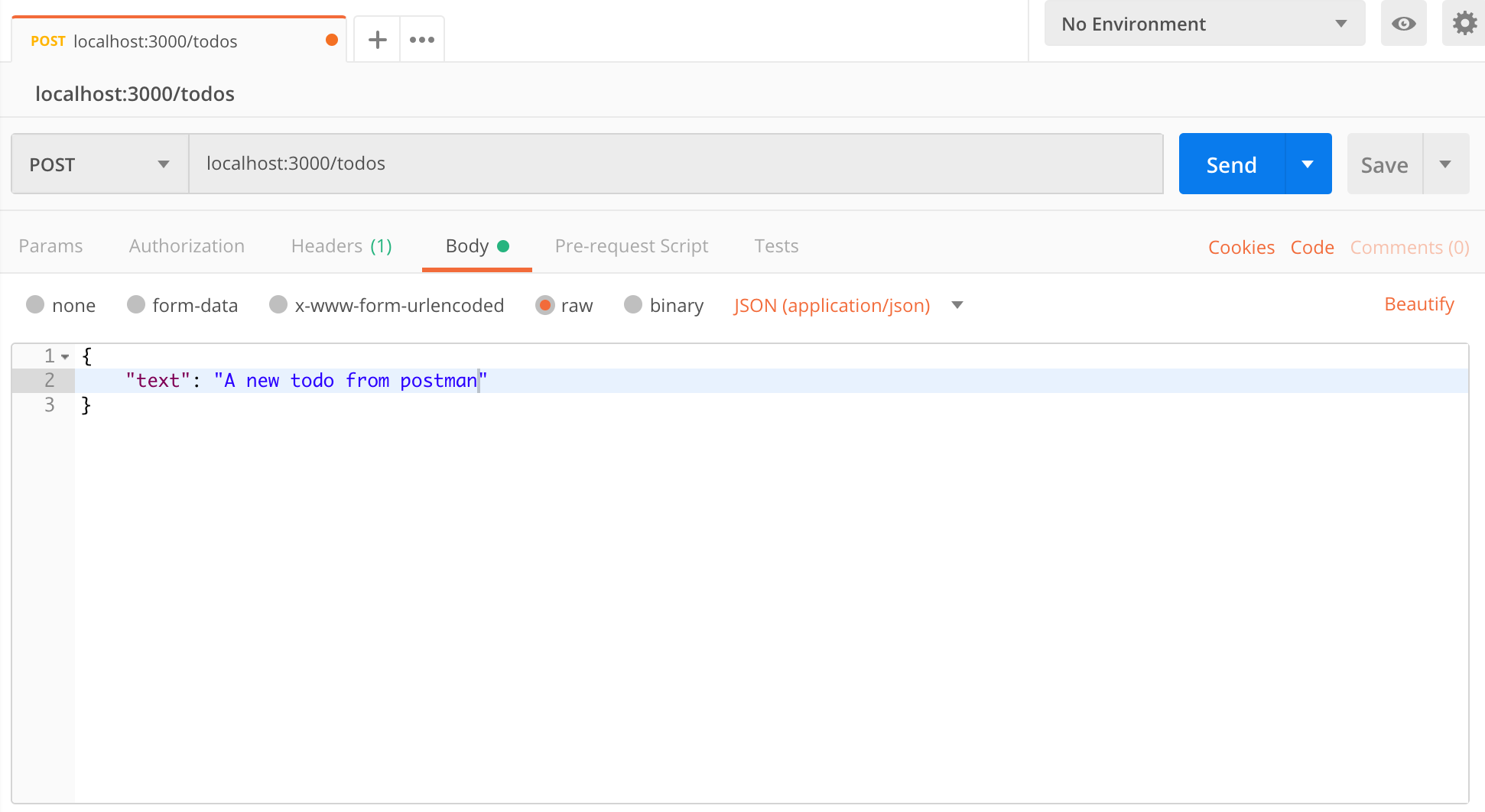
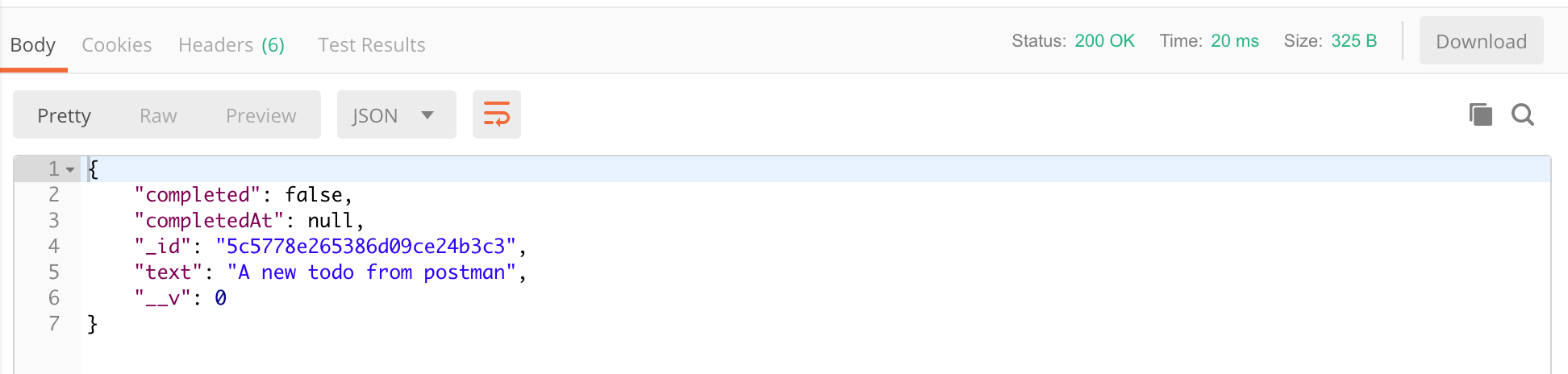
Buka Postman dan ketikkan endpoint : localhost:3000/todos. Buka tab Body, pilih raw dan pilih JSON(application/json) dari menu dropdown dropdown. Coba untuk memasukkan satu record baru:

Kita akan mendapatkan todo baru di dalam database.

Route GET /todos
Route berikutnya digunakan untuk mengambil semua todo yang berada di dalam database.
1. Modifikasi server.js untuk menambahkan route GET :
|
1 2 3 4 5 6 7 |
app.get('/todos', (req,res) => { Todo.find().then((todos) => { res.send({todos}); },(e) => { res.status(400).send(e); }); }); |
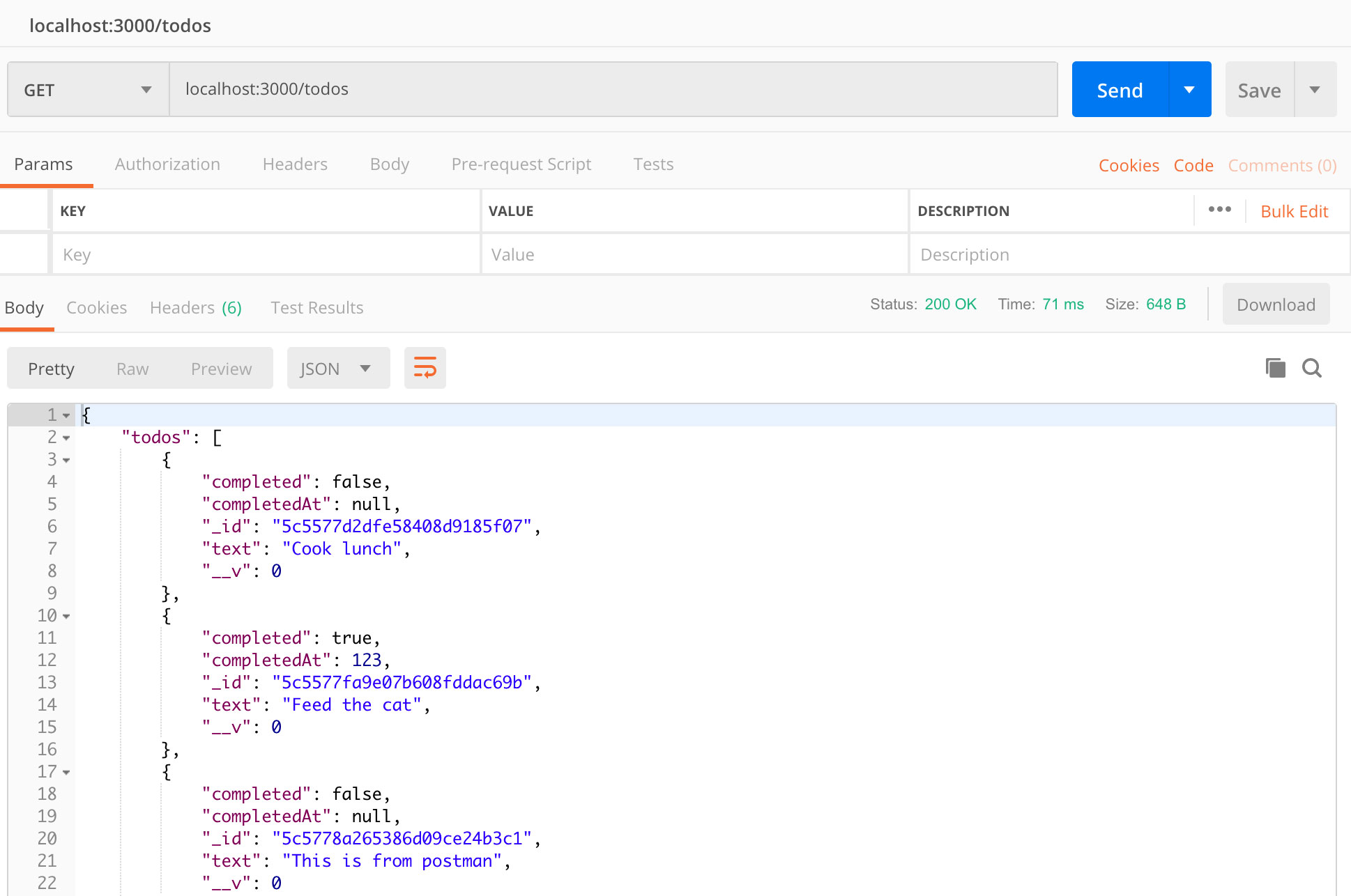
2. Buka Postman dan coba untuk tarik data menggunakan GET

Mengambil satu todo menggunakan route GET /todos
1. Modifikasi server.js dengan menambahkan route berikut:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
app.get('/todos/:id',(req,res) => { const id = req.params.id; if(!ObjectID.isValid(id)){ return res.status(404).send(); } Todo.findById(id).then((todo)=>{ if(!todo){ return res.status(404).send(); } res.send({todo}); }).catch((e) => { res.status(400).send(); }); }); |
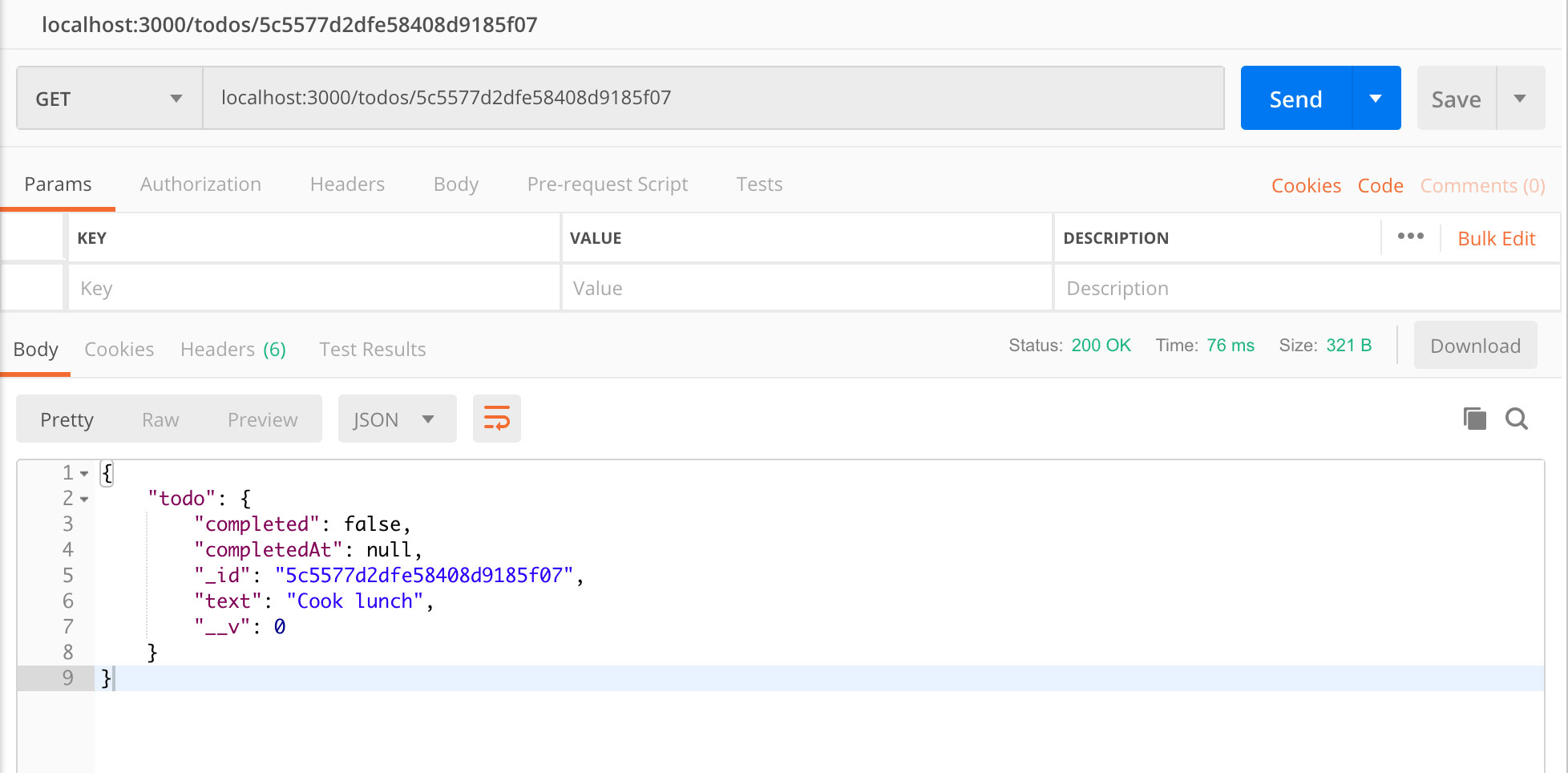
2. Buka Postman dan coba untuk ambil data menggunakan GET

Menghapus dokumen menggunakan route DELETE /todos/:id
1. Modifikasi server.js dengan menambahkan route DELETE:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
app.delete('/todos/:id',(req,res) => { var id = req.params.id; if(!ObjectID.isValid(id)){ return res.status(404).send(); } Todo.findByIdAndRemove(id).then((todo)=>{ if(!todo){ return res.status(404).send(); } res.send({todo}); }).catch((e) => { res.status(400).send(); }); }); |
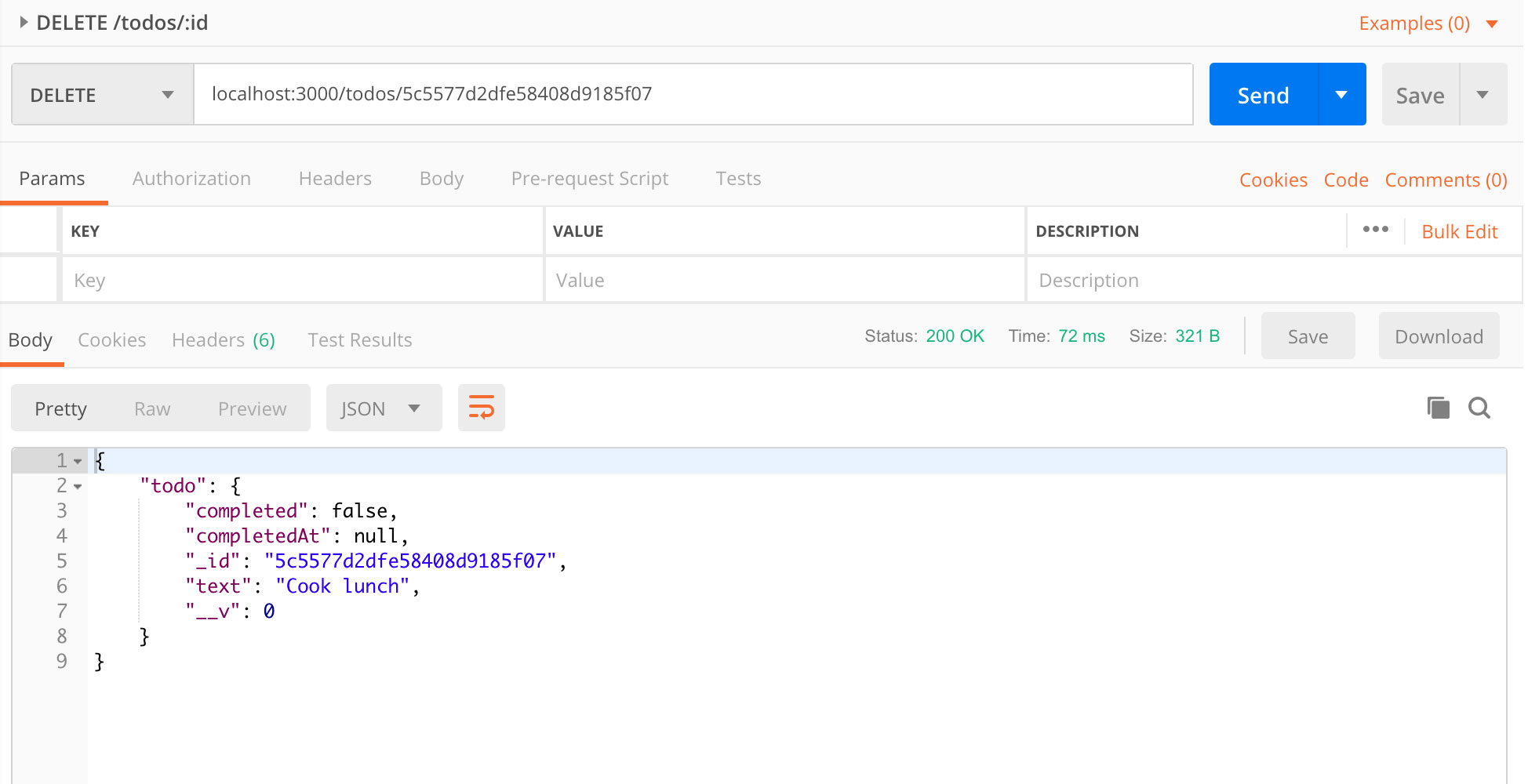
2. Buka Postman dan cobalah untuk menghapus sebuah todo

Update data menggunakan route PUT /todos/:id
1. Install lodash
Kita akan menggunakan method “pick” dari lodash, sehingga kita perlu menginstallnya terlebih dahulu :
|
1 |
npm install --save lodash |
2. Update server.js dengan menambahkan route PUT
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
app.put('/todos/:id',(req,res) => { var id = req.params.id; var body = _.pick(req.body, ['text','completed']); if(!ObjectID.isValid(id)){ return res.status(404).send(); } if(_.isBoolean(body.completed) && body.completed){ body.completedAt = new Date().getTime(); }else{ body.completed = false; body.completedAt = null; } Todo.findByIdAndUpdate(id,{$set:body},{new: true}).then((todo)=>{ if(!todo){ return res.status(404).send(); } res.send({todo}); }).catch((e) => { res.status(400).send(); }); }); |
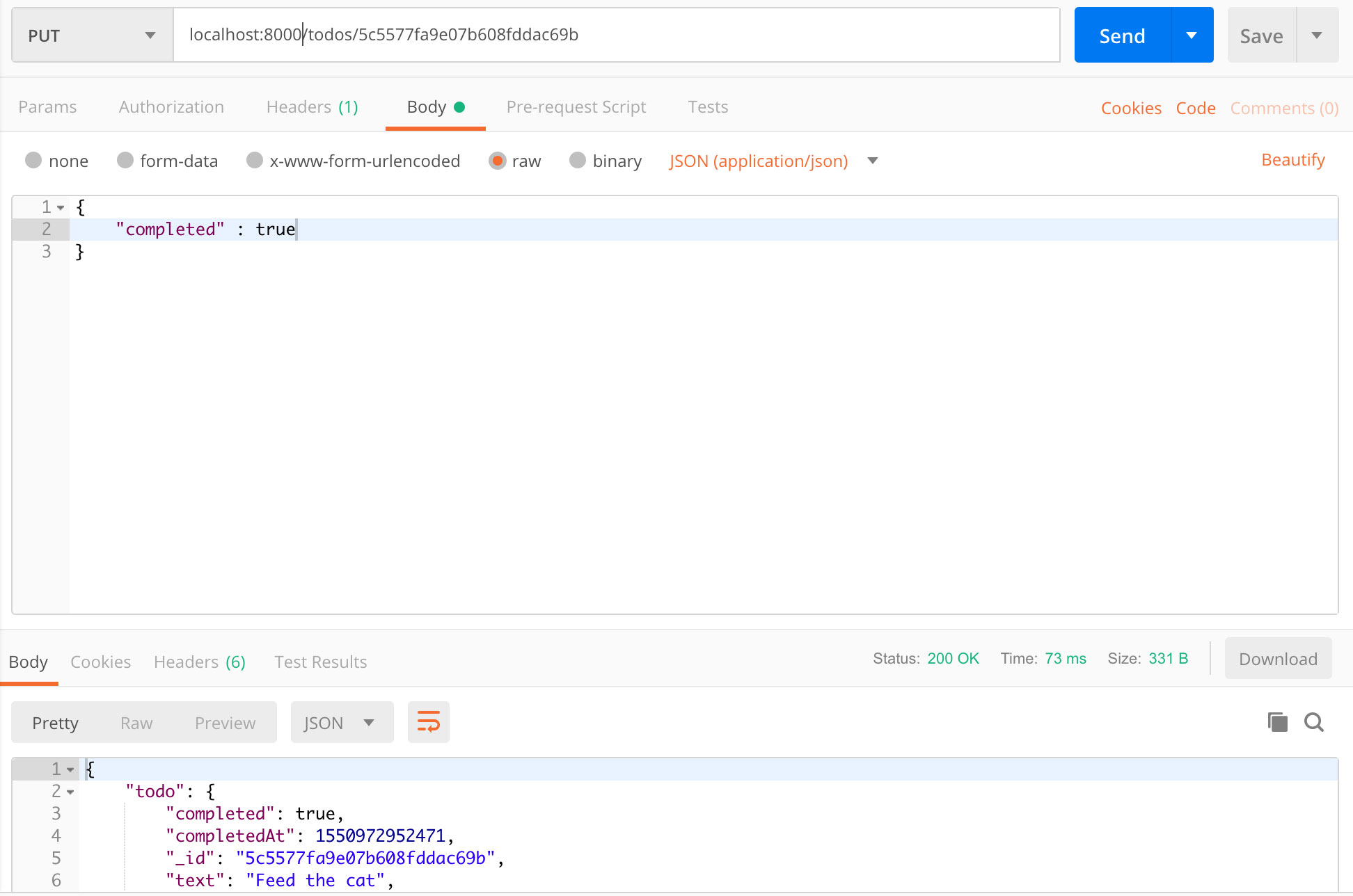
3. Buka postman dan coba untuk mengupdate satu todo

Tutorialnya bagus,
cuma ada kurang penjelasan untuk
const ObjectID = require(‘mongodb’).ObjectID;
dan
npm i underscore –save
var _ = require(‘underscore’);
Terima kasih feedbacknya