In this second part of Create WordPress-Like Blog using Laravel 5.6 and AdminLTE 3, we will :
- Create the Frontend Layout (Home and Single Blog Layout) using the layout that we had downloaded before (read the Part 1 of this series).
- Modify Routes/web.php
1. Create The Home Layout
Open the blog-home template and copy css/blog-home.css to public/css folder. Delete the default app.css inside the css folder. Copy vendor folder to public folder.
Create main.blade.php inside resources/views/layouts folder (create layouts folder in advance).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content=""> <title>Blog Home - Start Bootstrap Template</title> <!-- Bootstrap core CSS --> <link href="{{ asset('vendor/bootstrap/css/bootstrap.min.css') }}" rel="stylesheet"> <!-- Custom styles for this template --> <link href="{{ asset('css/blog-home.css') }}" rel="stylesheet"> </head> <body> <!-- Navigation --> <nav class="navbar navbar-expand-lg navbar-dark bg-dark fixed-top"> <div class="container"> <a class="navbar-brand" href="#">Start Bootstrap</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarResponsive"> <ul class="navbar-nav ml-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span> </a> </li> <li class="nav-item"> <a class="nav-link" href="#">About</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Services</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Contact</a> </li> </ul> </div> </div> </nav> @yield('content') <!-- Footer --> <footer class="py-5 bg-dark"> <div class="container"> <p class="m-0 text-center text-white">Copyright © Your Website 2018</p> </div> <!-- /.container --> </footer> <!-- Bootstrap core JavaScript --> <script src="{{ asset('vendor/jquery/jquery.min.js') }} "></script> <script src="{{ asset('vendor/bootstrap/js/bootstrap.bundle.min.js') }}"></script> </body> </html> |
Create sidebar.blade.php inside resources/views/layouts folder
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<!-- Sidebar Widgets Column --> <div class="col-md-4"> <!-- Search Widget --> {{-- <div class="card my-4"> <h5 class="card-header">Search</h5> <div class="card-body"> <div class="input-group"> <input type="text" class="form-control" placeholder="Search for..."> <span class="input-group-btn"> <button class="btn btn-secondary" type="button">Go!</button> </span> </div> </div> </div> --}} <!-- Categories Widget --> {{-- <div class="card my-4"> <h5 class="card-header">Categories</h5> <div class="card-body"> <div class="row"> <div class="col-lg-6"> <ul class="list-unstyled mb-0"> <li> <a href="#">Web Design</a> </li> <li> <a href="#">HTML</a> </li> <li> <a href="#">Freebies</a> </li> </ul> </div> <div class="col-lg-6"> <ul class="list-unstyled mb-0"> <li> <a href="#">JavaScript</a> </li> <li> <a href="#">CSS</a> </li> <li> <a href="#">Tutorials</a> </li> </ul> </div> </div> </div> </div> --}} <!-- Side Widget --> <div class="card my-4"> <h5 class="card-header">Side Widget</h5> <div class="card-body"> You can put anything you want inside of these side widgets. They are easy to use, and feature the new Bootstrap 4 card containers! </div> </div> </div> |
Create new folder ‘blog’ inside resources/views
Create index.blade.php inside resources/views/blog
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
@extends('layouts.main') @section('content') <!-- Page Content --> <div class="container"> <div class="row"> <!-- Blog Entries Column --> <div class="col-md-8"> <h1 class="my-4">Page Heading <small>Secondary Text</small> </h1> <!-- Blog Post --> <div class="card mb-4"> <img class="card-img-top" src="http://placehold.it/750x300" alt="Card image cap"> <div class="card-body"> <h2 class="card-title">Post Title</h2> <p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reiciendis aliquid atque, nulla? Quos cum ex quis soluta, a laboriosam. Dicta expedita corporis animi vero voluptate voluptatibus possimus, veniam magni quis!</p> <a href="#" class="btn btn-primary">Read More →</a> </div> <div class="card-footer text-muted"> Posted on January 1, 2017 by <a href="#">Start Bootstrap</a> </div> </div> <!-- Blog Post --> <div class="card mb-4"> <img class="card-img-top" src="http://placehold.it/750x300" alt="Card image cap"> <div class="card-body"> <h2 class="card-title">Post Title</h2> <p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reiciendis aliquid atque, nulla? Quos cum ex quis soluta, a laboriosam. Dicta expedita corporis animi vero voluptate voluptatibus possimus, veniam magni quis!</p> <a href="#" class="btn btn-primary">Read More →</a> </div> <div class="card-footer text-muted"> Posted on January 1, 2017 by <a href="#">Start Bootstrap</a> </div> </div> <!-- Blog Post --> <div class="card mb-4"> <img class="card-img-top" src="http://placehold.it/750x300" alt="Card image cap"> <div class="card-body"> <h2 class="card-title">Post Title</h2> <p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reiciendis aliquid atque, nulla? Quos cum ex quis soluta, a laboriosam. Dicta expedita corporis animi vero voluptate voluptatibus possimus, veniam magni quis!</p> <a href="#" class="btn btn-primary">Read More →</a> </div> <div class="card-footer text-muted"> Posted on January 1, 2017 by <a href="#">Start Bootstrap</a> </div> </div> <!-- Pagination --> <ul class="pagination justify-content-center mb-4"> <li class="page-item"> <a class="page-link" href="#">← Older</a> </li> <li class="page-item disabled"> <a class="page-link" href="#">Newer →</a> </li> </ul> </div> @include('layouts.sidebar') </div> <!-- /.row --> </div> <!-- /.container --> @endsection |
Create show.blade.php inside resources/views/blog
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
@extends('layouts.main') @section('content') <!-- Page Content --> <div class="container"> <div class="row"> <!-- Post Content Column --> <div class="col-lg-8"> <!-- Title --> <h1 class="mt-4">Post Title</h1> <!-- Author --> <p class="lead"> by <a href="#">Start Bootstrap</a> </p> <hr> <!-- Date/Time --> <p>Posted on January 1, 2018 at 12:00 PM</p> <hr> <!-- Preview Image --> <img class="img-fluid rounded" src="http://placehold.it/900x300" alt=""> <hr> <!-- Post Content --> <p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ducimus, vero, obcaecati, aut, error quam sapiente nemo saepe quibusdam sit excepturi nam quia corporis eligendi eos magni recusandae laborum minus inventore?</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ut, tenetur natus doloremque laborum quos iste ipsum rerum obcaecati impedit odit illo dolorum ab tempora nihil dicta earum fugiat. Temporibus, voluptatibus.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eos, doloribus, dolorem iusto blanditiis unde eius illum consequuntur neque dicta incidunt ullam ea hic porro optio ratione repellat perspiciatis. Enim, iure!</p> <blockquote class="blockquote"> <p class="mb-0">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <footer class="blockquote-footer">Someone famous in <cite title="Source Title">Source Title</cite> </footer> </blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Error, nostrum, aliquid, animi, ut quas placeat totam sunt tempora commodi nihil ullam alias modi dicta saepe minima ab quo voluptatem obcaecati?</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum, dolor quis. Sunt, ut, explicabo, aliquam tenetur ratione tempore quidem voluptates cupiditate voluptas illo saepe quaerat numquam recusandae? Qui, necessitatibus, est!</p> <hr> </div> @include('layouts.sidebar') </div> <!-- /.row --> </div> <!-- /.container --> @endsection |
Create comments.blade.php inside resources/views/blog
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<!-- Comments Form --> <div class="card my-4"> <h5 class="card-header">Leave a Comment:</h5> <div class="card-body"> <form> <div class="form-group"> <textarea class="form-control" rows="3"></textarea> </div> <button type="submit" class="btn btn-primary">Submit</button> </form> </div> </div> <!-- Single Comment --> <div class="media mb-4"> <img class="d-flex mr-3 rounded-circle" src="http://placehold.it/50x50" alt=""> <div class="media-body"> <h5 class="mt-0">Commenter Name</h5> Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus. </div> </div> <!-- Comment with nested comments --> <div class="media mb-4"> <img class="d-flex mr-3 rounded-circle" src="http://placehold.it/50x50" alt=""> <div class="media-body"> <h5 class="mt-0">Commenter Name</h5> Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus. <div class="media mt-4"> <img class="d-flex mr-3 rounded-circle" src="http://placehold.it/50x50" alt=""> <div class="media-body"> <h5 class="mt-0">Commenter Name</h5> Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus. </div> </div> <div class="media mt-4"> <img class="d-flex mr-3 rounded-circle" src="http://placehold.it/50x50" alt=""> <div class="media-body"> <h5 class="mt-0">Commenter Name</h5> Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus. </div> </div> </div> </div> |
2. Modify Routes/Web.php
Last but not least, modify routes/web.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php /* |-------------------------------------------------------------------------- | Web Routes |-------------------------------------------------------------------------- | | Here is where you can register web routes for your application. These | routes are loaded by the RouteServiceProvider within a group which | contains the "web" middleware group. Now create something great! | */ Route::get('/', function () { return view('blog.index'); }); Route::get('/blog/show', function(){ return view('blog.show'); }); |
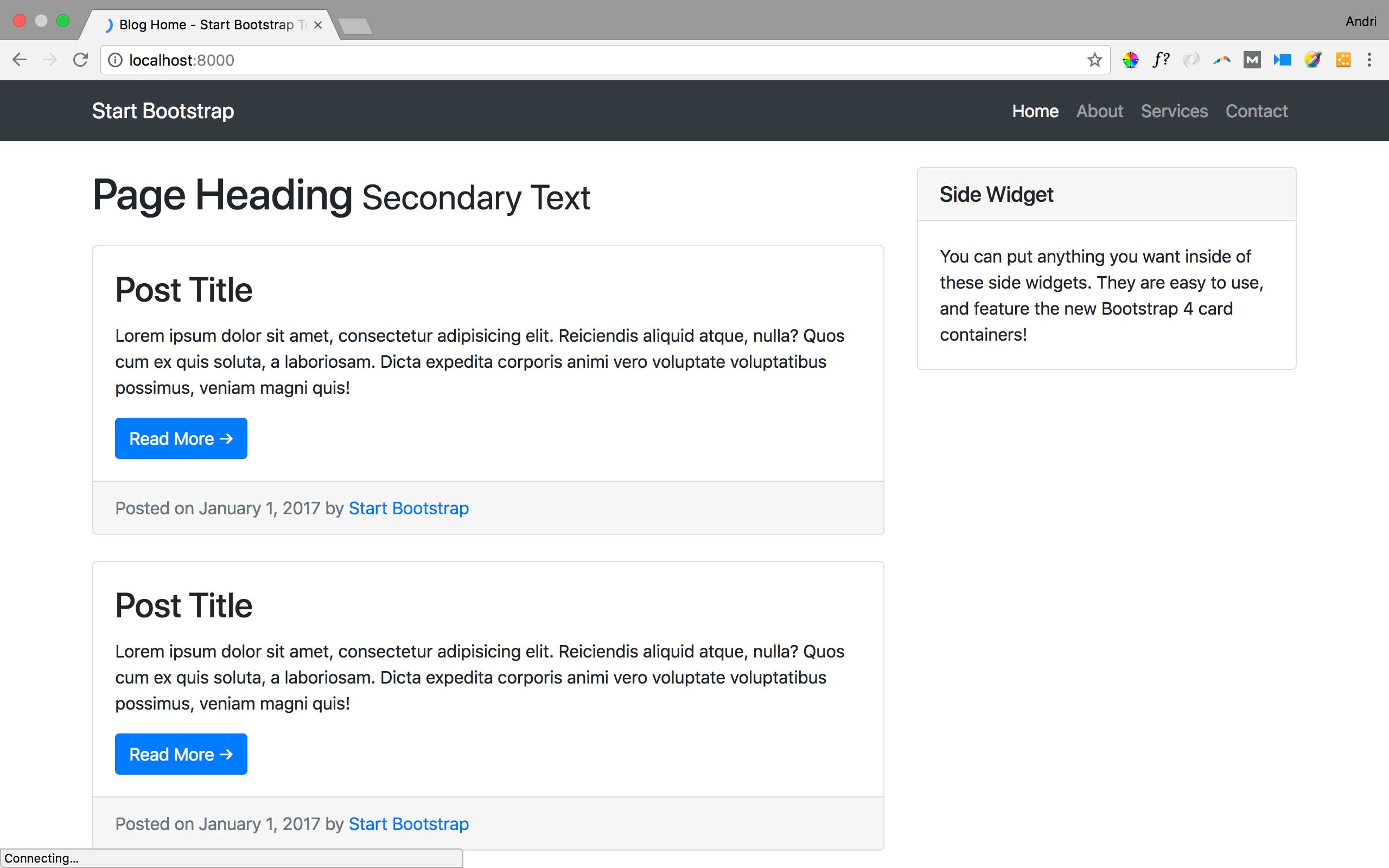
Open terminal, type php artisan serve, and open http://localhost:8000 on your browser :

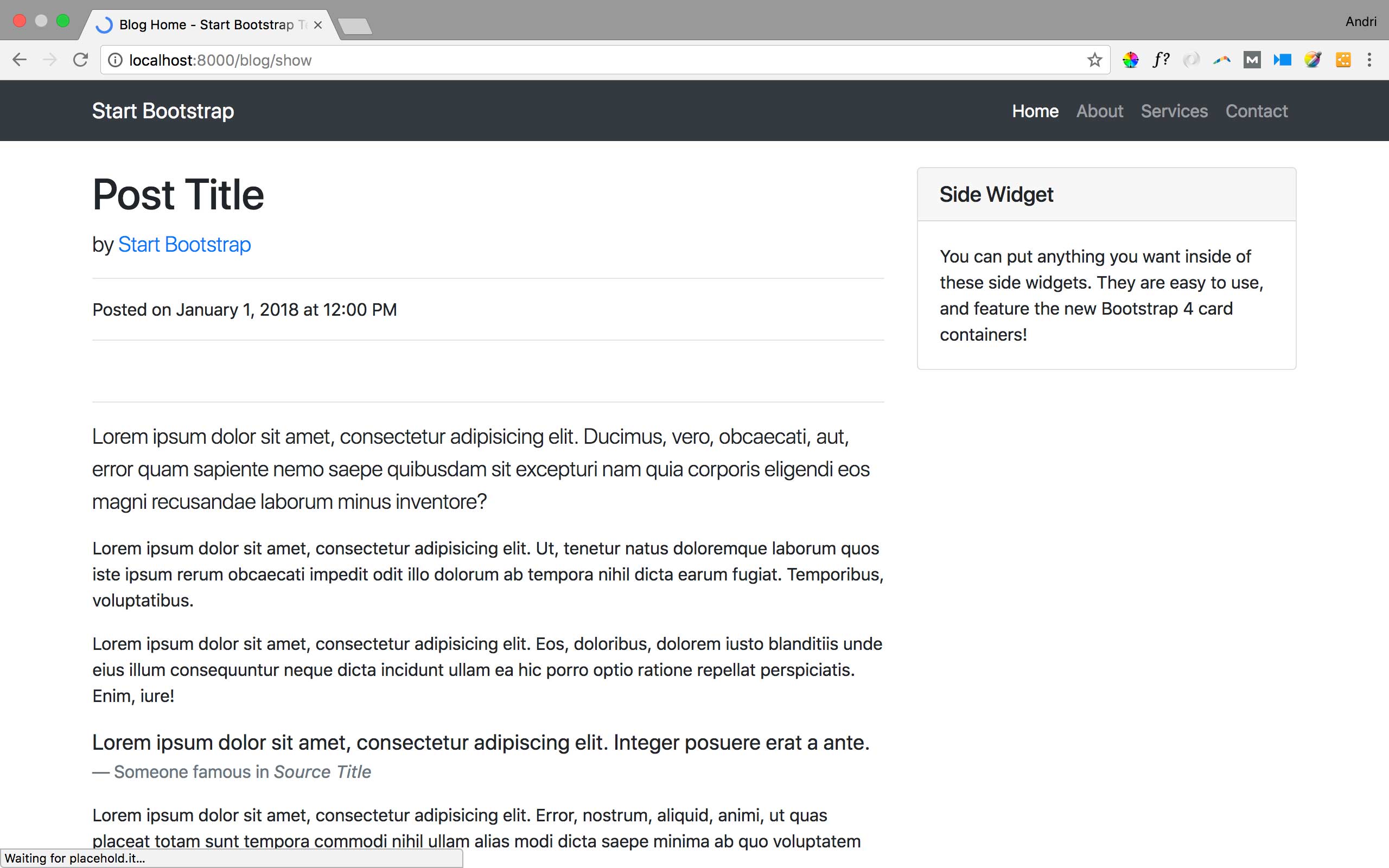
Next, open http://localhost:8000/blog/show for the single blog template :