Di tutorial kali ini saya akan membagikan cara menggunakan authentikasi JWT pada Laravel 7. Kita akan menggunakan tymon/jwt-auth package JSON web token authentication for Laravel and Lumen.
Install aplikasi laravel terbaru :
|
1 |
laravel new jwt |
Selanjutnya, masuk ke directory jwt yang baru kita buat, kemudian install tymon/jwt-auth :
|
1 |
composer require tymon/jwt-auth:dev-develop --prefer-source |
Buka config/app.php dan tambahkan baris berikut di bagian provider :
|
1 |
Tymon\JWTAuth\Providers\LaravelServiceProvider::class, |
Dan bagian berikut di bagian aliases :
|
1 2 |
'JWTAuth' => Tymon\JWTAuth\Facades\JWTAuth::class, 'JWTFactory' => Tymon\JWTAuth\Facades\JWTFactory::class, |
Publish dengan perintah berikut di command line :
|
1 |
php artisan vendor:publish --provider="Tymon\JWTAuth\Providers\JWTAuthServiceProvider" |
Apabila berhasil, file baru yaitu config/jwt.php akan muncul.
Selanjutnya kita akan buat secret key jwt nya dengan menggunakan perintah berikut di terminal :
|
1 |
php artisan jwt:secret |
Langkah selanjutnya adalah mengimplementasikan JWTSubject di model User. Buka App/User.php dan tambahkan baris berikut di bagian use :
|
1 |
use Tymon\JWTAuth\Contracts\JWTSubject; |
Implementasikan pada class User :
|
1 |
class User extends Authenticatable implements JWTSubject |
Tambahkan juga dua function berikut :
|
1 2 3 4 5 6 7 8 |
public function getJWTIdentifier() { return $this->getKey(); } public function getJWTCustomClaims() { return []; } |
Sehingga User.php menjadi seperti ini :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<?php namespace App; use Illuminate\Notifications\Notifiable; use Illuminate\Contracts\Auth\MustVerifyEmail; use Illuminate\Foundation\Auth\User as Authenticatable; use Tymon\JWTAuth\Contracts\JWTSubject; class User extends Authenticatable implements JWTSubject { use Notifiable; /** * The attributes that are mass assignable. * * @var array */ protected $fillable = [ 'name', 'email', 'password', ]; /** * The attributes that should be hidden for arrays. * * @var array */ protected $hidden = [ 'password', 'remember_token', ]; /** * The attributes that should be cast to native types. * * @var array */ protected $casts = [ 'email_verified_at' => 'datetime', ]; public function getJWTIdentifier() { return $this->getKey(); } public function getJWTCustomClaims() { return []; } } |
Langkah berikutnya adalah membuat tabel melalui migrasi. Buka terminal dan jalankan perintah migrate :
|
1 |
php artisan migrate |
Kita akan membuat UserController yang sudah mengimplementasikan JWT. Melalui terminal, buat UserController :
|
1 |
php artisan make:controller UserController |
Lengkapi UserController.php dengan menambahkan fungsi untuk login, register, dan mendapatkan profile user yang sedang login, sehingga UserController.php menjadi :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
<?php namespace App\Http\Controllers; use App\User; use Illuminate\Http\Request; use Illuminate\Support\Facades\Hash; use Illuminate\Support\Facades\Validator; use JWTAuth; use Tymon\JWTAuth\Exceptions\JWTException; class UserController extends Controller { public function login(Request $request) { $credentials = $request->only('email', 'password'); try { if (! $token = JWTAuth::attempt($credentials)) { return response()->json(['error' => 'invalid_credentials'], 400); } } catch (JWTException $e) { return response()->json(['error' => 'could_not_create_token'], 500); } return response()->json(compact('token')); } public function register(Request $request) { $validator = Validator::make($request->all(), [ 'name' => 'required|string|max:255', 'email' => 'required|string|email|max:255|unique:users', 'password' => 'required|string|min:6|confirmed', ]); if($validator->fails()){ return response()->json($validator->errors()->toJson(), 400); } $user = User::create([ 'name' => $request->get('name'), 'email' => $request->get('email'), 'password' => Hash::make($request->get('password')), ]); $token = JWTAuth::fromUser($user); return response()->json(compact('user','token'),201); } public function getAuthenticatedUser() { try { if (! $user = JWTAuth::parseToken()->authenticate()) { return response()->json(['user_not_found'], 404); } } catch (Tymon\JWTAuth\Exceptions\TokenExpiredException $e) { return response()->json(['token_expired'], $e->getStatusCode()); } catch (Tymon\JWTAuth\Exceptions\TokenInvalidException $e) { return response()->json(['token_invalid'], $e->getStatusCode()); } catch (Tymon\JWTAuth\Exceptions\JWTException $e) { return response()->json(['token_absent'], $e->getStatusCode()); } return response()->json(compact('user')); } } |
Selanjutnya kita akan coba membuat satu tabel lagi yaitu tabel products yang diisi dengan dummy data :

Buat ProductController :
|
1 |
php artisan make:controller ProductController |
Tambahkan function product and productOwner sehingga ProductController.php menjadi seperti ini :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use Auth; class ProductController extends Controller { public function product() { $data = "All Products"; return response()->json($data, 200); } public function productAuth() { $data = "Product Owner: " . Auth::user()->name; return response()->json($data, 200); } } |
Selanjutnya kita buat satu middleware baru, JwtMiddleware :
|
1 |
php artisan make:middleware JwtMiddleware |
File baru JwtMiddleware.php akan muncul di dalam folder app/Http/Middleware :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php namespace App\Http\Middleware; use Closure; class JwtMiddleware { public function handle($request, Closure $next) { return $next($request); } } |
Tambahkan middleware ini di app\Http\Kernel.php pada bagian $routeMiddleware :
|
1 |
'jwt.verify' => \App\Http\Middleware\JwtMiddleware::class, |
Selanjutnya kita akan melakukan modifikasi pada JwtMiddleware.php supaya user yang tidak memilik token tidak bisa mengakses url.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<?php namespace App\Http\Middleware; use Closure; use JWTAuth; use Exception; use Tymon\JWTAuth\Http\Middleware\BaseMiddleware; class JwtMiddleware extends BaseMiddleware { public function handle($request, Closure $next) { try { $user = JWTAuth::parseToken()->authenticate(); } catch (Exception $e) { if ($e instanceof \Tymon\JWTAuth\Exceptions\TokenInvalidException){ return response()->json(['status' => 'Token is Invalid']); }else if ($e instanceof \Tymon\JWTAuth\Exceptions\TokenExpiredException){ return response()->json(['status' => 'Token is Expired']); }else{ return response()->json(['status' => 'Authorization Token not found']); } } return $next($request); } } |
Kita tambahkan routes pada routes/api.php :
|
1 2 3 4 5 6 |
Route::post('register', 'UserController@register'); Route::post('login', 'UserController@login'); Route::get('product', 'ProductController@product'); Route::get('product-owner', 'ProductController@productOwner')->middleware('jwt.verify'); Route::get('user', 'UserController@getAuthenticatedUser')->middleware('jwt.verify'); |
Untuk route di atas, apabila user ingin mengakses route product-owner atau route user, user harus memberikan token.
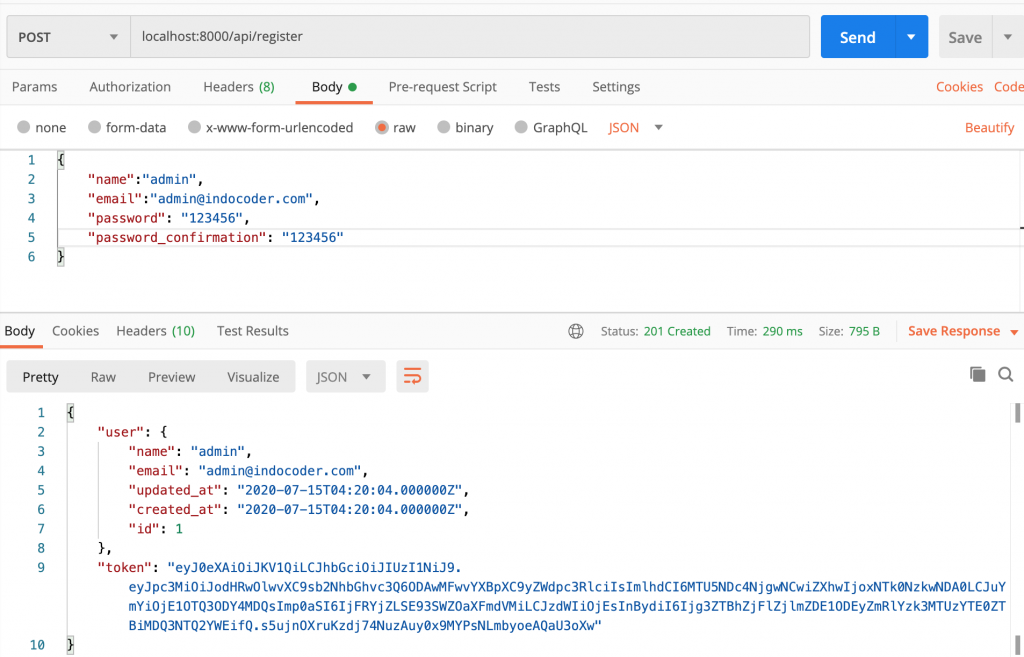
Baiklah, setelah semua kode selesai kita buat, mari kita coba melalui Postman. Buka aplikasi Postman kemudian kita coba untuk register satu user. Sebelumnya, nyalakan server laravelnya :
|
1 |
php artisan serve |
Berhasil melakukan registrasi :

Copy token yang berada di bagian bawah untuk keperluan kita nanti.
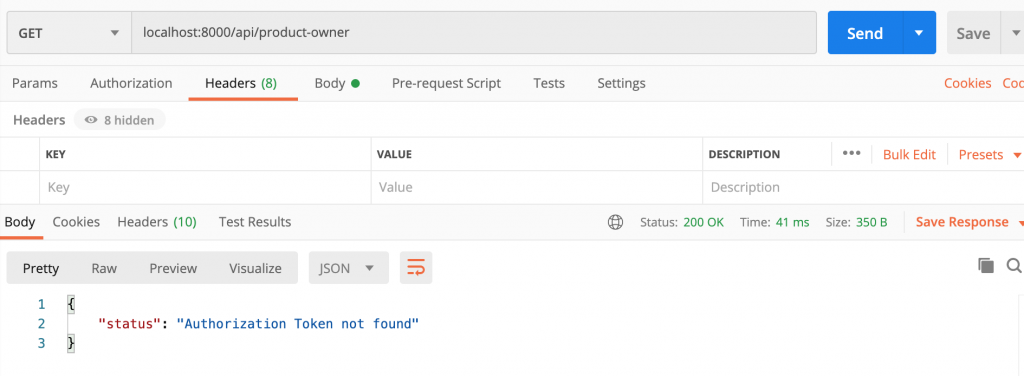
Sekarang kita akan coba akses route product-owner.

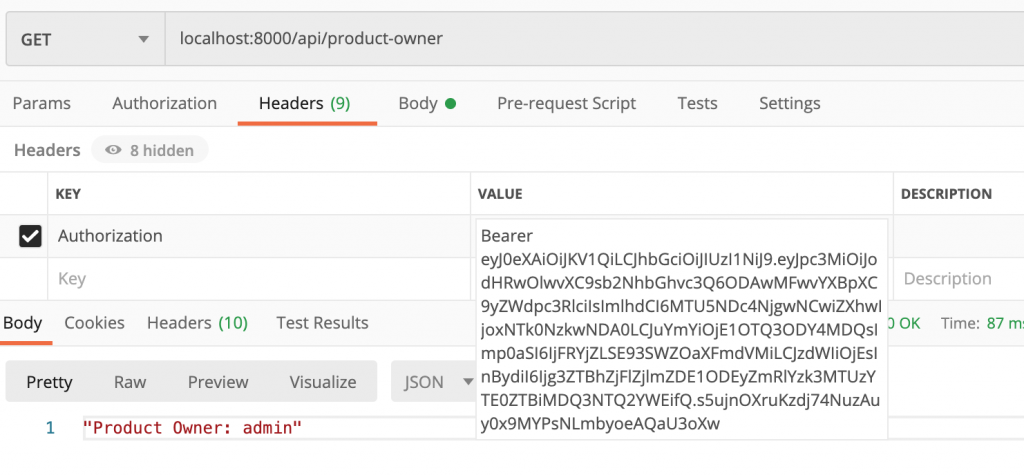
Kita tidak bisa melakukan akses ke url karena authorization token not found. Sekarang kita coba untuk memberikan token. Tambahkan parameter Authorization dan Bearer + token berikut di bagian Headers :

Sekarang kita berhasil mengakses url.
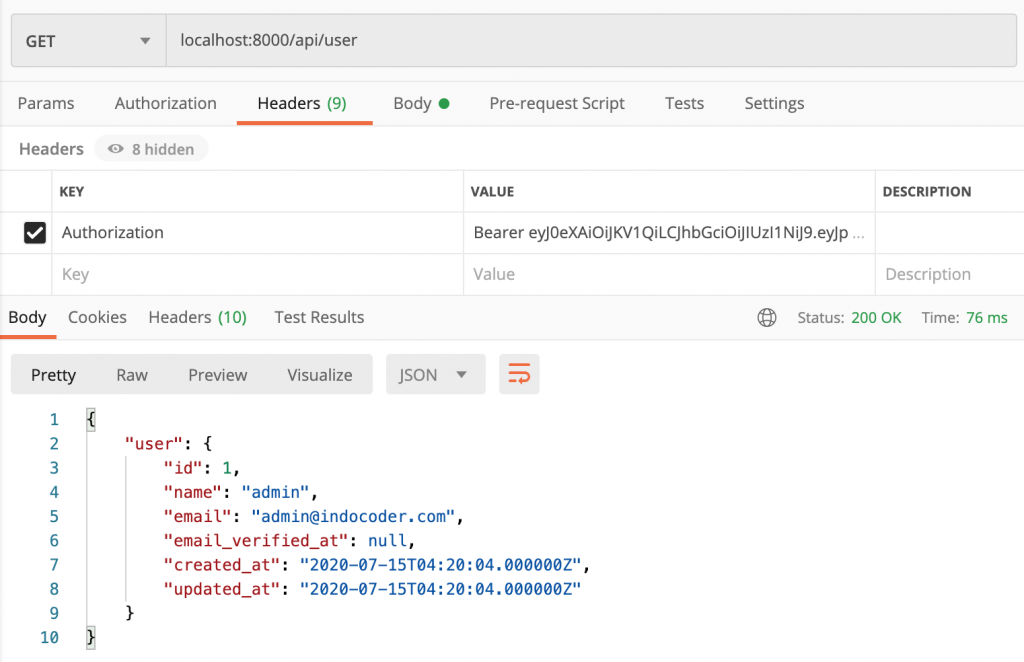
Coba route satu lagi yang perlu token :

Ini adalah route untuk mengetahui profile user yang terautentikasi. Berhasil setelah kita memberikan parameter Authorization dan juga token di bagian Header.
Sekian tutorial kali ini, apabila masih ada yang belum jelas silahkan tambahan di kolom komentar ya.