Di tutorial ini kita akan menggunakan AdminLTE 2 untuk membuat login page dan dashboard. Tutorial ini akan dibagi menjadi 3 bagian. Bagian pertama akan mengintegrasikan Angular dengan AdminLTE, bagian kedua kita akan membuat login page AdminLTE, dan bagian ketiga akan membuat AdminLTE Dashboard.
Download AdminLTE3
Download AdminLTE 2 dari adminlte.io
Buka Page Source Halaman Dashboard dan Copy Folder
Buka Page Source Halaman Dashboard kemudian lihat struktur head di bagian css. Copy folder bower_components, dist, dan plugins dari AdminLTE ke folder src/assets di aplikasi Angular kita.
Modifikasi style.css
Di dalam file style.css, import file file css yang baru saja kita copy, sesuai dengan page source dari dashboard AdminLTE :
|
1 2 3 4 5 6 7 |
/* You can add global styles to this file, and also import other style files */ @import url('assets/bower_components/bootstrap/dist/css/bootstrap.min.css'); @import url('assets/bower_components/font-awesome/css/font-awesome.min.css'); @import url('assets/bower_components/Ionicons/css/ionicons.min.css'); @import url('assets/bower_components/jvectormap/jquery-jvectormap.css'); @import url('assets/dist/css/AdminLTE.min.css'); @import url('assets/dist/css/skins/_all-skins.min.css'); |
Modifikasi app.component.html
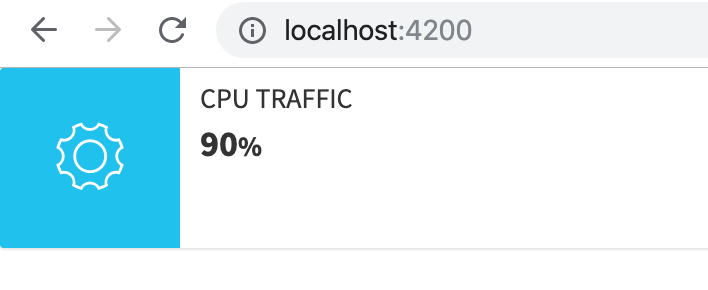
Selanjutnya kita akan melihat apakah adminLTE berhasil diintegrasikan ke dalam aplikasi Angular. Buka app.component.html, hapus isi di dalamnya dan paste salah satu komponen di dashboard :
|
1 2 3 4 5 6 7 8 9 |
<div class="info-box"> <span class="info-box-icon bg-aqua"><i class="ion ion-ios-gear-outline"></i></span> <div class="info-box-content"> <span class="info-box-text">CPU Traffic</span> <span class="info-box-number">90<small>%</small></span> </div> <!-- /.info-box-content --> </div> |
Apabila tampilan sudah seperti ini, berarti kita berhasil mengintegrasikan Angular dengan AdminLTE.

Kita akan lanjut di bagian 2 untuk membuat halaman Login AdminLTE.