Select2 merupakan component menggunakan jQuery yang digunakan untuk menggantikan dropdown yang reguler. Dengan Select2, terdapat kolom untuk search item yang memudahkan kita untuk memilih item yang berada di dalam select.
Langkah 1 – Siapkan Data
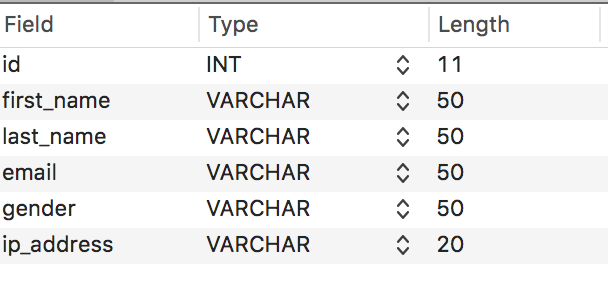
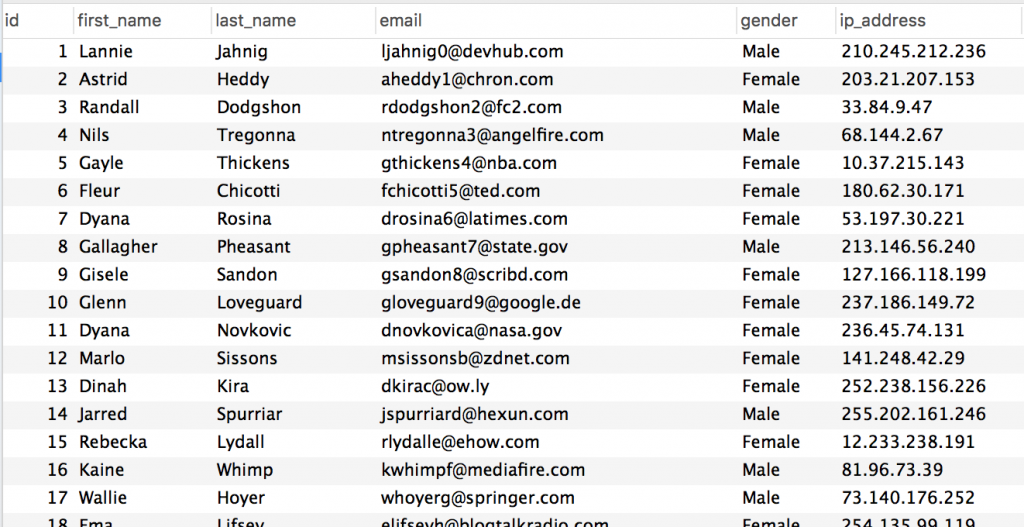
Kita akan menggunakan data yang digenerate oleh mockaroo.com dan saya simpan di tabel dengan nama mockdatas kemudian buat model Mockdata.php di dalam folder App.


Mockdata.php
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php namespace App; use Illuminate\Database\Eloquent\Model; class Mockdata extends Model { protected $fillable = ['first_name','last_name','email','gender','ip_address']; protected $table = 'mockdatas'; } |
Langkah 2 – Modifikasi routes/web.php
|
1 2 3 4 |
Route::get('/select2',function(){ $lastNames = App\Mockdata::pluck('last_name','id')->toArray(); return view('select2',compact('lastNames')); }); |
Tambahkan file select2.blade.php di resources/views.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Select2 Widget Laravel</title> <link href="https://fonts.googleapis.com/css?family=Raleway:100,600" rel="stylesheet" type="text/css"> <link rel="stylesheet" href="/css/app.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/css/select2.min.css"> </head> <body> <div class="container"> <div class="form-group"> <label for="lastNames">Select Last Names</label> <select name="user_id" id="lastNames" class="form-control"> @foreach($lastNames as $key => $lastName) <option value="{{ $key }}">{{ $lastName }}</option> @endforeach </select> </div> </div> <script src="/js/app.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/js/select2.min.js"></script> <script> $(document).ready(function(){ $('#lastNames').select2(); }); </script> </body> </html> |
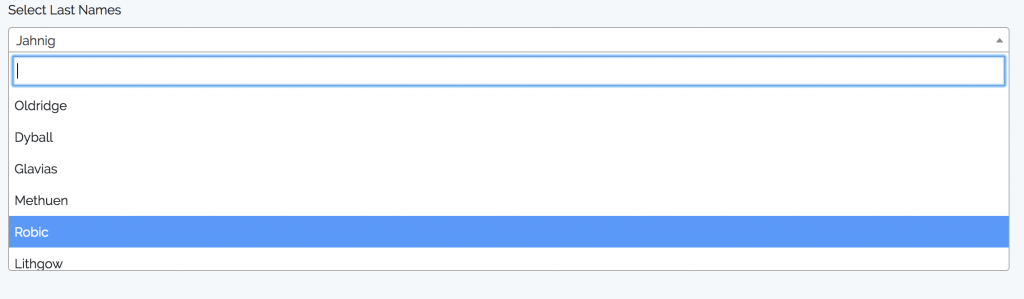
Output :

Select2 Tagging
Select2 juga bisa digunakan untuk memilih lebih dari satu item, biasanya digunakan untuk tagging.
routes/web.php
|
1 2 3 4 |
Route::get('/select2-tagging',function(){ $lastNames = App\Mockdata::pluck('last_name','id')->toArray(); return view('select2-tagging',compact('lastNames')); }); |
select2-tagging.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Laravel Select2 Widget</title> <link href="https://fonts.googleapis.com/css?family=Raleway:100,600" rel="stylesheet" type="text/css"> <link rel="stylesheet" href="/css/app.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/css/select2.min.css"> </head> <body> <div class="container"> <div class="container"> <div class="form-group"> <label for="lastNames">Select user</label> <select name="user_id" id="lastNames" class="form-control" multiple="multiple"> @foreach($lastNames as $key => $user) <option value="{{ $key }}">{{ $user }}</option> @endforeach </select> </div> </div> </div> <script src="/js/app.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/js/select2.min.js"></script> <script> $(document).ready(function(){ $('#lastNames').select2({ placeholder : 'Select Last Names', tags: true }); }); </script> </body> </html> |