Untuk membuat sweetalert berfungsi pada aplikasi Angular 8, cara nya juga sama seperti dua tips sebelumnya. Langkah pertama, install sweetalert melalui npm :
Install Sweetalert
|
1 |
npm i sweetalert2 |
Angular.json
Tambahkan css dan js pada angular.json :
|
1 2 3 4 5 6 7 8 9 10 11 |
"styles": [ "node_modules/bootstrap/dist/css/bootstrap.min.css", "src/styles.css", "node_modules/sweetalert2/dist/sweetalert2.css", "node_modules/@fortawesome/fontawesome-free/css/all.min.css" ], "scripts": [ "node_modules/bootstrap/dist/js/bootstrap.min.js", "node_modules/sweetalert2/dist/sweetalert2.all.min.js", "node_modules/@fortawesome/fontawesome-free/js/all.min.js" ] |
Modifikasi app.component.ts
Modifikasi app.component.ts dengan import Swal from sweetalert dan OnInit component, karena kita ingin melihat apakah sweetalert berhasil diinstal :
|
1 2 |
import { Component, OnInit } from '@angular/core'; import Swal from 'sweetalert2'; |
Kemudian pada class :
|
1 2 3 4 5 6 7 |
export class AppComponent implements OnInit { title = 'reference'; ngOnInit() { Swal.fire('Hello World!'); } } |
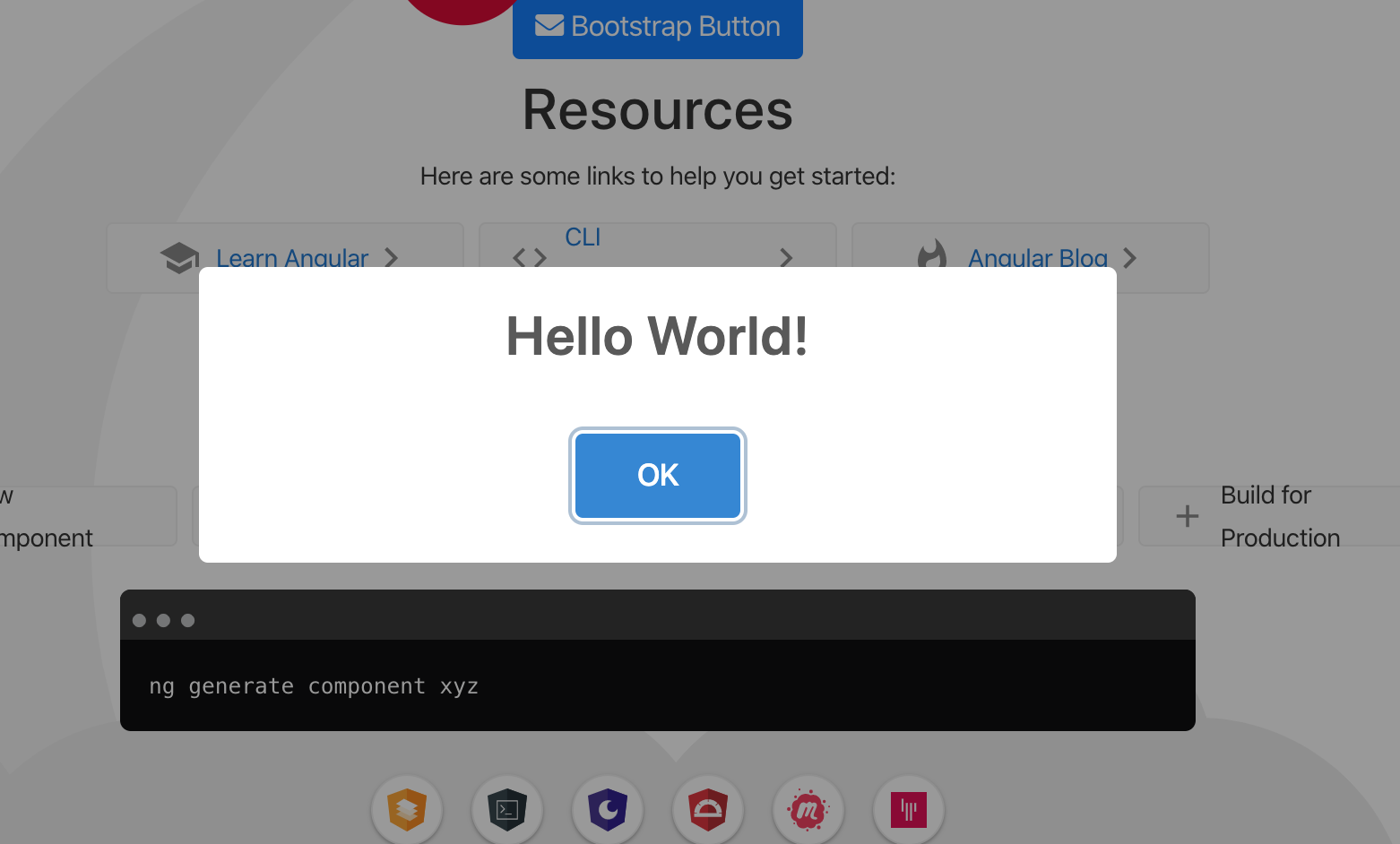
Jalankan aplikasi dengan ng serve :

Apabila sudah berhasil muncul tampilan seperti di atas, berarti sweetalert2 sudah bisa digunakan di dalam aplikasi.