Di tutorial sebelumnya, kita menggunakan method load(). Method ini memiliki keterbatasan, untuk itu kita akan menggunakan method selanjutnya, yaitu method ajax(). Sebelum kita membahas method ajax, kita akan membahas satu hal yang penting yaitu callback function.
Callback Function
Callback function dieksekusi setelah effect atau event sudah selesai diproses, jadi tidak berpengaruh posisi baris kodenya. Contoh misalnya kita ingin menampilkan gambar, dan kita ingin gambar tersebut sudah sepenuhnya muncul dilayar sebelum dilakukan hal yang lain. Secara default, javascript tidak mengetahui hal ini sehingga kita harus memberitahu pada javascript. Kita menggunakan callback function untuk ini.
Event handler yang kita gunakan sebelumnya adalah sebuah callback function. Jika tombol ditekan… jika mouse berada di atas elemen…
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$(function(){ $("button").on("click", function(){ var url='https://raw.githubusercontent.com/imtiazahmad007/resources/master/some_random_text.txt'; var url='https://raw.githubusercontent.com/imtiazahmad007/resources/master/sample_table.html table fieldset:first'; $("div.main").load(url); $("p").hide(4000, function(){ alert('the image has been hidden'); }); }); }); |
Alert harus diletakkan di dalam function. Inilah salah satu contoh callback function.
Ajax memiliki callback function yang perlu kita gunakan untuk melakukan operasi tertentu. Sintaks method ajax :
|
1 2 3 4 5 6 7 |
$.ajax(url,{ dataType: "HTML", method: 'GET', success: function(response){ $("div.main").html(response) } }); |
Argumen pertama pada method ajax adalah url, dan argumen kedua adalah Javascript Object yang berada di antara kurung kurawal yang berupa options. Option pertama adalah dataType, method, dan callback function success. Fungsi ini akan dieksekusi jika proses berhasil dijalankan. Selain success, method ajax juga memiliki option error. Jika terjadi error ketika ajax dipanggil, error akan muncul. Kalau option success tidak bisa, javascript yang sekarang menggunakan method .then(function(data){});
|
1 2 3 4 5 6 7 8 9 10 |
$.ajax(url,{ dataType: "HTML", method: 'GET', success: function(response){ $("div.main").html(response) }, error: function(request, errorType, errorMessage){ alert("there was an issue with the ajax call: " + errorMessage) } }); |
Case Study : Membaca API
Terdapat website yang menyediakan data dummy API untuk testing kode yang kita buat : http://jsonplaceholder.typicode.com
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
$(function(){ $("button").on("click", function(){ var root = 'http://jsonplaceholder.typicode.com/posts/1'; $.ajax(root, { dataType: "json", method: 'GET', success: function(response){ console.log(response); }, error: function(request, errorType, errorMsg){ alert("there was an issue with ajax call: " + errorMsg); }, }); }); }); |
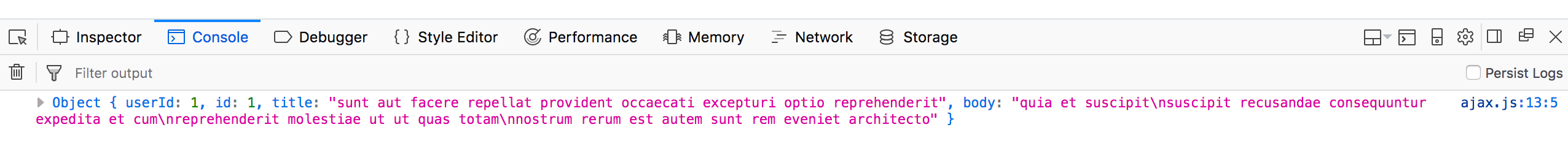
Ketika button di klik, maka method ajax akan membaca url. Karena dataType nya adalah json, maka kita ganti dengan json. Method tetap get. Responsenya ditampilkan di console.log :

Kita dapat mengakses elemen tertentu dari struktur json hasil dari pemanggilan API. Ini contohnya :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
$(function(){ $("button").on("click", function(){ var root = 'http://jsonplaceholder.typicode.com/posts/1'; // var root = 'http://jsonplaceholder.typicode.com/comments'; $.ajax(root, { dataType: "json", method: 'GET', success: function(response){ var userId = response.userId; var title = response.title; var $info = $("<p></p>"); $info.text("User id is: " + userId + "Title is: " + title); $("div.main").append($info); }, error: function(request, errorType, errorMsg){ alert("there was an issue with ajax call: " + errorMsg); }, // data: {"postId":1} }); }); }); |
Memanfaatkan ‘response’, kita tidak akan menampilkan ke console, tapi akan menampilkan ke elemen div.
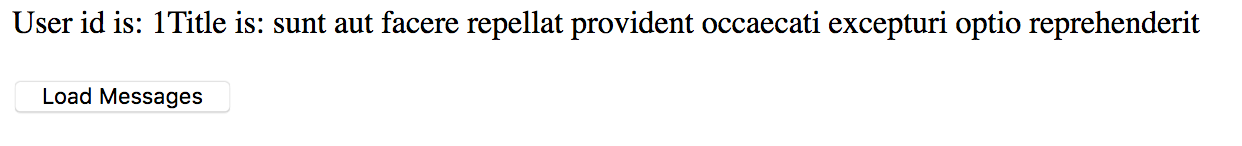
userId dan title disimpan ke dalam variabel userId dan title, kemudian kita buat variable $info yang berisi paragraf, kemudian gunakan method text untuk memasukkan userId dan title. Selanjutnya, append ke div.main, sehingga hasilnya seperti ini :

Contoh lain adalah mengambil komentar yang disediakan oleh jsonplaceholder.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
$(function(){ $("button").on("click", function(){ // var root = 'http://jsonplaceholder.typicode.com/posts/1'; var root = 'http://jsonplaceholder.typicode.com/comments'; $.ajax(root, { dataType: "json", method: 'GET', success: function(response){ $("div.main").html(response); var userId = response[0].postId; var title = response[0].email; var $info = $("<p></p>"); $info.text("Post id is: " + userId + "Email is: " + title); $("div.main").append($info); }, error: function(request, errorType, errorMsg){ alert("there was an issue with ajax call: " + errorMsg); }, data: {"postId":1} }); }); }); |
Option data pada ajax method menunjukkan key untuk url, sehingga url nya menjadi http://jsonplaceholder.typicode.com/comments?postId=1.
Option lainnya adalah beforeSend, complete. Dokumentasi lengkapnya ada di api.jquery.com/jquery.ajax
Method $.get(url, success)
Method lain pada jquery adalah $.get yang memiliki dua parameter, url dan success. Sebuah ajax function yang sederhana.