Tutorial ini adalah lanjutan dari Bagian 33 sebelumnya. Kita akan menambahkan kode javascript sehingga saat kita mengklik tanggal, akan bisa langsung menambahkan event di tanggal tersebut. Oh ya, kalau mau lihat dokumentasi fullcalendar ada di http://fullcalendar.io/docs.
1. Modifikasi index.php dengan menambahkan pop-up.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<?php use yii\helpers\Html; use yii\grid\GridView; use yii\bootstrap\Modal; /* @var $this yii\web\View */ /* @var $searchModel common\models\EventSearch */ /* @var $dataProvider yii\data\ActiveDataProvider */ $this->title = Yii::t('app', 'Events'); $this->params['breadcrumbs'][] = $this->title; ?> <div class="event-index"> <?php Modal::begin([ 'header' => '<h4>Event</h4>', 'id' => 'modal', 'size' => 'modal-lg', ]); echo "<div id='modalContent'></div>"; Modal::end(); ?> <?= \yii2fullcalendar\yii2fullcalendar::widget(array( 'events'=> $events, ));?> </div> |
2. Buat main.js di frontend/web/js dan tambahkan dulu di AppAsset.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$(function(){ $(document).on('click','.fc-day',function(){ var date = $(this).attr('data-date'); $.get('index.php?r=event/create',{'date':date},function(data){ $('#modal').modal('show') .find('#modalContent') .html(data); }); }); }); |
3. Modifikasi actionCreate di controller.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
public function actionCreate($date) { $model = new Event(); $model->created_date = $date; if ($model->load(Yii::$app->request->post()) && $model->save()) { return $this->redirect(['index', 'id' => $model->id]); } else { return $this->renderAjax('create', [ 'model' => $model, ]); } } |
4. Tutorial untuk event object yang dimiliki event calendar ada di https://fullcalendar.io/docs/event_data/Event_Object/ , yang bisa kita tambahkan di actionIndex.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
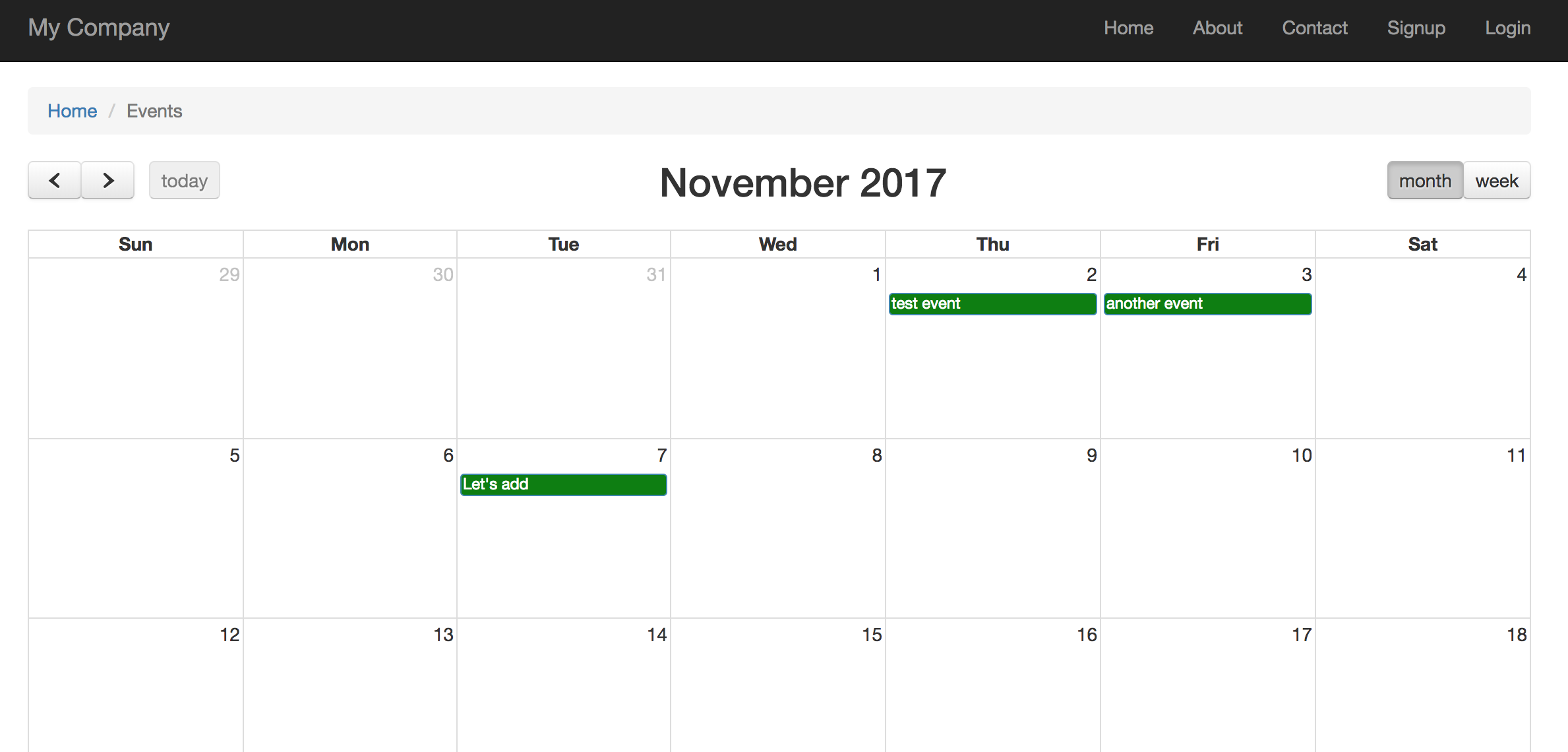
public function actionIndex() { $events = \common\models\Event::find()->all(); $tasks = []; foreach ($events as $eve) { $event = new \yii2fullcalendar\models\Event(); $event->id = $eve->id; $event->backgroundColor = 'green'; $event->title = $eve->title; $event->start = $eve->created_date; $tasks[] = $event; } return $this->render('index', [ 'events' => $tasks, ]); } |

Tutorial ini sebagai dokumentasi dan pembelajaran pribadi sekalian belajar terjemahin bahasa Inggris, dan siapa tahu bermanfaat buat orang lain. Sumber lengkapnya diambil dari Youtube DoingITEasy Channel.
Saya uda coba tutorialnya Full Calendar (1) dan (2) tapi kalendernya tidak muncul pada halaman index saya. itu solusinya bagaimana ya?
Bisa share errornya apa ya?
caranya gimana gan
installingnya begitu dari webnya