WordPress merupakan CMS yang sangat populer di dunia. Banyak sekali website yang menggunakan wordpress sebagai platformnya. Di studi kasus kali ini saya akan sharing cara untuk membuat child theme dari theme bawaan WordPress twentyseventeen.
Mengapa membuat Child Theme?
Kita membuat child theme atau theme turunan WordPress apabila kita menyukai suatu theme wordpress yang sudah ada dan mau melakukan modifikasi. Meskipun modifikasi yang kita lakukan hanya sedikit, tetap direkomendasikan untuk membuat child theme, karena kalau ada kesalahan kita dapat dengan mudah memperbaikinya dan mengembalikan ke fungsinya semula.
Contoh untuk saat ini saya akan sharing membuat child theme dari twentyseventeennya WordPress. Saya akan buat yang sederhana dulu: Mengganti font dan warna titlenya.
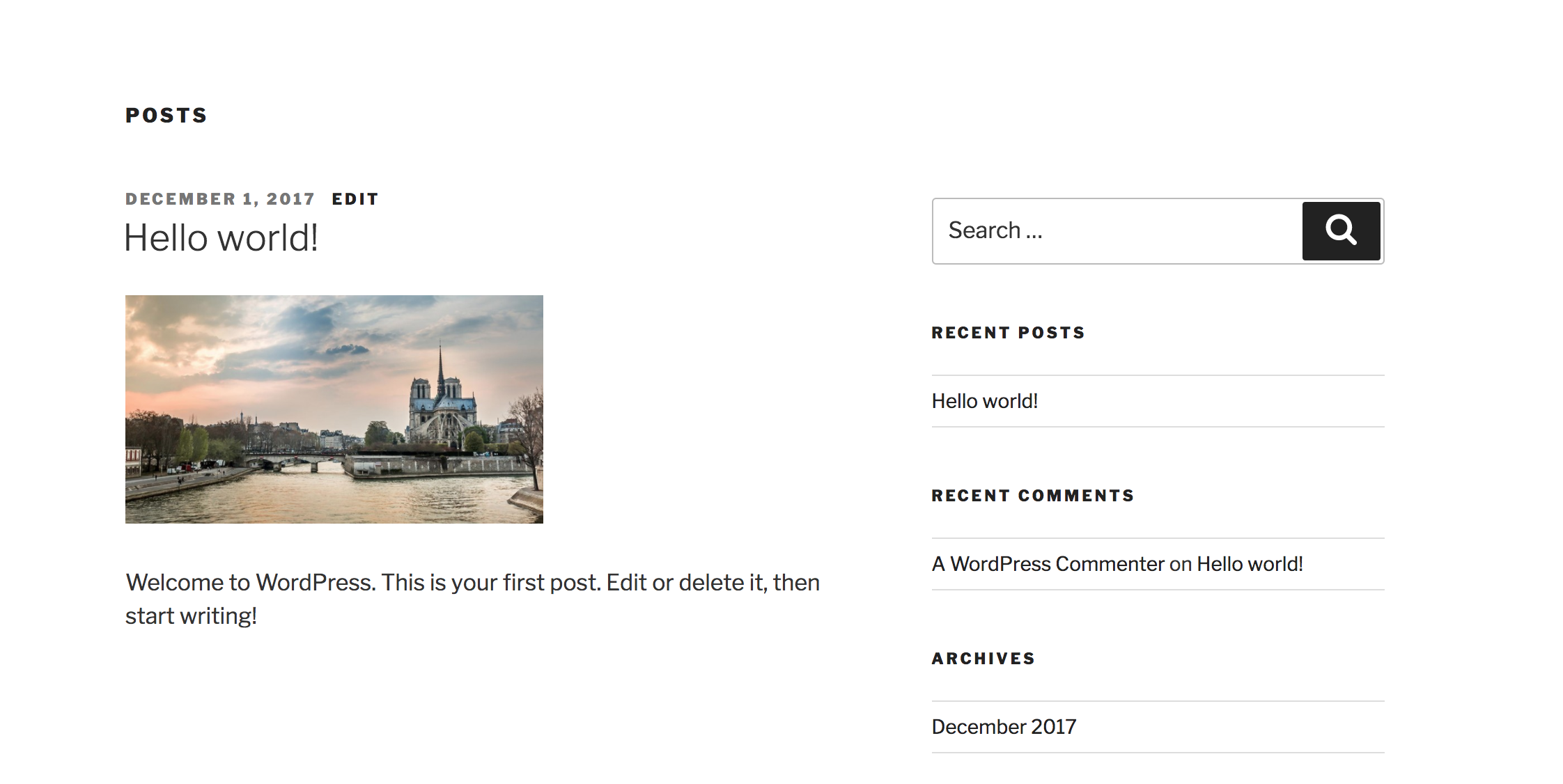
Original :

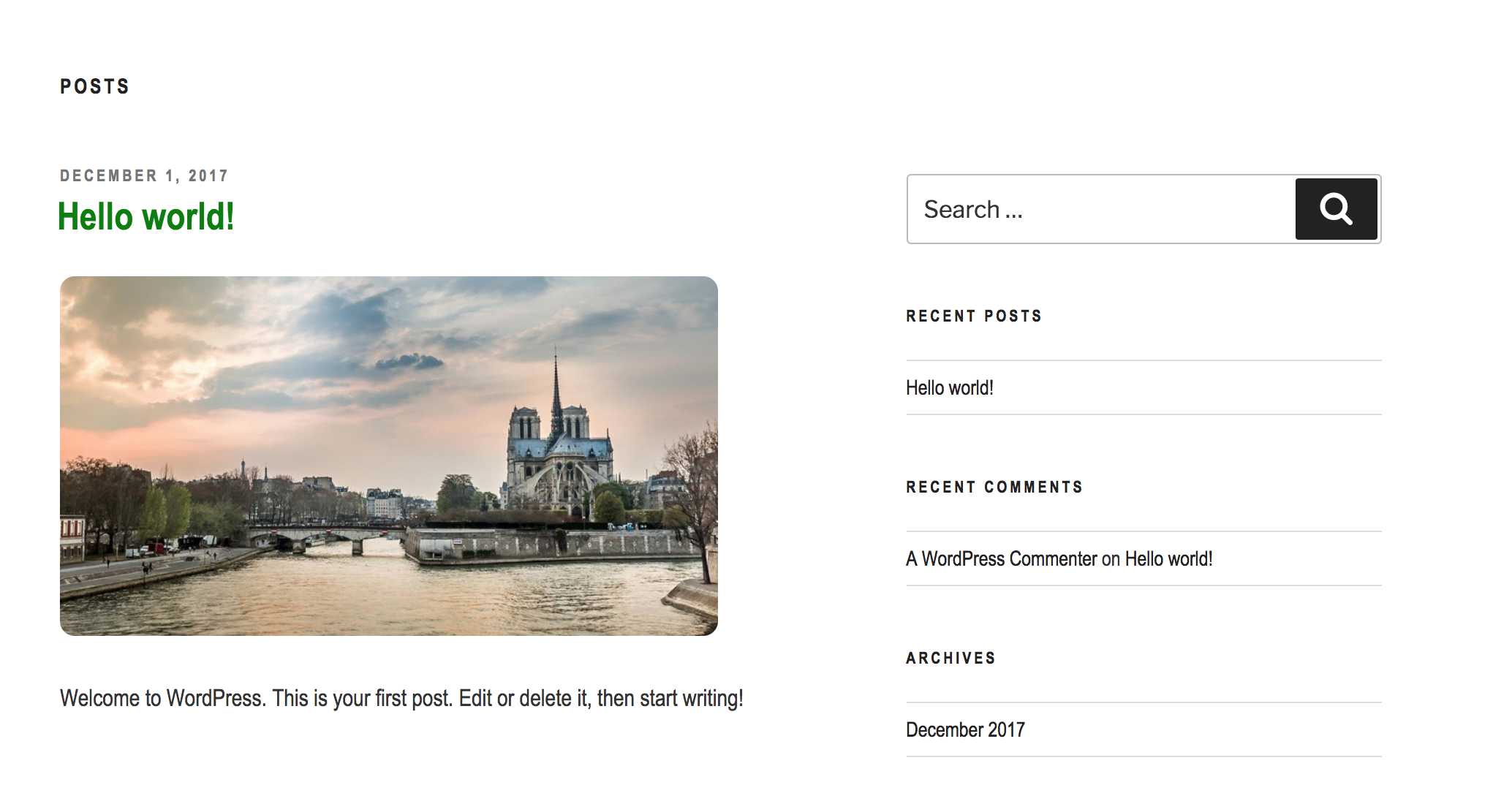
Hasil Akhir, mengubah font menjadi Arial Narrow dan judul berwarna hijau.

Langkah 1 : Membuat folder dan style.css
Pertama kali, kita akan membuat folder di tempat yang sama dimana ada folder twentyseventeen. Kita beri nama childoftwentyseventeen. Buat file style.css di dalamnya, yang berisi :
|
1 2 3 4 5 6 7 8 9 |
/* Theme Name: Child of Twenty Seventeen Description: Cool child theme based on Twenty Seventeen Author: Indocoder Version: 0.0.1 Template: twentyseventeen */ |
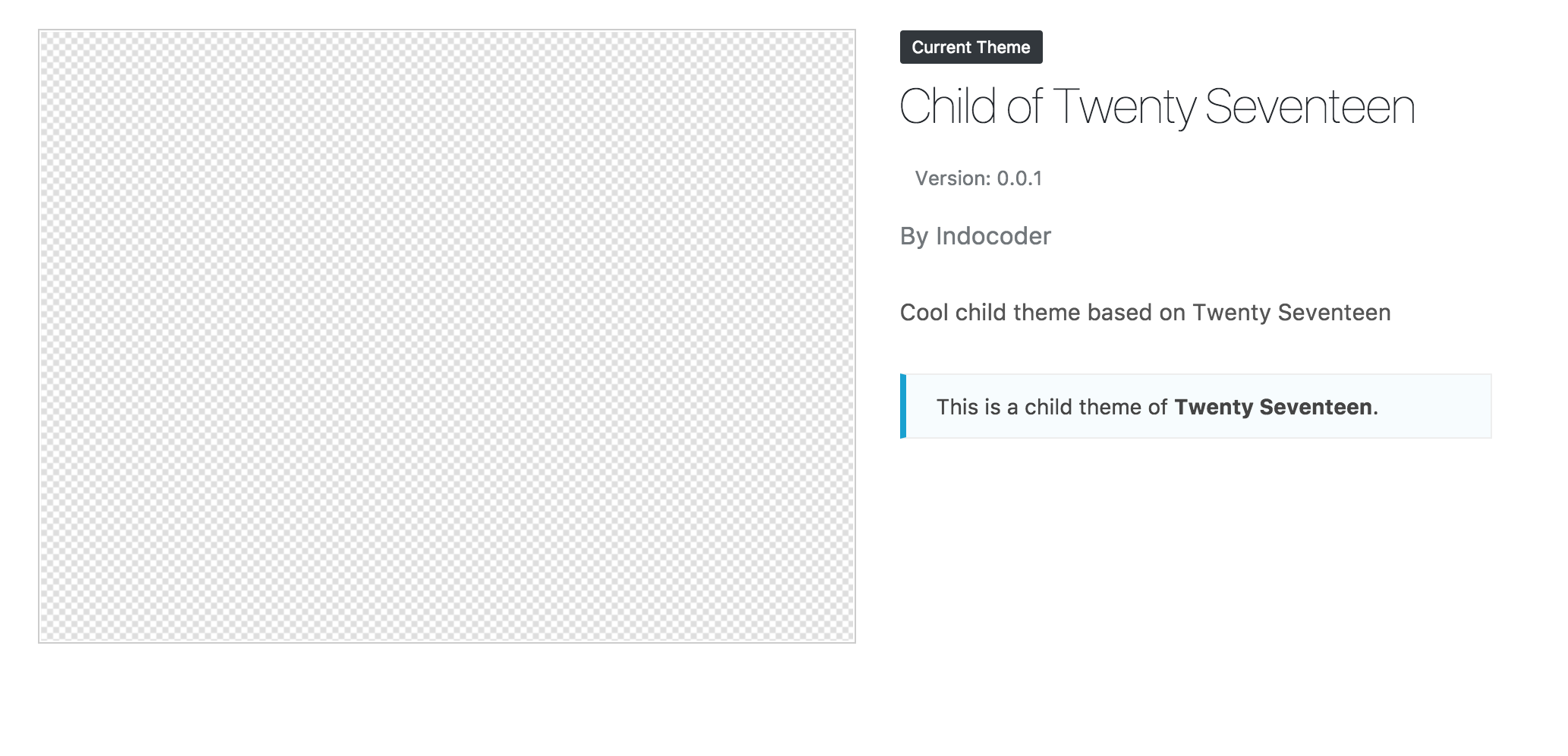
Deskripsi ini akan muncul di Appearance, Themes.

Activate theme ini, dan tampilan masih akan berantakan karena kita belum melakukan import dari parent themenya. Tambahkan kode ini di style.css :
|
1 |
@import url('../twentyseventeen/style.css'); |
Langkah 2 – Modifikasi style.css pada Child Theme.
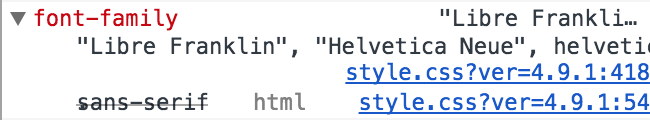
Untuk mengetahui font apa yang digunakan pada default theme, buka inspect element dari browser dan klik tab computed. Disana terdapat informasi font yang digunakan.

Klik style.css nya, copy dan pindahkan ke style.css child theme kita. Disini kita akan ubah fontnya menjadi Arial Narrow :
|
1 2 3 4 5 6 7 |
body, button, input, select, textarea { font-family: Arial Narrow, Times New Roman, Times, serif; } |
Menggunakan bantuan dari inspect element, kita lihat title nya dan ubah menjadi warna hijau dengan text bold :
|
1 2 3 4 |
.entry-title a { color: green; font-weight: bold; } |
Terakhir, saya ingin agar gambar yang di upload di postingan kita memiliki pojok yang rounded.
|
1 2 3 4 5 6 |
img, video { height: auto; max-width: 100%; border-radius: 10px; width: 450px; } |
Sehingga pada akhirnya style.css yang berada di child theme menjadi :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
/* Theme Name: Child of Twenty Seventeen Description: Cool child theme based on Twenty Seventeen Author: Indocoder Version: 0.0.1 Template: twentyseventeen */ @import url('../twentyseventeen/style.css'); body, button, input, select, textarea { font-family: Arial Narrow, Times New Roman, Times, serif; } .entry-title a { color: green; font-weight: bold; } img, video { height: auto; max-width: 100%; border-radius: 10px; width: 450px; } |
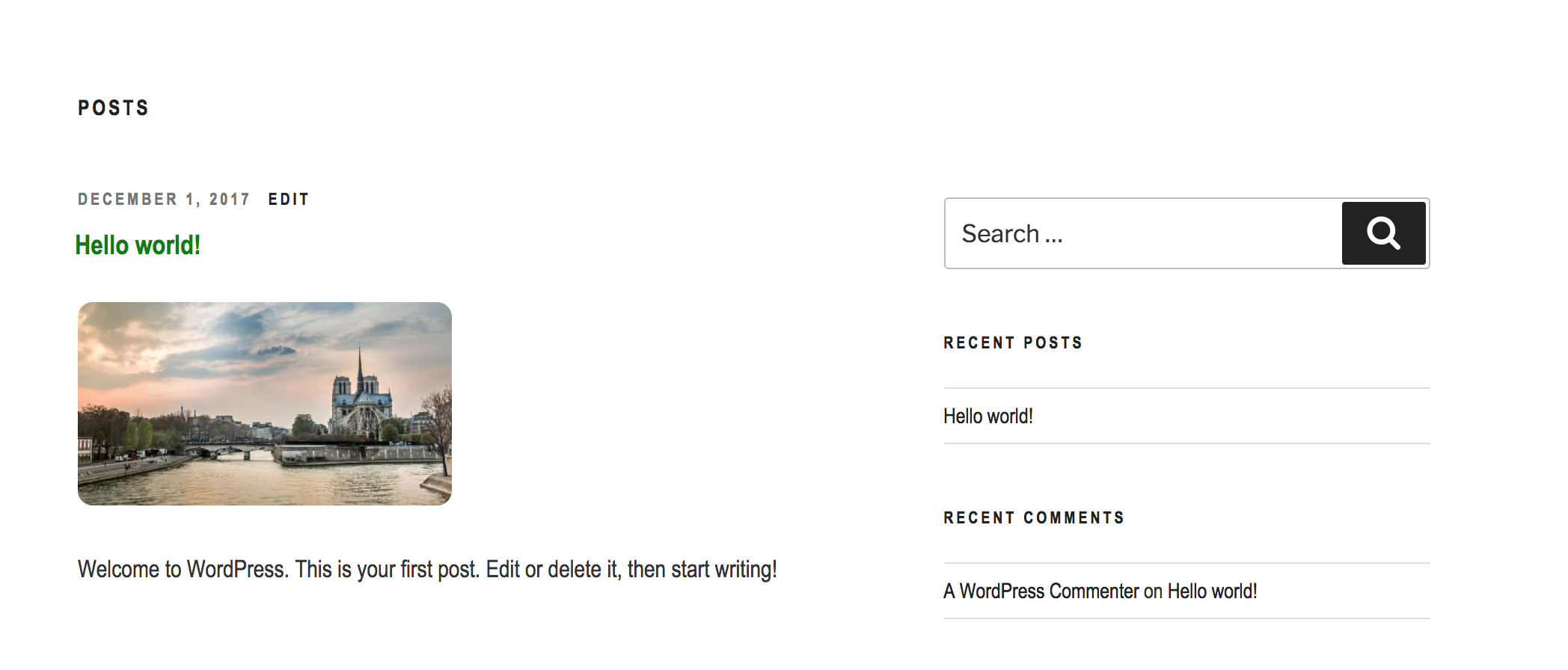
Dan hasilnya akan seperti ini :